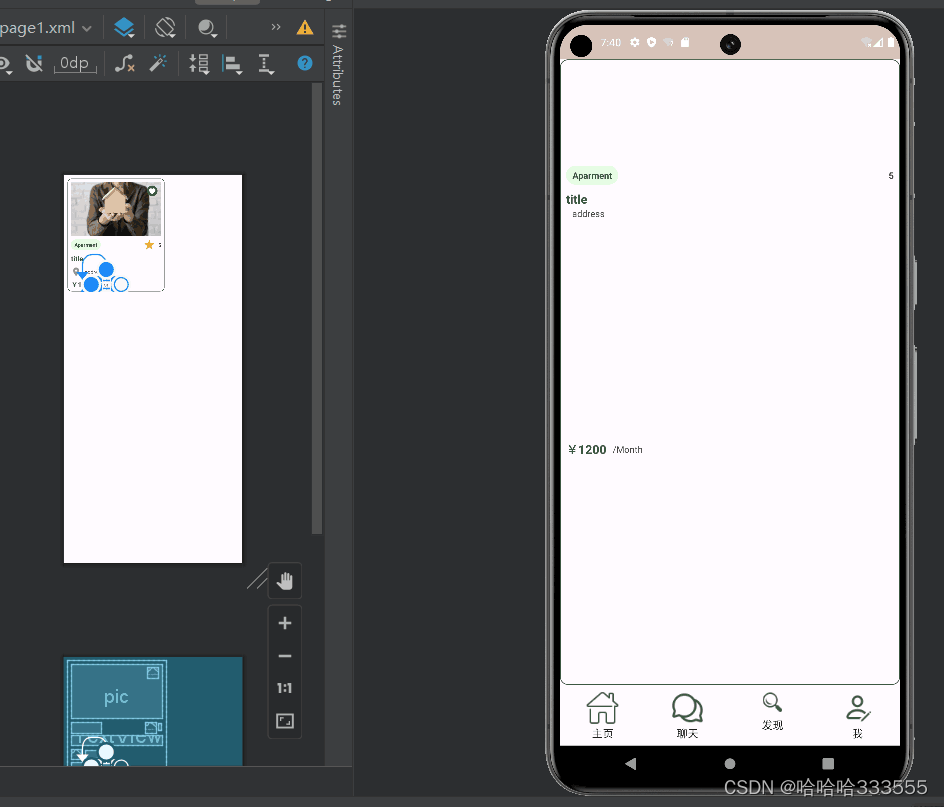
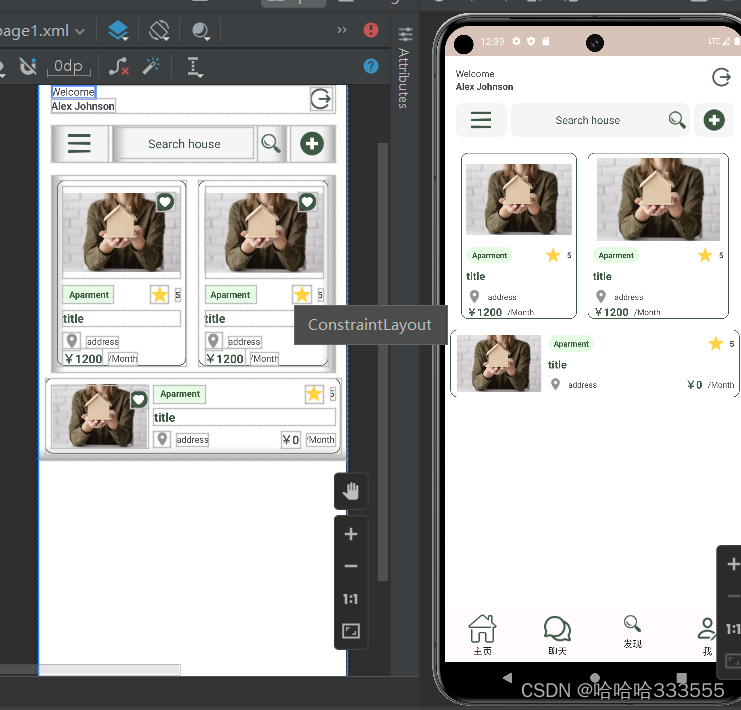
问题描述:在Android Studio项目创建中,编写布局文件时,页面图片可以好好显示出来,但当app运行时,却呈现失败。

了解总结图片显示不出来的原因:
-
资源引用错误:确保在布局文件中引用的图片资源(如
@drawable/exit、@drawable/menu、@drawable/search、@drawable/add)确实存在于项目的资源文件夹中。它们应该位于res/drawable目录下。 -
资源未打包:如果资源文件没有正确地打包到APK文件中,那么程序是无法找到并显示这些图片的。确保在构建APK时,所有资源文件都被正确包含。
-
权限问题:确保应用有访问存储的权限,以加载图片。在AndroidManifest.xml中添加必要的权限,例如:
xml
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />如果应用目标是Android 10(API 级别 29)或更高版本,还需要在运行时请求这些权限。
-
图片文件问题:检查
res/drawable目录下的图片文件是否存在,并且确认它们的格式是正确的(如PNG、JPG等)。 -
布局文件中的工具标签:布局文件中使用了
tools:srcCompat标签来指定图片资源,这是为了在布局编辑器中显示预览。在实际运行时,如果没有相应的资源或没有正确设置,这些图片将不会显示。确保在代码中用app:srcCompat代替了tools:srcCompat,并且引用了正确的资源ID。 -
图片被覆盖:在构建过程中,如果图片资源被其他资源覆盖,那么加载时会显示为默认的白色或灰色背景,因为您的布局中有背景色定义。
-
图片视图配置问题:如果图片视图(如
ImageView)的宽度和高度被设置为wrap_content,并且没有其他约束确保其大小,那么图片可能不会显示,因为它没有足够的大小来显示内容。
在最后问题解决:将布局中的tools:srcCompat标签替换为app:srcCompat标签,app运行,页面图片显示成功。








 本文讲述了在AndroidStudio项目中,图片在设计时显示正常但在运行时无法显示的问题,原因包括资源引用错误、权限问题、图片文件格式、工具标签使用不当和图片视图配置,提供了解决方案,如检查资源、更新权限请求和调整布局配置。
本文讲述了在AndroidStudio项目中,图片在设计时显示正常但在运行时无法显示的问题,原因包括资源引用错误、权限问题、图片文件格式、工具标签使用不当和图片视图配置,提供了解决方案,如检查资源、更新权限请求和调整布局配置。














 3308
3308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








