1. 添加JavaScript脚本用<script>标签包含起来例如:
<script type="text/JavaScript>
document.write("helle");
</script>我们也可以自己创建js文件,以js后缀命名。在html使用:
<script src="script.js"></script>
2. JS在页面中的位置:
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分:
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分:
JavaScript代码在网页读取到该语句的时候就会执行。
3. 输出内容
document.write() 可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
4. 警告
使用alert()可以在浏览器中弹出一个提示框,可以用来调试程序使用。
5. 确认(confirm消息对话框)
<script type="text/javascript">
function rec(){
var mymessage=confirm("你是女士吗") ;
<span style="white-space:pre"> </span>if(mymessage==true) {
<span style="white-space:pre"> </span>document.write("你是女士!");
} else {
<span style="white-space:pre"> </span>{
document.write("你是男士!");
}
}
</script>
6. 提问(ropmpt消息对话框)
prompt(str1, str2);
str1是用来显示提示信息的,不可以修改,str2是预先在输出框显示的内容,可以修改。
function rec(){
var score; //score变量,用来存储用户输入的成绩值。
score = prompt("你的分数是多少?","这里输入");
if(score>=90) {
document.write("你很棒!");
} else if(score>=75) {
document.write("不错吆!");
} else if(score>=60) {
document.write("要加油!");
} else {
document.write("要努力了!");
}
}7. 打开新窗口(window.open)
语法:
window.open(<URL>, <窗口名称>, <参数字符串>);
参数说明:
URL:打开窗口的网址或路径
窗口名称:被打开窗口的名称,可以是"_top"、"_blank"、"_selft"等。
使用:
function Wopen() {
window.open("http://www.imooc.com", "_blank", "windth=600, height=400");
}8. 关闭窗口(window.close)
var mywin=window.open("http://www.imooc.com");
mywin.close();
9. innerHTML属性
var mychar=document.getElementById("com");
document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容
mychar.innerHTML = "Hello world!";
document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容
10. 改变HTML样式
使用Object.style.property=new style;可以修改html样式。
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>使用Object.style.display="none";可以控制元素的隐藏,使用Object.style.display="block";可以控制元素的显示。
11. 控制类名
使用Object.className可以获取当前元素的类名,使用Object.className = "class";可以修改当前元素使用的类。
12. 数组
var myarr=new Array(); //定义数组
myarr[0]=80;
myarr[1]=60;
myarr[2]=99;创建数组的时候有两种赋值方式:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
var myarray2 = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
var myarray=new Array(2);
myarray[2] = 4;可以使用myarray.length;获取数组长度,并且也可以修改数组长度:
var myarray=new Array(2);
myarray.length = 10; // 数组长度就变成10了数组长度也可以通过添加新的数据来增大长度:
var arr=[98,76,54,56,76]; // 包含5个数值的数组
document.write(arr.length); //显示数组的长度5
arr[15]=34; //增加元素,使用索引为15,赋值为34
alert(arr.length); // 显示数组长度1613. 二维数组
定义方法一:
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++) { //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++) { //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3, ]];
无参数的函数:
functioon p() {
alert("haha");
}有参数的函数:
function add(x,y) {
var sum = x + y;
alert(sum);
}
function add2(x,y) {
var sum = x + y;
return sum;
}15. 事件
16. Date 日期对象
定义一个日期对象:var date = new Date();
带初始值的定义:
var d = new Date(2012, 10, 1); var d = new Date("Oct 1, 2012");
返回、设置年份的方法:
get/setFullYear();返回当前年份
var mydate=new Date();//当前时间2014年3月6日
document.write(mydate+"<br>");//输出当前时间
document.write(mydate.getFullYear()+"<br>");//输出当前年份
mydate.setFullYear(81); //设置年份
document.write(mydate+"<br>"); //输出年份被设定为 0081年。返回星期方法:
getDay()返回星期几,周日是0,周一是1等。
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几返回设置时间方法:
get/setTime()单位毫秒数,从1970年1月1日到指定日期的毫秒数。
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);17. String 字符串对象
var mystr="Hello world!";
var mynum1=mystr.toLowerCase(); // 转换成小写
var mynum2=mystr.toUpperCase(); // 转换成大写indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置:stringObject.indexOf(substring, startpos);
split() 方法将字符串分割为字符串数组,并返回此数组:stringObject.split(separator,limit),如果传的是空字符串"",那么就会以每一个字符来进行分割。
