CSS布局 (定位+装饰)-Day08 学习笔记打卡
学习视频B站:黑马程序员-前端学习(第一阶段)
CSS布局 (定位+装饰)
定位
定位的基本介绍
- 标准流
块级元素独占一行 → 垂直布局
行内元素/行内块元素一行显示多个 → 水平布局 - 浮动
可以让原本垂直布局的 块级元素变成水平布局 - 定位
可以让元素自由的摆放在网页的任意位置
一般用于 盒子之间的层叠情况
定位常见的应用场景
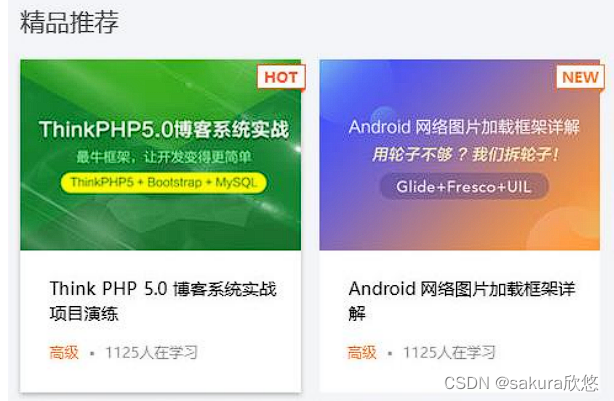
1、可以解决盒子与盒子之间的层叠问题
定位之后的元素层级最高,可以层叠在其他盒子上面

