前言
- 在vue项目中,env是全局配置文件,可以存储不同环境下的变量。
- 使用vue-cli搭建项目,默认会在根目录创建一个.env文件。
- RuoYi-Vue 3.8.4
env文件示例

.env全局配置文件,该文件肯定会被加载.env.development开发环境下的配置文件,在开发环境下默认加载.env.development产环境下的配置文件(也就是正式环境),在生产环境下默认加载- 除了上面几个文件外,其它
.env.xxx文件为自定义的工作环境文件
env文件的优先级
.env.xxx文件的优先级大于(>).env文件的优先级.env.xxx和.env文件中有同名的配置项时,.env.xxx中的配置项生效
配置脚本
在vue项目根目录下,找到package.json文件,其中scripts对象是配置的vue启动命令,比如npm run serve,配置如下
"scripts": {
"serve": "vue-cli-service serve",
"serve:prod": "vue-cli-service serve --mode production",
"serve-test": "vue-cli-service serve --mode test",
"build": "vue-cli-service build",
"build:dev": "vue-cli-service build --mode development",
"test": "vue-cli-service build --mode test",
"all": "vue-cli-service build && vue-cli-service build --mode test"
}
npm run serve,加载.env和.env.development文件npm run serve:prod,加载.env和.env.production文件npm run serve-test,加载.env和.env.test文件npm run build,加载.env和.env.production文件npm run build:dev,加载.env和.env.development文件npm run test,加载.env和.env.test文件npm run all,生产环境和测试环境同时打包
获取env变量
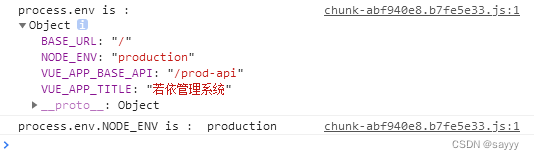
console.log("process.env is : ", process.env);
console.log(process.env.NODE_ENV)

RuoYi-Vue 中使用 env 示例
vue页面中,如何访问process.env
this.options.img = process.env.VUE_APP_BASE_API + response.imgUrl;
参考:src/views/system/user/profile/userAvatar.vue
js中,如何访问process.env
const avatar = process.env.VUE_APP_BASE_API + user.avatar;
参考:src/store/modules/user.js
























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








