react的父子传值
父传子:利用props 组件的属性(后面 redux 仓库也是使用props去处理数据)
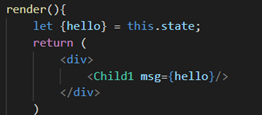
父组件Home.js
引入子组件 ,并将父组件想要传的数据绑定给子组件

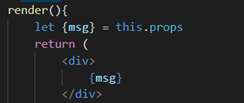
子组件children.js

props:这个属性是由父组件传递给子组件的,里面存有父组件传递下来的参数。它是一个对象。

总结:
- 父组件传值 (通过自定义属性)

- 子组件接收值 (通过组件实例的props接收父组件传过来的值)

注意:props不可被修改!
函数式组件接收:
父组件Home.js

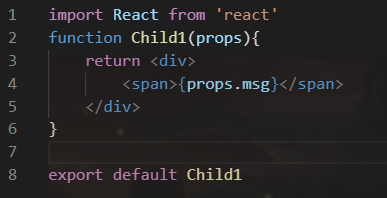
子组件Child1.js

通过形参去获取,而不是this.props了






















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