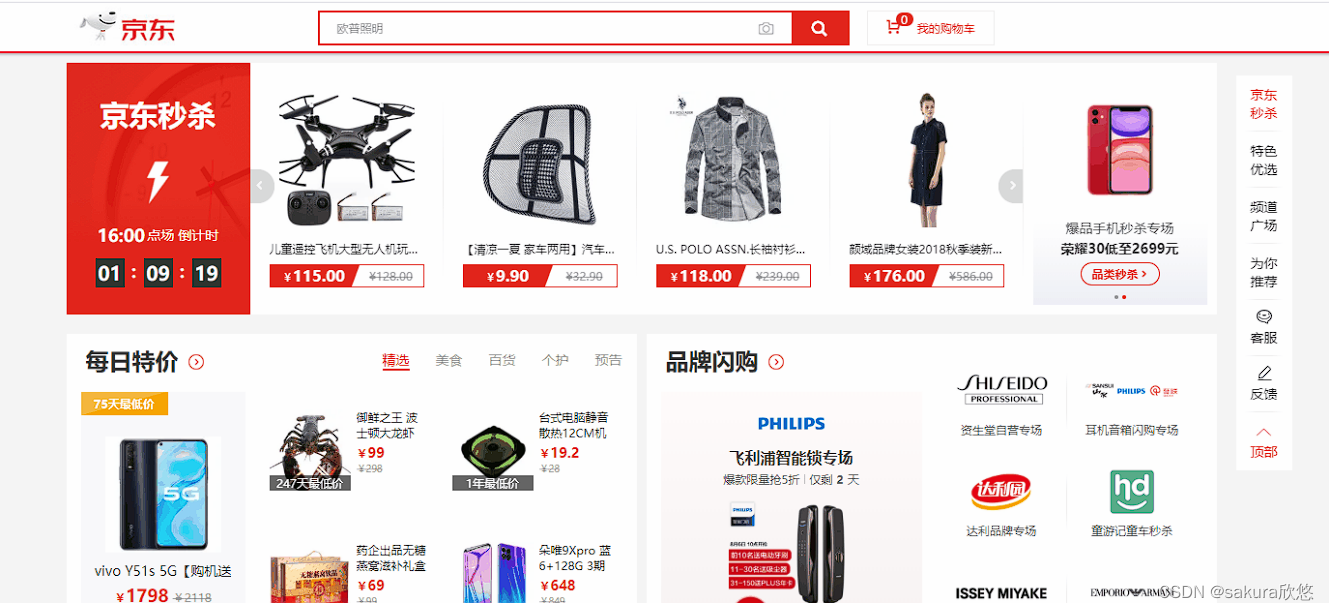
2、可以让盒子始终固定在屏幕中的某个位置

定位的基本使用
设置定位方式
属性名:position
常见属性值:
| 定位方式 | 属性值 |
|---|---|
| 静态定位 | static |
| 相对定位 | relative |
| 绝对定位 | absolute |
| 固定定位 | fixed |
设置偏移值
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
选取的原则一般是就近原则 (离哪边近用哪个)
| 方向 | 属性名 | 属性值 | 含义 |
|---|---|---|---|
| 水平 | left | 数字+px | 距离左边的距离 |
| 水平 | right | 数字+px | 距离右边的距离 |
| 垂直 | top | 数字+px | 距离上边的距离 |
| 垂直 | bottom | 数字+px | 距离下边的距离 |
静态定位
介绍: 静态定位是默认值,就是之前认识的标准流。
代码:
position:Static;
注意点:
- 静态定位就是之前标准流,不能通过方位属性进行移动
- 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
相对定位
介绍: 自恋型定位,相对于自己之前的位置进行移动
代码:
position:relative;
特点:
1. 需要配合方位属性实现移动
2. 相对于自己原来位置进行移动
3. 在页面中占位置 → 没有脱标
应用场景:
1. 配合绝对定位组CP(子绝父相)
2. 用于小范围的移动
绝对定位
**介绍:**拼爹型定位,相对于非静态定位的父元素进行定位移动
代码:
position:absolute;
特点:
1. 需要配合方位属性实现移动
2. 默认相对于浏览器可视区域进行移动
3. 在页面中不占位置 → 已经脱标
应用场景:
1. 配合绝对定位组CP(子绝父相)
子绝父相介绍
**场景:**让子元素相对于父元素进行自由移动
含义:
子元素:绝对定位
父元素:相对定位
子绝父相好处:
父元素是相对定位,则对网页布局影响最小
(拓展) 子绝父绝特殊场景
场景: 在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
原因:
父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
固定定位
介绍: 死心眼型定位,相对于浏览器进行定位移动
代码:
position:fixed;
特点:
1. 需要配合方位属性实现移动
2. 相对于浏览器可视区域进行移动
3. 在页面中不占位置 → 已经脱标
应用场景:
1. 让盒子固定在屏幕中的某个位置
不同定位的特点
| 定位方式 | 属性值 | 相对与谁移动 | 是否占位置 |
|---|---|---|---|
| 静态定位 | static | 不能通过方向属性移动 | 占位置 |
| 相对定位 | relative | 相对于自己原来的位置 | 占位置 |
| 绝对定位 | absolute | 相对于最近的秋娥有定位的祖先元素移动 | 不占位置(脱标) |
| 固定定位 | fixed | 相对于浏览器可视区域 | 不占位置(脱标) |
元素的层级关系
标准流、浮动、定位元素之间的层级关系:
标准流 < 浮动 < 定位
不同定位元素之间的层级关系:
相对、绝对、固定默认层级相同
此时HTML中写在下面的元素层级更高,会覆盖上面的元素
场景: 改变定位元素的层级
属性名: z-index
属性值: 数字
数字越大,层级越高
装饰
垂直对齐方式
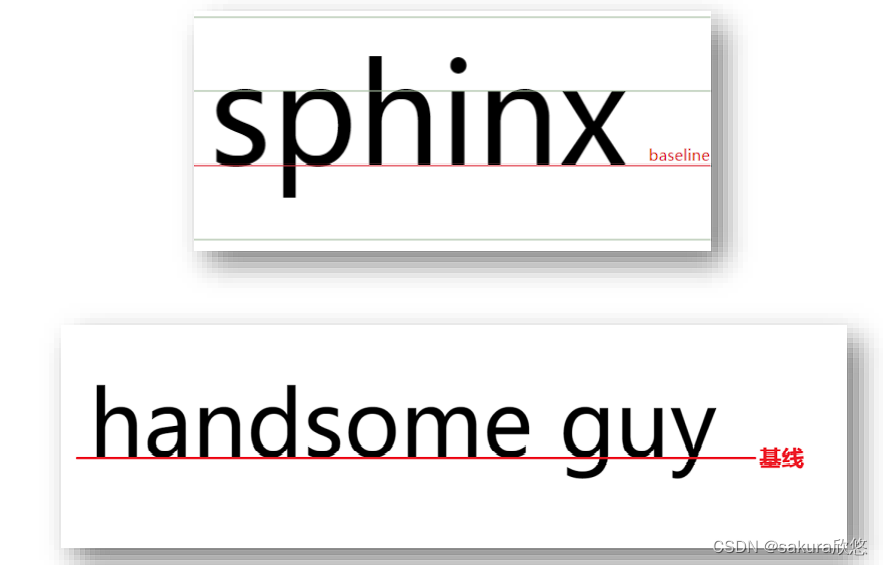
浏览器文字类型元素排版中存在用于对齐的基线(baseline)

