3D Touch是iOS9推出的适用于iPhone6s(Plus),包括刚出的iPhone7(Plus)以上的机型的功能。
开发主要有4个方面:
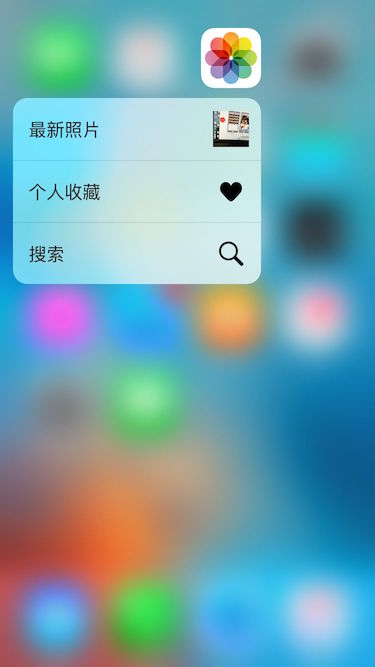
- 主界面快捷菜单功能 (Home screen quick action)
- 预览图和重击功能( UIKit Peek and Pop)
- Web view预览链接的页面(Web view peek and pop)
- 检测3D Touch的相对压力大小(UITouch force properties)
主界面快捷菜单功能(Home Screen Quick Actions)类似电脑右键菜单

有一个快捷菜单类UIApplicationShortcutItem;
UIApplicationShortcutItem类有几个属性参数:
- type 必须的,自定义的类型参数
- localizedTitle 必须的,标题
- localizedSubtitle 可选的,子标题
- icon 可选的,可以用系统的或者自定义,注意自定义的图片必须有透明区域(不然图片是一片黑色),且大小有限制(35*35个点)。
- userInfo 可选的, 该选项携带的字典数据。
添加快捷菜单有两种方式:
1.在info.plist添加UIApplicationShortcutItems
<array>
<dict>
<key>UIApplicationShortcutItemIconType</key>
<string>UIApplicationShortcutIconTypeSearch</string>
<key>UIApplicationShortcutItemSubtitle</key>
<string>shortcutSubtitle1</string>
<key>UIApplicationShortcutItemTitle</key>
<string>shortcutTitle1</string>
<key>UIApplicationShortcutItemType</key>
<







 本文详细介绍了iOS开发中3D Touch的使用,包括主界面快捷菜单功能、预览图和重击(Peek and Pop)、WebView预览链接及检测压力大小。通过示例代码展示了如何实现快捷菜单、预览链接以及根据压力变化调整功能。
本文详细介绍了iOS开发中3D Touch的使用,包括主界面快捷菜单功能、预览图和重击(Peek and Pop)、WebView预览链接及检测压力大小。通过示例代码展示了如何实现快捷菜单、预览链接以及根据压力变化调整功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