substring() 方法用于提取字符串中介于两个指定下标之间的字符:stringObject.substring(starPos,stopPos)
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串:stringObject.substr(startPos,length)
注意:如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。如果startPos为负数且绝对值大于字符串长度,startPos为0。
18. Math对象
Math对象属性:
Math对象方法:
19. Array数组对象
数组方法:
20. 数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。语法:arrayObject.concat(array1,array2,...,arrayN);
参数说明:
21. 指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。语法:arrayObject.join(分隔符)
参数说明:
使用方法:
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
I.love.JavaScript22. 颠倒数组元素reverse()
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse();
注意:该方法会改变原来的数组,而不会创建新的数组。
23. 选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end);
参数说明:
例如:
var myarr = new Array(1,2,3,4,5,6);
document.write(myarr + "<br>");
document.write(myarr.slice(2,4) + "<br>");
document.write(myarr);
1,2,3,4,5,6
3,4
1,2,3,4,5,624. 数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:
注意:1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
注意::该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
例如:
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());Hello,JavaScript,John,love
1,100,16,50,6,80 function sortNum(a,b) {
return a - b;
} //升序,如降序,把“a - b”该成“b - a”
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));80,16,50,6,100,1
1,6,16,50,80,10025. window对象
window对象是BOM的核心,指的是当前浏览器窗口。
window对象方法:
26. JavaScript计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:
27. 计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
(1). 代码:要调用的函数或要执行的代码串。
(2). 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)或setInterval(clock,1000)
例如:
<script type="text/javascript">
var attime;
setInterval(clock,100);
function clock() {
var time=new Date();
attime=time.getHours()+":"+time.getMinutes()+":"+time.getSeconds();
document.getElementById("clock").value = attime;
}
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
</form>
</body>28. 取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
例如:
<script type="text/javascript">
function clock() {
var time=new Date();
document.getElementById("clock").value = time;
}
var haha = setInterval(clock, 100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
<input type="button" value="Stop" οnclick="clearInterval(haha)" />
</form>
</body>29. 计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
(1). 要调用的函数或要执行的代码串。
(2). 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
例如:
<head>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
}
setTimeout(startCount, 1000):
</script>
</head>
<body>
<form>
<input type="text" id="count" onClick="startCount()"/>
</form>
</body>30. 取消计时器clearTimeout()
使用方法和clearInterval()类似
31. History对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
History 对象属性
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript">
var HL = window.history.length;
document.write(HL);
</script>32. 返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
33. 返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
34. 返回浏览历史中其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
1:下一个;
-1:前一个;
其他值:要访问的url在history的url列表中的位置。
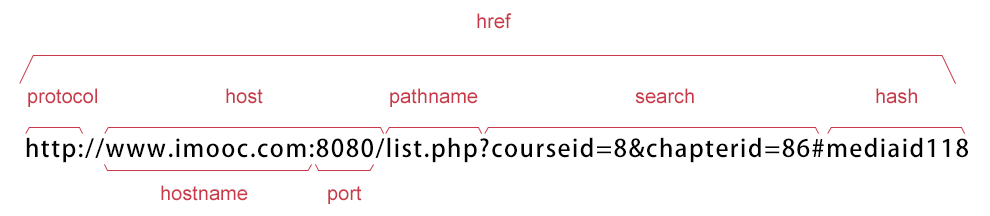
35. location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
location对象属性图示:
location 对象属性:
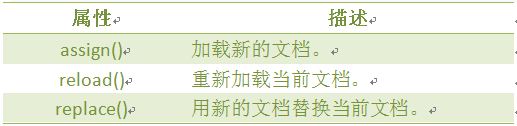
location 对象方法:
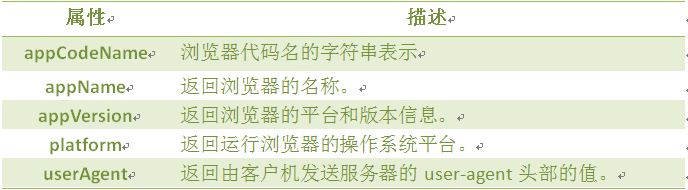
36. navigator对象
navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:
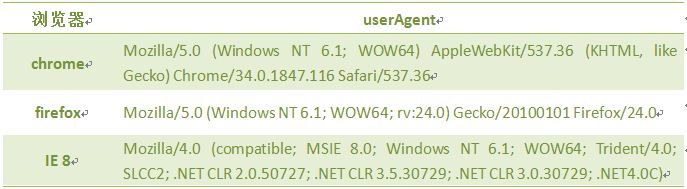
37. userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。
例如:
<script type="text/javascript">
function validB() {