属性名: vertical-align
属性值:
| 属性值 | 效果 |
|---|---|
| baseline | 默认,基线对齐 |
| top | 顶部对齐 |
| middle | 中部对齐 |
| bottom | 底部对齐 |
应用场景扩展
1. 文本框和表单按钮无法对齐问题
2. input和img无法对齐问题
3. div中的文本框,文本框无法贴顶问题
4. div不设高度由img标签撑开,此时img标签下面会存在额外间隙问题
5. 使用line-height让img标签垂直居中问题
注意点:
• 学习浮动之后,不推荐使用行内块元素让div一行中显示,因为可能会出现垂直对齐问题
• 推荐优先使用浮动完成效果
光标类型
场景: 设置鼠标光标在元素上时显示的样式
属性名: cursor
常见属性值:
| 属性值 | 效果 |
|---|---|
| default | 默认值,通常时箭头 |
| pointer | 小手效果,提示用户可以点击 |
| text | 工字形,提示用户可以选择文字 |
| move | 十字光标,提示用户可以移动 |
边框圆角
场景: 让盒子四个角变得圆润,增加页面细节,提升用户体验
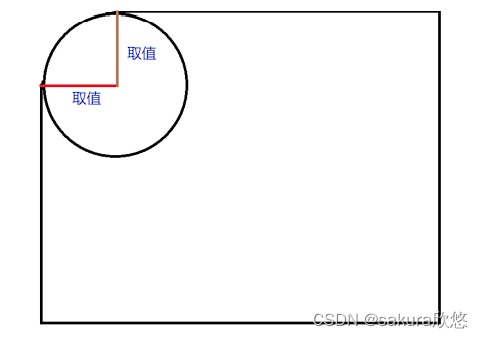
属性名: border-radius
常见取值: 数字+px 、百分比
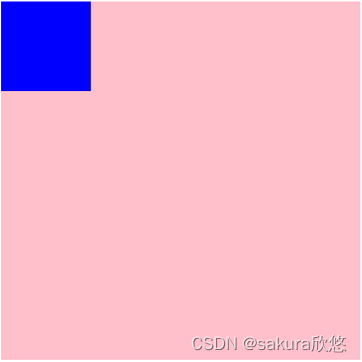
原理: 
赋值规则: 从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
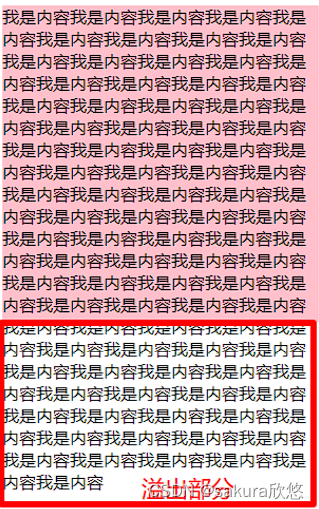
overflow溢出部分显示效果

溢出部分: 指的是盒子 内容部分 所超出盒子范围的区域
场景: 控制内容溢出部分的显示效果,如:显示、隐藏、滚动条……
属性名: overflow
常见属性值:
| 属性值 | 效果 |
|---|---|
| visible | 默认值,溢出部分可见 |
| hidden | 溢出部分隐藏 |
| scroll | 无论是否溢出,都显示滚动条 |
| auto | 根据是否溢出,自动显示或隐藏滚动条 |
元素本身隐藏
场景: 让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
常见属性:
1. visibility:hidden
2. display:none
区别:
1. visibility:hidden 隐藏元素本身,并且在网页中 占位置
2. display:none 隐藏元素本身,并且在网页中 不占位置
注意点:
• 开发中经常会通过 display属性完成元素的显示隐藏切换
• display:none;(隐藏)、 display:block;(显示)

