body 元素
body 元素表示文档的内容。它必须是 html 元素的直接子元素。
块标签
常见的块标签有:div,h1~h6,p,ul,ol,li,acticle,section,aside,nav,header,footer。
块标签的特点:独占一行,默认宽度占满父级,高度为0,子集内容撑开高度(在不给块标签设置宽高的时候,它的默认宽度会占满父级,也就是跟父级的宽一样,在它没有内容的时候,它的默认高度为0,是不显示的,当他有内容的时候,它的高度等于内容撑开的高度)(重点记)
下列元素中,div,h1~h6,p,ul,ol,li 元素相对较为常见,在接下来 css 篇就会开始接触,其他常见元素目前了解就行,碰到之后在具体讲述。
- div 元素( 或 HTML 文档分区元素 ) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。( 因为 div 是无语义的元素,过度频繁的使用 div 元素,用 div 代替其他有语义的元素,会让其他人或者一段时间后的自己,非常头大。所以养成一个习惯,div 元素应当仅在没有任何其它语义元素( 比如 article 或 nav )可用时使用。 )
- h1~h6 标题 ( Heading ) 元素呈现了六个不同的级别的标题,h1 级别最高,而 h6 级别最低。( 一个页面应该只含有一个 h1 标签,为大标题,搜索权重仅次于 head 标签下的 title 标签。h2 标签为副标题,建议整个页面不要超过8个。h1、h2、h3 都具有搜索权重,是逐级变小的。h3~h6,便没有使用次数限制了 )
- p 元素( 或者说 HTML 段落元素 )表示文本的一个段落。该元素通常表现为一整块与相邻文本分离的文本,或以垂直的空白隔离或以首行缩进。
- ul 元素( 或称 HTML 无序列表元素 )表示一个内可含多个元素的无序列表或项目符号列表。
- ol 元素表示有序列表,通常渲染为一个带编号的列表。
- li 元素 ( 或称 HTML 列表条目元素 ) 用于表示列表里的条目。它必须包含在一个父元素里:一个有序列表 ( ol ),一个无序列表 ( ul ),或者一个菜单 ( menu )。在菜单或者无序列表里,列表条目通常用点排列显示;在有序列表里,列表条目通常在左边显示按升序排列的计数,例如数字或者字母。
- article 元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。
- section 元素表示一个包含在 HTML 文档中的独立部分,它没有更具体的语义元素来表示,一般来说会有包含一个标题。
- aside 元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。其通常表现为侧边栏或者标注框( call-out boxes )。
- nav 元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。
- header 元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等。
- footer 元素表示最近一个章节内容或者根节点( sectioning root )元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。

