今日目标:
1、掌握xpath和CSS元素定位方式
2、掌握元素及浏览器操作
一、元素定位Xpath、CSS
?为什么要使用Xpath或者CSS
因为在页面当中,有一些元素无法通过元素的信息精准的定位到, 所以需要借助于Xpath和CSS
1 、xpath元素定位
1.1 什么是xpath
总结:xpath是用来在xml文件中进行元素定位的标记语言,html 是一种特殊的xml,所以xpath也可以用在html中
1.2 Xpath定位策略
路径定位属性定位
属性与逻辑结合属性与层级结合
定位方法: find_element_by_xpath(xpath) # xpath表达式按Ctrl+F 可以在搜索框对xpath和css表达式进行校验
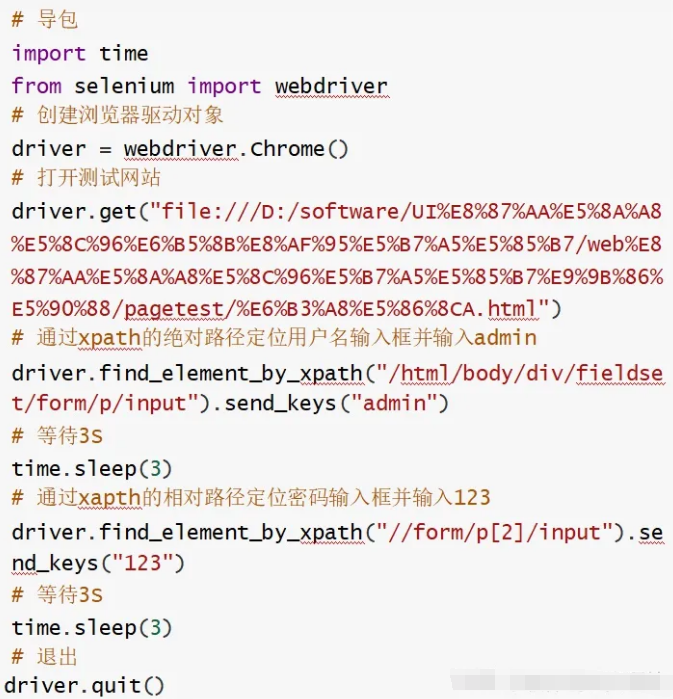
1.2.1 路径定位
绝对路径 表达式是以 /html开头,元素的层级之间是以 / 分隔
相同层级的元素可以使用下标,下标是从1开始.
需要列出元素所经过的所有层级元素 , 工作当中, 一般不使用绝对路径
例:/html/body/div/fieldset/form/p[1]/input
相对路径 匹配任意层级的元素, 是以 //tag_name或者//* 开头
也可以使用下标,下标是从1开始。例子://p[5]/button

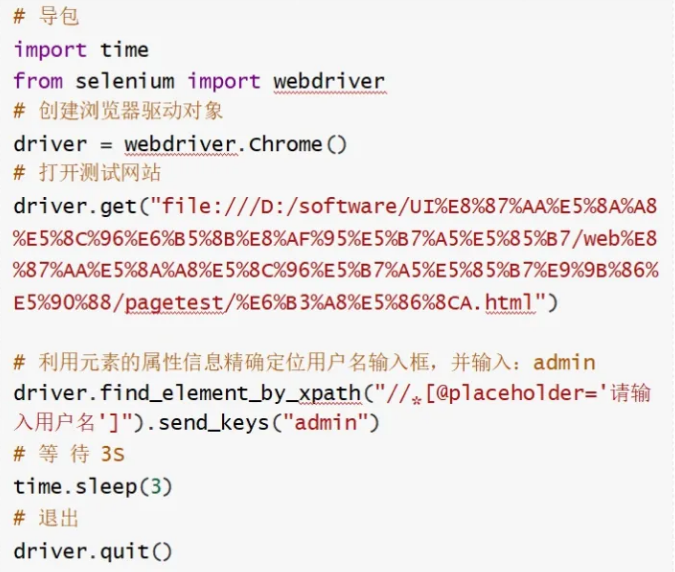
1.2.2 元素属性定位
//* //tag_name
//*[@attribute='value']
# attribute表示的是元素的属性名,value表示的是元素对应属性值
如果使用class的属性进行元素定位,需要用到class里面所有的值

