前言
本学习笔记不会全部记录所有JestJs知识,偏重于学习中的个人总结。
快速入门
安装
安装脚本:
npm install --save-dev jest
运行脚本,配置在package.json:
{
"scripts": {
"test": "jest"
}
}
Promise
jest的except方法是可以直接使用.resolves和.rejects对结果进行处理的。但是.rejects的处理效果并不理想。
function wait(ms, flag) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (flag) {
resolve(flag);
} else {
reject(`error ${flag}`);
}
}, ms);
});
}
test("test for promise", async () => {
expect(wait(1000, true)).resolves.toBeTruthy();
expect(wait(1000)).rejects.toBe(2); // pass
});
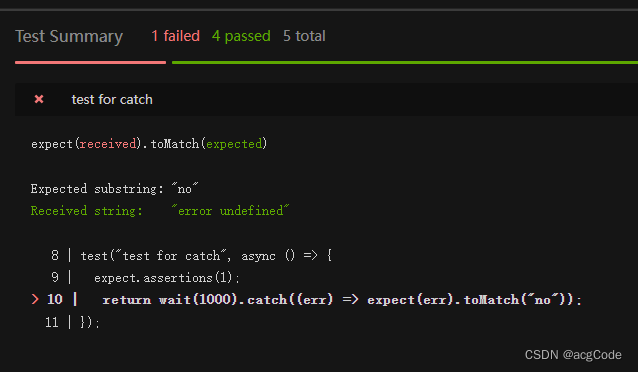
test("test for catch", async () => {
expect.assertions(1);
return wait(1000).catch((err) => expect(err).toMatch("no")); // no pass
});

从处理结果我们可以看到,.rejects并没有被检查出来。所以我们还是要通过catch调用来完成对错误数据的检测。
























 1276
1276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