var u_agent = navigator.userAgent;
var B_name="不是想用的主流浏览器!";
if (u_agent.indexOf("Firefox")>-1) {
B_name="Firefox";
} else if (u_agent.indexOf("Chrome")>-1) {
B_name="Chrome";
} else if (u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1) {
B_name="IE(8-10)";
}
document.write("浏览器:"+B_name+"<br>");
document.write("u_agent:"+u_agent+"<br>");
}
</script>
</head>
<body>
<form>
<input type="button" value="查看浏览器" οnclick="validB()">
</form>
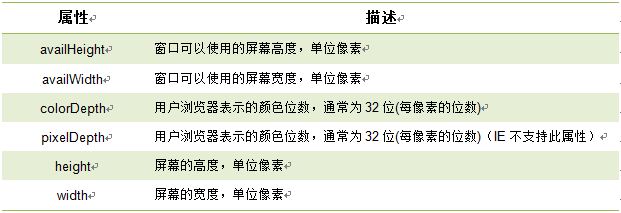
</body>38. screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性
对象属性:
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
我们来获取屏幕的高和宽,代码如下:
<script type="text/javascript">
document.write( "屏幕宽度:"+screen.width+"px<br />" );
document.write( "屏幕高度:"+screen.height+"px<br />" );
</script>screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
39. 自动跳转的一个例子:
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
</head>
<body>
<!--先编写好网页布局-->
<h4>操作成功</h4>
<span id="count">5</span>秒后返回到主页 <a href="goBack()">返回</a>
<script type="text/javascript">
var count = 5;
var i;
function startCount() {
document.getElementById("count").innerHTML = count;
if (count > 0) {
count--;
i = setTimeout("startCount()", 1000);
} else {
clearTimeout(i);
}
window.open("http://www.imooc.com","_blank");
}
setTimeout(startCount(), 1000);
//通过window的location和history对象来控制网页的跳转。
function goBack() {
window.location.go(-1);
}
</script>
</body>
</html>
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
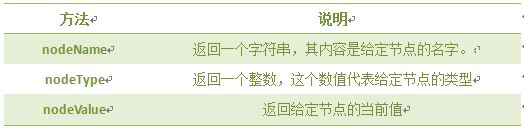
节点属性:
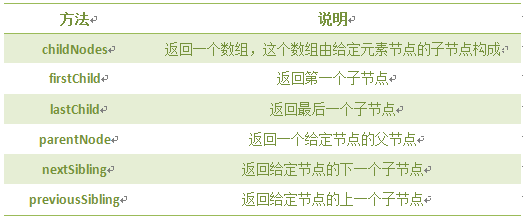
遍历节点数:
DOM操作:
注意:前两个是document的方法
getElementsByName("tag");
返回以tag为name的所有元素标签集合。返回元素的顺序是它们在文档中的顺序。
getElementsByTagName("p");
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
getElementsById和getElementByName和getElementByTagName区别:
(1). ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
(2). Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
(3). TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
(1). elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
(2). name:要想查询的元素节点的属性名字
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
(1).name: 要设置的属性名。
(2).value: 要设置的属性值。
注意:
(1).把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
(2).类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
41. 节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
(1). nodeName : 节点的名称
(2). nodeValue :节点的值
(3). nodeType :节点的类型
nodeName 属性: 节点的名称,是只读的。
(1). 元素节点的 nodeName 与标签名相同
(2). 属性节点的 nodeName 是属性的名称
(3). 文本节点的 nodeName 永远是 #text
(4). 文档节点的 nodeName 永远是 #document
nodeValue 属性:节点的值
(1). 元素节点的 nodeValue 是 undefined 或 null
(2). 文本节点的 nodeValue 是文本自身
(3). 属性节点的 nodeValue 是属性的值
nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9
访问子节点childNodes()
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
访问子节点的第一和最后项
firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。
访问父节点
获取指定节点的父节点
语法:
elementNode.parentNode
访问兄弟节点
nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
参数:
newnode:指定追加的节点。
例如:
<body>
<ul id="test">
<li>JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var l = document.createElement("li");
l.innerHTML = "hah";
otest.appendChild(l);
</script>
</body>插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
例如:
<body>
<ul id="test">
<li id="lid">JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var lid = document.getElementById("lid");
var l = document.createElement("li");
l.innerHTML = "hehe";
otest.insertBefore(l, lid);
</script>
</body>删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
例如:
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
// 在此完成该函数
content.removeChild(content.lastChild);
}
</script>
