1. style和class
style绑定和class绑定区别在于,style是绑定一条或多条属性,而class是绑定一个类名可以通过类名的值来判断什么时候需要添加类,style 也同理;
style
 //style绑定一条属性或多条属性
//style绑定一条属性或多条属性
 //属性也可以设置为变量在函数中进行操作
//属性也可以设置为变量在函数中进行操作
class
![]()
![]() //class绑定类名通过变量判断添加
//class绑定类名通过变量判断添加
2.路由跳转及传参
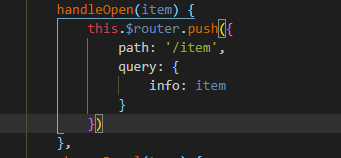
query传参页面刷新数据不消失

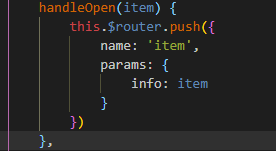
params传参页面刷新数据会消失

3.组件-父子间传值
1.子传父
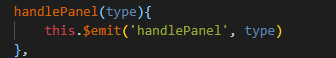
向父组件发送数据

父组件中的子组件标签绑定函数,传参不带括号,不传参带括号
![]()
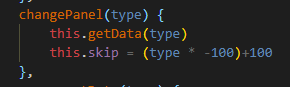
父组件接收子组件数据

2.父调用子
子组件变量

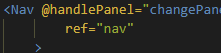
父组件的子组件标签上写一个ref,做一个标识

最后在函数内获取子组件变量
![]()
3.兄弟间传值
兄弟间传值就是一号子组件将数据传到父组件,二号子组件获取一号子组件传到父组件中的数据
这里就不做演示了
4.get和post
get多用于请求数据,也可以用作发送,缺点是数据在传输过程中是暴露的

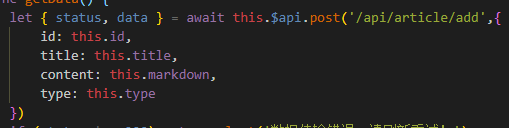
post()第一个参数为请求路径,第二个是要传输的数据

5.三元表达式
如果问号前满足,打印123,不满足,打印789
1 ? console.log("123") : console.log("789")





















 57
57











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