实践

如图所示,块标签
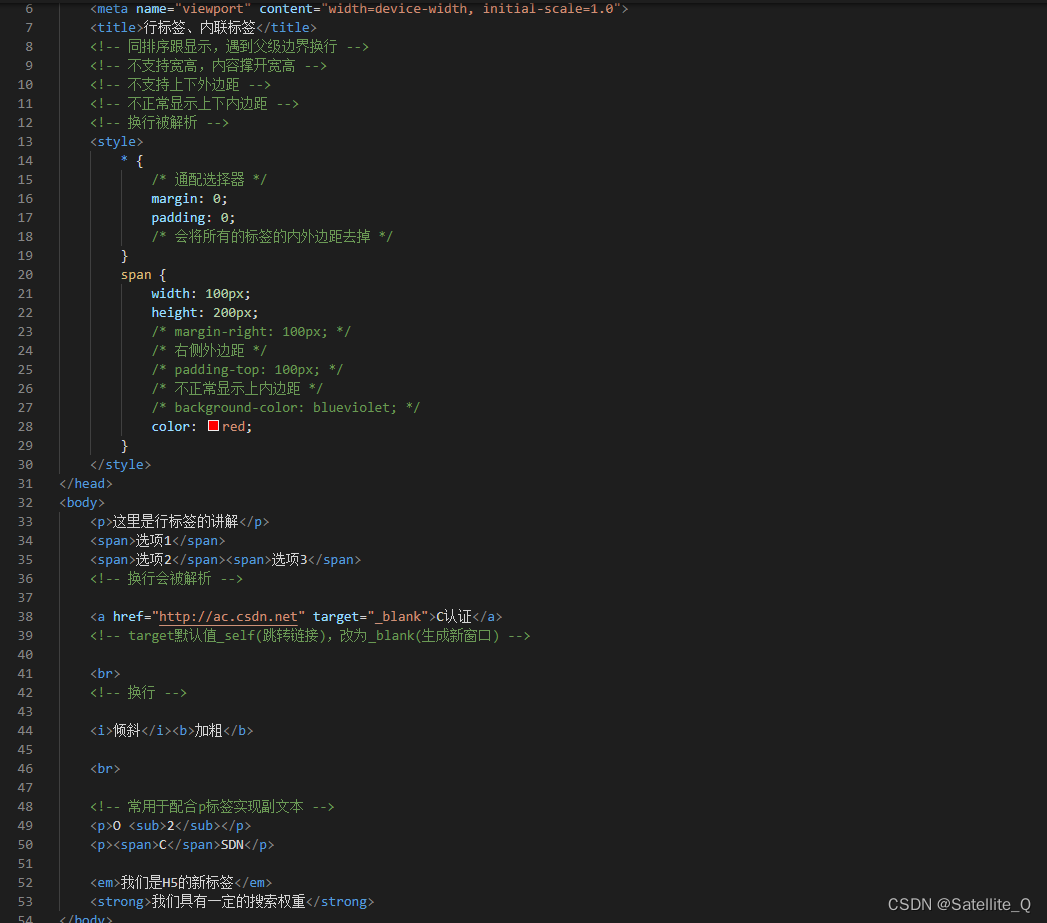
行标签
常见的行标签有:span,a,i,b,sub,sup,em,strong。
行标签的特点:同排序跟显示,遇到父级边界换行。不支持宽高,内容撑开宽高。不支持上下外边距。不正常显示上下内边距。换行被解析(在它没有内容的时候,它的默认高度为0,是不显示的,当他有内容的时候,它的高度等于内容撑开的高度)(重点记)
下列元素中,span,a,em,strong 元素相对较为常见,在接下来 css 篇就会开始接触,其他常见元素目前了解就行,碰到之后在具体讲述。
span 元素是短语内容的通用行内容器,并没有任何特殊语义。应该在没有其他合适的语义元素时才使用它。
a 元素(或称锚元素)可以通过它的 href 属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他 URL 的超链接。
i 用于表现因某些原因需要区分普通文本的一系列文本。例如技术术语、外文短语或是小说中人物的思想活动等,它的内容通常以斜体显示。
b 这个元素过去被认为是粗体(Boldface)元素,并且大多数浏览器仍然将文字显示为粗体。尽管如此,你不应将 b 元素用于显示粗体文字;替代方案是使用 CSS font-weight 属性来创建粗体文字。
sub 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更低并且更小。
sup 元素定义了一个文本区域,出于排版的原因,与主要的文本相比,应该展示得更高并且更小。
em 着重元素 em 标记出需要用户着重阅读的内容, em 元素是可以嵌套的,嵌套层次越深,则其包含的内容被认定为越需要着重阅读。具有搜索权重,同样也是斜体表示。
strong 表示文本十分重要,一般用粗体显示。具有搜索权重