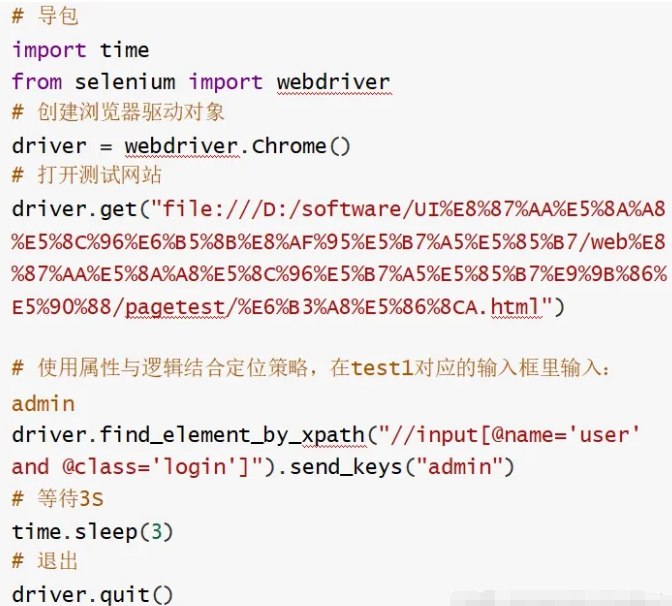
1.2.3 属性与逻辑结合定位
//* 或者//tag_name 开头 //*[@attribute1='value1' and@attribute2='value2']

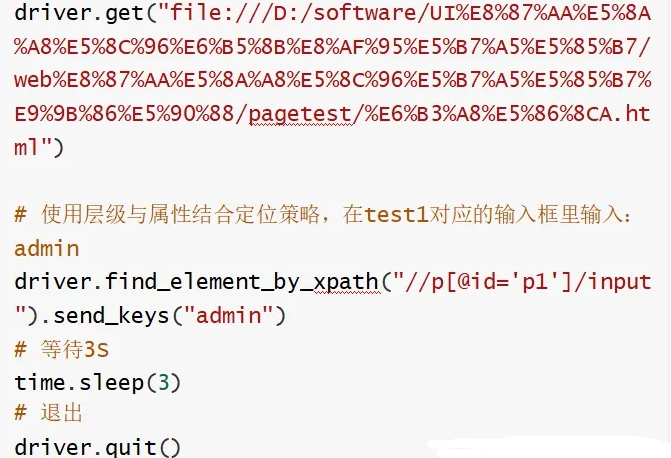
1.2.4 属性与层级结合定位
是以//*或者//tag_name开头 //p[@id='pa']/input
在任意层给当中,都可以结合属性来使用


1.1.1 XPATH扩展
- //*[text() = 'value'] value表示的是要定位的元素的全部文本内容.
- //*[contains(@attribute,'value')] attribute表示的属性名称,value表示的是字符串要定位的元素中,attribute属性的属性值包含了value的内容。
- //*[starts-with(@attribute,'value')] attribute表示的属性名称, value表示的是字符串要定位的元素,attribute属性的属性值是以value开头
2、CSS定位
2.1 什么是CSS
总结:css是可以用来在selenium中定位元素的CSS定位元素的方法: find_element_by_css_selector(css_selector) # css_selector表示的是CSS选择器表达式
2.2 CSS定位策略
- id选择器
- class选择器
- 元素选择器
- 属性选择器
- 层级选择器
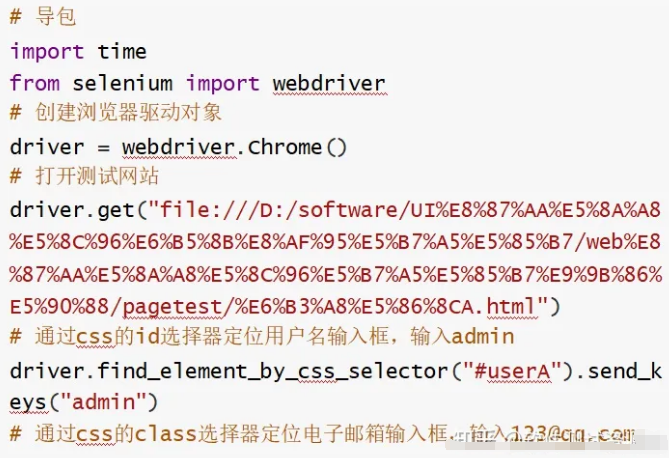
2.2.1 id选择器
表达式: #id # 表示通过元素的ID属性进行元素选择 id 表示的的id属性的属性值
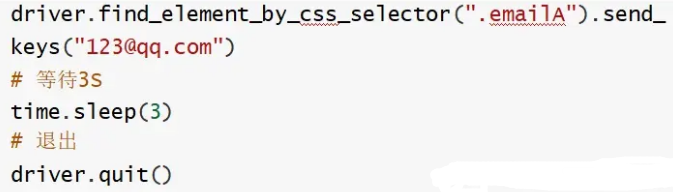
2.2.2 class选择器
表达式: .class # .表示通过元素的class属性进行元素选择,class表示的class属性的其中一个属性值


