- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:shadowColor="#40000000"
- android:shadowDx="0"
- android:shadowDy="8"
- android:shadowRadius="1"
- android:layout_margin="20dip"
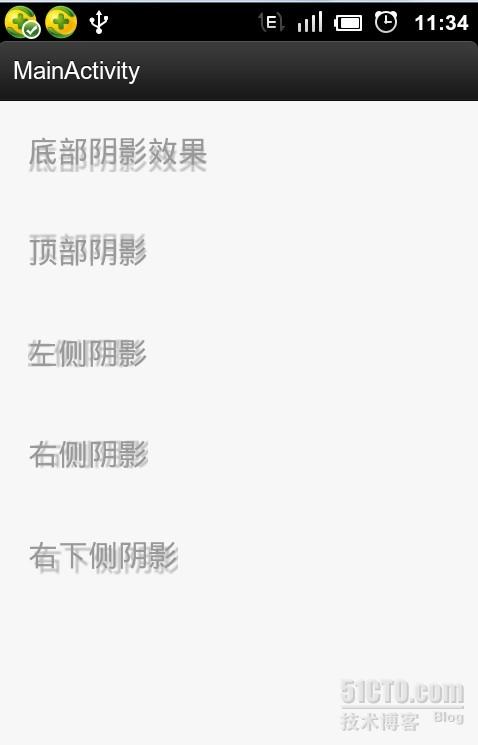
- android:text="底部阴影效果"
- android:textSize="20sp"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:shadowColor="#40000000"
- android:shadowDx="0"
- android:shadowDy="-5"
- android:shadowRadius="1"
- android:layout_margin="20dip"
- android:text="顶部阴影"
- android:textSize="20sp"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:shadowColor="#40000000"
- android:shadowDx="-5"
- android:shadowDy="0"
- android:shadowRadius="1"
- android:layout_margin="20dip"
- android:text="左侧阴影"
- android:textSize="20sp"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:shadowColor="#40000000"
- android:shadowDx="5"
- android:shadowDy="0"
- android:shadowRadius="1"
- android:layout_margin="20dip"
- android:text="右侧阴影"
- android:textSize="20sp"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:shadowColor="#40000000"
- android:shadowDx="5"
- android:shadowDy="5"
- android:shadowRadius="1"
- android:layout_margin="20dip"
- android:text="右下侧阴影"
- android:textSize="20sp"/>
- </LinearLayout>
android之字体阴影效果
最新推荐文章于 2024-03-31 20:07:59 发布






















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