<button οnclick="clearText()">清除节点内容</button>
</body>替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。
创建元素节点createElement()
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
例如:
<script type="text/javascript">
var body = document.body;
//创建链接
function createa(url,text) {
var a =document.createElement("a");
a.href = url;
a.innerHTML = text;
a.style.color = "red";
body.appendChild(a);
}
// 调用函数创建链接
createa("html://www.imooc.com", "慕课网");
</script>
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
例如:
<script type="text/javascript">
var p=document.createElement("p");
var text=document.createTextNode("段落");
p.appendChild(text);
document.body.appendChild(p);
</script>
浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
(1)对于IE9+、Chrome、Firefox、Opera 以及 Safari:
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
(2)对于 Internet Explorer 8、7、6、5:
document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
document.body.clientHeight
document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth;
var h= document.documentElement.clientHeight || document.body.clientHeight;
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度(不包括滚动条)。
(1). 针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
(2). 针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
(3). 浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth;
var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
例如:
<script type="text/javascript">
var w = document.documentElement.scrollWidth;
var h = document.documentElement.scrollHeight;
document.write(w + "<br/>");
document.write(h);
</script>
网页尺寸offsetHeight和offsetWidth
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
(1). 值
offsetHeight = clientHeight + 滚动条 + 边框。
(2). 浏览器兼容性
var w= document.documentElement.offsetWidth || document.body.offsetWidth;
var h= document.documentElement.offsetHeight || document.body.offsetHeight;
例如:
<script type="text/javascript">
var w = document.documentElement.offsetWidth;
var h = document.documentElement.offsetHeight;
document.write(w + "<br/>" + h);
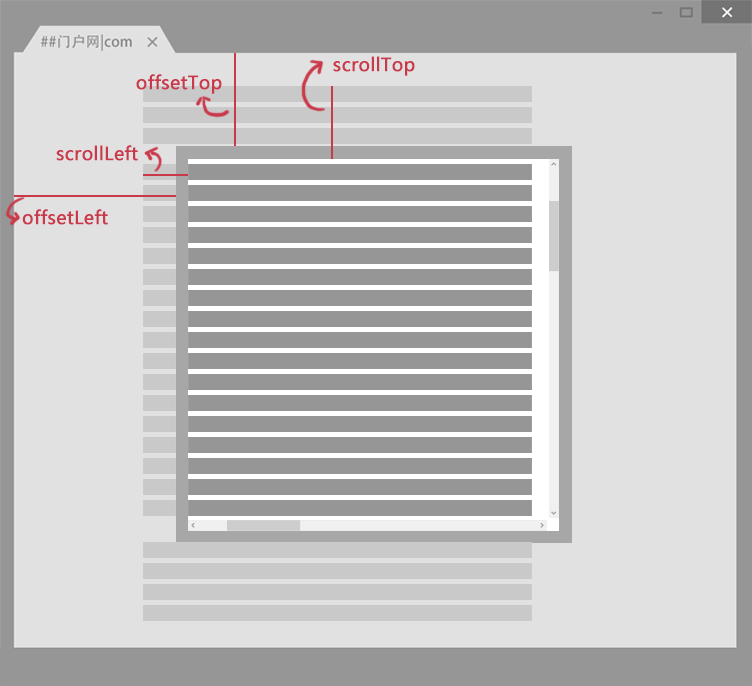
</script>网页卷去的距离与偏移量
先看图:
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
(1). 区分大小写
(2). offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
42. 最后一个动态添加删除的小例子:
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
$i=3, $tr=document.getElementsByTagName('tr');
window.οnlοad=function() {
document.getElementsByTagName('a')[0].setAttribute('onclick','delLine(this)');
document.getElementsByTagName('a')[1].setAttribute('onclick','delLine(this)');
document.getElementsByTagName('input')[0].setAttribute('onclick','addLine()');
trHover();
}
function addLine() {
var arrContainer=new Array(3), tr=document.createElement('tr');
tr.innerHTML='<td>xh'+ (arrContainer.join(0)+$i).slice(-3) +'</td><td>master</td><td><a href="javascript:;" οnclick="delLine(this)">删除</a></td>';
$i++;
$tr[0].parentNode.appendChild(tr);
trHover();
}
function delLine(current) {
current.parentNode.parentNode.parentNode.removeChild(current.parentNode.parentNode);
}
function trHover () {
for (var i = $tr.length - 1; i >= 1; i--) {
$tr[i].οnmοuseοver=function () {
this.style.background='#f2f2f2';
};
$tr[i].οnmοuseοut=function () {
this.style.background='#fff';
}
}
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td>
<a href="javascript:;">删除</a>
</td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td>
<a href="javascript:;">删除</a>
</td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" /> <!--在添加按钮上添加点击事件 -->
</body>
</html>

















































 1974
1974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