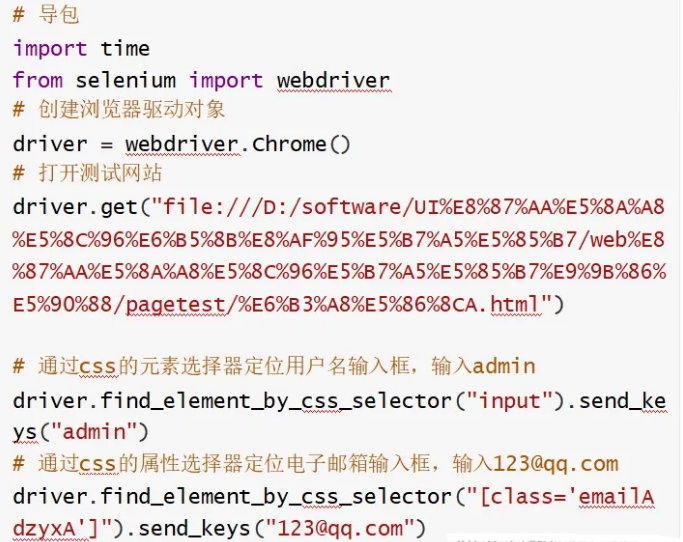
2.2.3 元素选择器
就是通过元素标签名称来选择元素 。表达式: tag_name 不推荐使用
2.2.4 属性选择器
就是通过元素的属性来选择元素。
表达式:[attribute='value']
#attribute 表示的是属性名称,value表示的是属性值
如果使用的是class属性,需要带上class的全部属性值
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的元素选择器定位用户名输入框,输入admin driver.find_element_by_css_selector("input").send_ke ys("admin")
# 通过css的属性选择器定位电子邮箱输入框,输入123@qq.com
driver.find_element_by_css_selector("[class='emailA dzyxA']").send_keys("123@qq.com")
# 等待3S
time.sleep(3)
# 退出
driver.quit() 

2.2.5 层级选择器
- 父子层级关系选择 器
表达式: element1>element2
通过element1来找element2,并且element2是element1的直接子元素
- 隔代层级关系选择器
表达式: element1 element2
通过element1来找element2, 并且element2是element1的后代元素
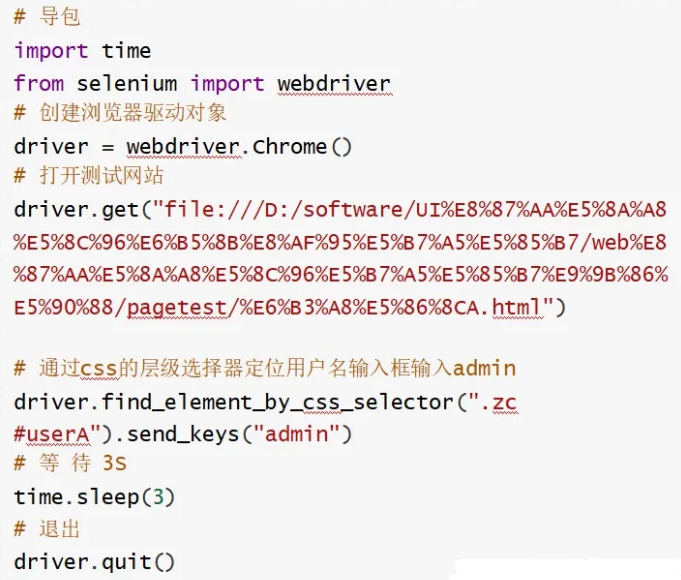
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的层级选择器定位用户名输入框输入admin driver.find_element_by_css_selector(".zc
#userA").send_keys("admin")
# 等 待 3S time.sleep(3)
# 退出
driver.quit()
最后:下面是配套学习资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!【100%无套路免费领取】

软件测试面试小程序
被百万人刷爆的软件测试题库!!!谁用谁知道!!!全网最全面试刷题小程序,手机就可以刷题,地铁上公交上,卷起来!
涵盖以下这些面试题板块:
1、软件测试基础理论 ,2、web,app,接口功能测试 ,3、网络 ,4、数据库 ,5、linux
6、web,app,接口自动化 ,7、性能测试 ,8、编程基础,9、hr面试题 ,10、开放性测试题,11、安全测试,12、计算机基础























 1630
1630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








