toRef⽅法与ref⽅法⼀样都是⽤来创建响应性数据
语法:let refName = toRef(obj, "name")
ref与toRef的区别:
- ref:是复制,修改响应式数据不会影响到原数据,但是会更新视图层。
- toRef:是引⽤,修改响应式数据会影响到原数据,但是不会更新视图层。
应⽤场景
- 如果想让响应式数据和原数据关联起来,并且更新响应式数据之后还不想更新UI,那么就可以使⽤toRef
<template>
<div>
<div>{{ state }}</div>
<button @click="butClick">按钮</button>
</div>
</template>
<script setup>
import { ref,toRef } from "vue";
let obj = { name: "lin" };//原始数据
// let state = ref(obj.name);//代理数据
let state = toRef(obj, 'name');
function butClick() {
state.value = "mu";
console.log(obj);//原始数据
console.log(state);//代理数据
}
</script>效果
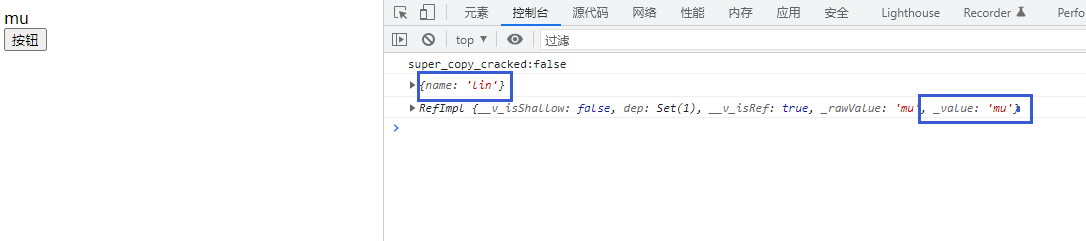
ref:

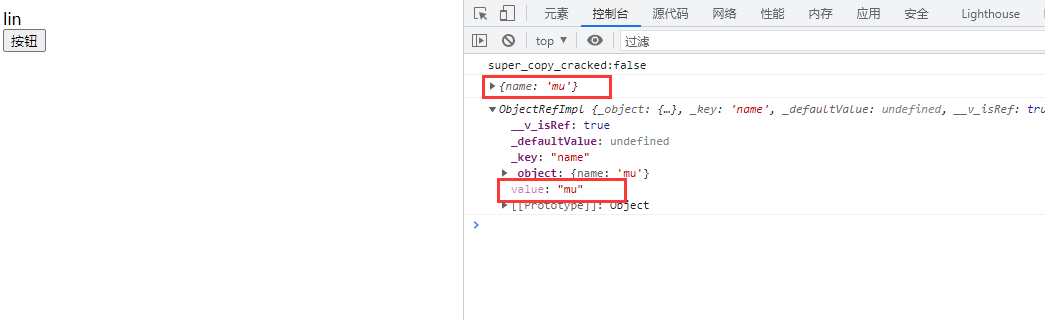
toRef:























 2154
2154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