实践

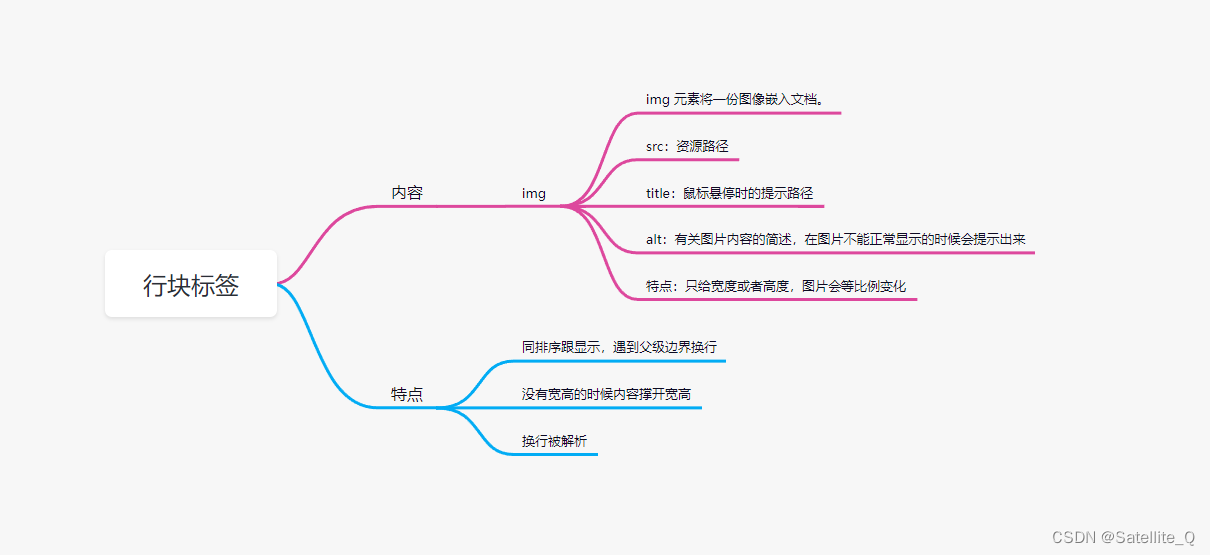
行块标签
常见的行标签有:img。
行标签的特点:同排序跟显示,遇到父级边界换行。没有宽高的时候内容撑开宽高。换行被解析(重点记)
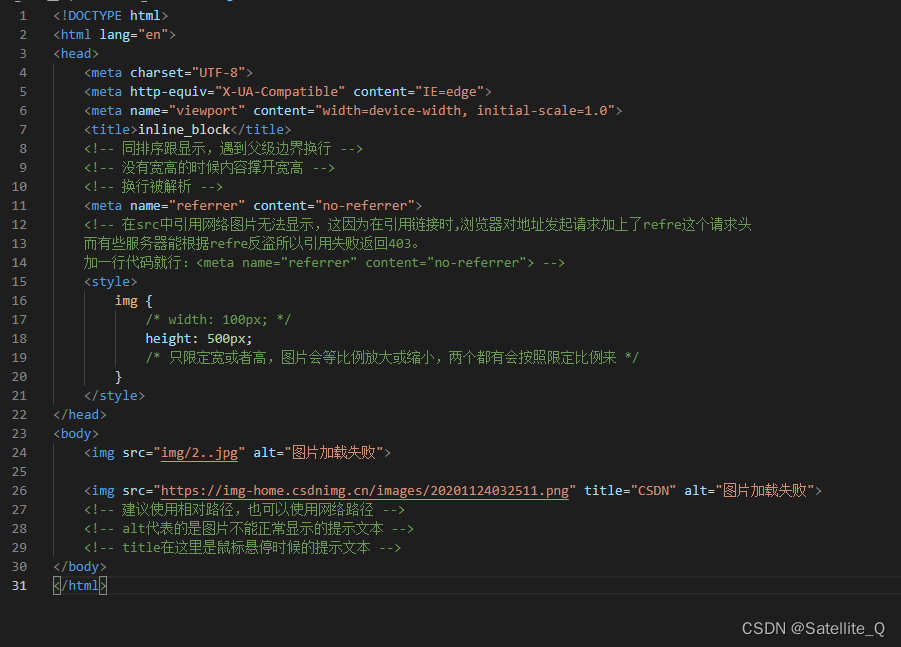
img 元素将一份图像嵌入文档。

实践

块标签、行标签、行块标签格式的转换
使用 CSS display 属性(display 属性可以设置元素的内部和外部显示类型)来进行转换。块标签为block,行标签为inline,行块标签为inline_block。





















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