元素透明度
场景: 让某元素整体(包括内容)一起变透明
属性名: opacity
属性值: 0~1之间的数字
• 1:表示完全不透明
• 0:表示完全透明
注意点:
• opacity会让元素整体透明,包括里面的内容,如:文字、子元素等……
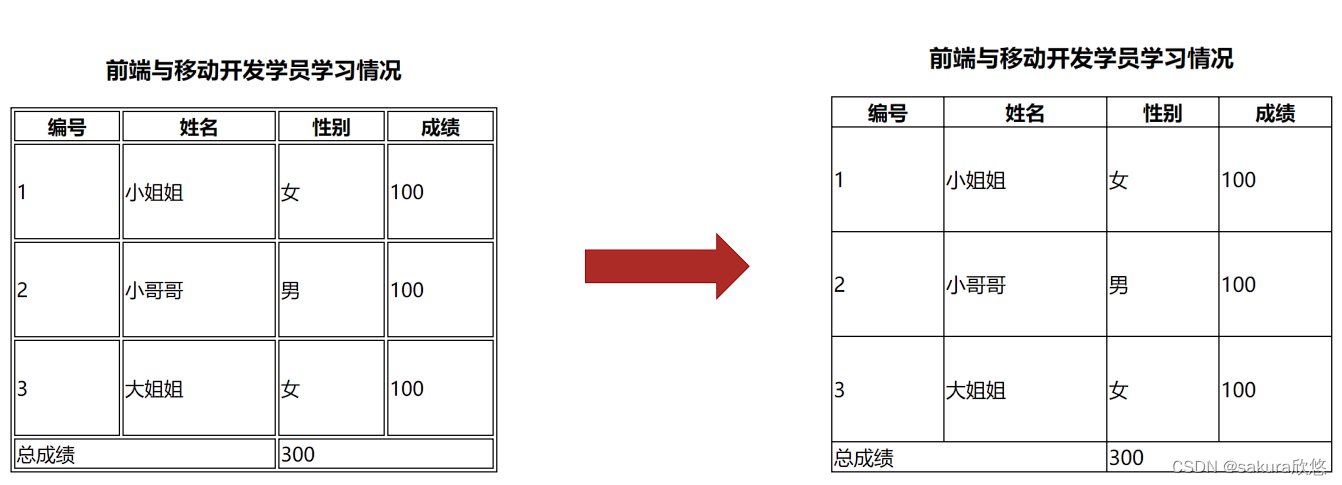
边框合并
场景: 让相邻表格边框进行合并,得到细线边框效果
代码: border-collapse:collapse;

选择器扩展
链接伪类选择器
场景: 常用于选中超链接的不同状态
选择器语法:
| 选择器语法 | 功能 |
|---|---|
| a:link{ } | 选中a链接 未访问过 的状态 |
| a:visited{ } | 选中a链接 访问之后 的状态 |
| a:hover{ } | 选中 鼠标悬停 的状态 |
| a:active{ } | 选中 鼠标按下 的状态 |
注意点:
• 如果需要同时实现以上四种伪类状态效果,需要按照 LVHA 顺序书写
记忆口诀: 男盆友送了你一个 LV 包包,你开心的 HA 哈笑
• 其中 :hover伪类选择器 使用更为频繁,常用于选择各类元素的悬停状态
焦点伪类选择器
场景: 用于选中元素获取焦点时状态,常用于表单控件
选择器语法:
input:foucus{
background-color:skyblue;
}
效果:
• 表单控件获取焦点时默认会显示外部轮廓线
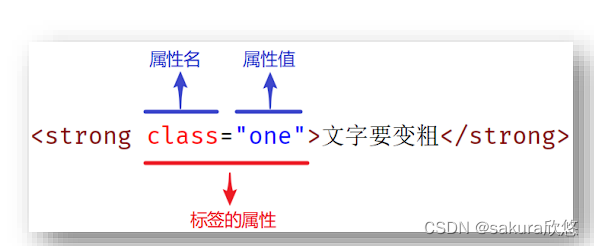
属性选择器
场景: 通过元素上的HTML属性来选择元素,常用于选择 input 标签

选择器语法:
| 选择器 | 功能 |
|---|---|
| E[attr] | 选择器具有attr属性的E 元素 |
| E[attr=“val”] | 选择器具有attr属性并且值等于val的E 元素 |






















 7848
7848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








