前些日子,用百度的时候发现了一个tips效果,感觉不错,就手残的按了F12,看了一下实现过程,刚开始的时候发现很神奇,即没使用图片,也没使用“◇”符号,当然也没有css3的元素。
先看下效果:
查看并不停的尝试,终于知道怎么实现的了
首先是最重要的实现部分:
.arrows {
position:absolute;
display:block;
width:0;
height:0;
border:8px solid #999999;
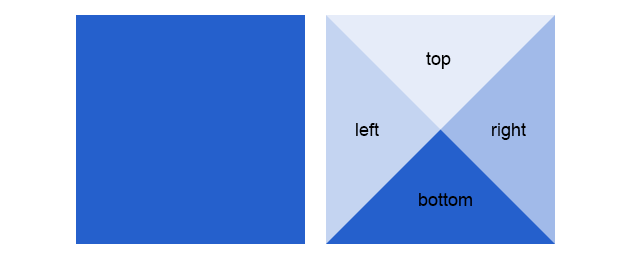
}实现的样式如下图,左面的样式
最有意思的是,border的上下左右的组成方式,如上图右侧。如果我们只保留bottom是不是就可以组成一个三角箭头了,另外我们发现在IE中将左上右的border样式设置为点划线,即可隐藏掉左上右部分。
.arrows {
position:absolute;
display:block;
width:0;
height:0;
border:8px solid #999999;
border-style:dashed dashed solid dashed;
}(⊙o⊙)哦,忘了件事,IE中css的默认属性,我们来reset掉。
.arrows {
position:absolute;
display:block;
width:0;
height:0;
border:8px solid #999999;
border-style:dashed dashed solid dashed;
line-height:0; /*reset ie*/
font-size:0; /*reset ie*/
}就这样IE里的三角箭头就华丽丽的完成了,在火狐、谷歌中还是不行,我们继续改:
.arrows {
position:absolute;
display:block;
width:0;
height:0;
border:8px solid transparent;
border-style:dashed dashed solid dashed;
border-bottom-color:#999999;
line-height:0;
font-size:0;
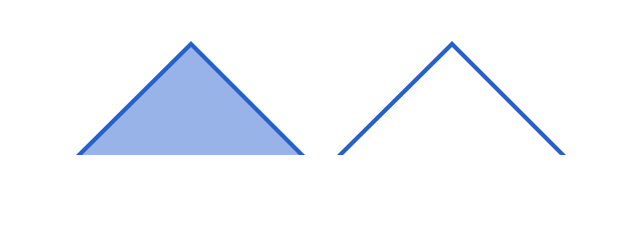
}就这样,三角箭头就华丽丽的兼容了浏览器。至于最终怎么实现,看图:
只要使用绝对定位做一个重叠,就可以了。
最后测试代码:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<style type="text/css">
.arrows {position:absolute;display:block;width:0;height:0;border:8px solid transparent;border-style:dashed dashed solid dashed;border-bottom-color:#999999;line-height:0;font-size:0;} /* Arrow's BaseStyle */
em.arrows {top:-8px;left:20px;}
ins.arrows {top:-7px;left:20px;border-bottom-color:#ffffff;}
.tips {position:relative;padding-top:8px;width:300px;}
.tips-body {border:1px solid #999999;}
.content {padding:0 5px;font-size:12px;line-height:24px;font-family:"Microsoft Yahei";color:#666666;}
</style>
<title>what's tips happend</title>
</head>
<body>
<div class="tips">
<em class="arrows"></em>
<ins class="arrows"></ins>
<div class="tips-body">
<p class="content">这里是内容,内容的样式会在这里定义的,好吧,今天就到这里吧!</p>
</div>
</div>
</body>
</html>
























 6740
6740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








