npm install lib-flexiblenpm i postcss-import postcss-loader postcss-pxtorem postcss-url -D二,在main.ts文件中添加样式
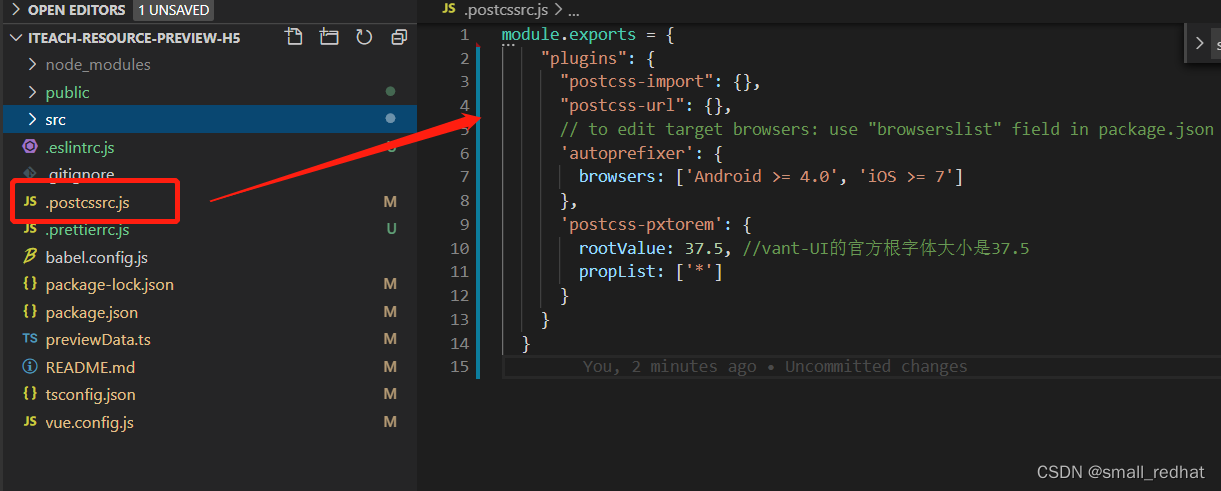
import 'lib-flexible/flexible'三、在项目根目录下 新建 .postcssrc.js文件

module.exports = {
"plugins": {
"postcss-import": {},
"postcss-url": {},
// to edit target browsers: use "browserslist" field in package.json
'autoprefixer': {
browsers: ['Android >= 4.0', 'iOS >= 7']
},
'postcss-pxtorem': {
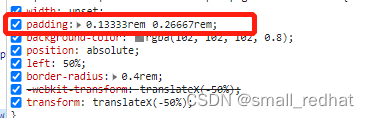
rootValue: 37.5, //vant-UI的官方根字体大小是37.5
propList: ['*']
}
}
}四、重启项目 over






















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








