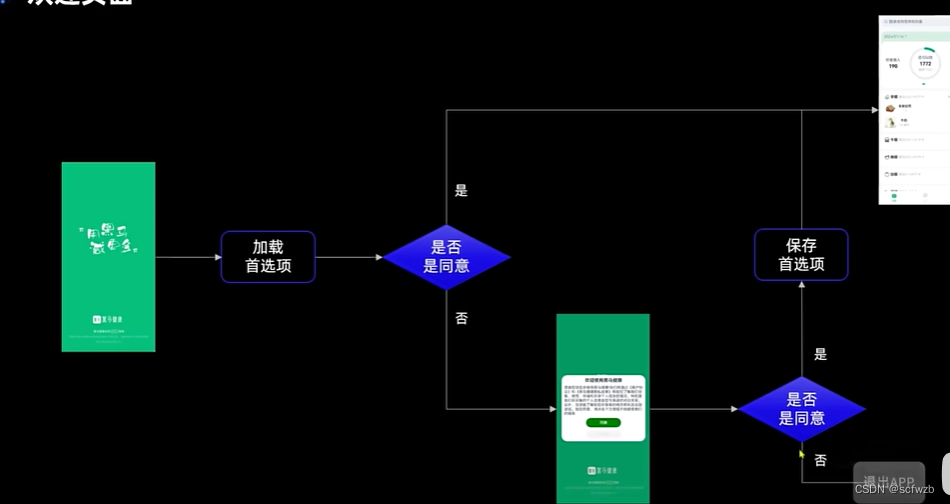
欢迎页面业务的开发

下面是创建自定义弹窗
import { CommonConstants } from '../../common/constants/CommonConstants'
@Preview
@CustomDialog
export default struct UserPrivacyDialog {
controller: CustomDialogController
confirm: () => void//声明
cancel: () => void
build() {
Column({space: CommonConstants.SPACE_10}){//调整间距为10
// 1.标题
Text($r('app.string.user_privacy_title'))
.fontSize(20)//字体调大
.fontWeight(CommonConstants.FONT_WEIGHT_700)//字体加粗
// 2.内容
Text($r('app.string.user_privacy_content'))
// 3.按钮
Button($r('app.string.agree_label'))//同意
.width(150)
.backgroundColor($r('app.color.primary_color'))//色调为绿色
.onClick(() => {//调用函数
this.confirm()
this.controller.close()//关闭函数
})
Button($r('app.string.refuse_label'))//不同意
.width(150)//调整宽度
.backgroundColor($r('app.color.lightest_primary_color'))//浅灰色
.fontColor($r('app.color.light_gray'))
.onClick(() => {//同理
this.cancel()
this.controller.close()
})
}
.width('100%')
.padding(10)
}
}
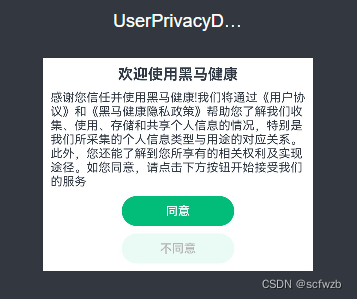
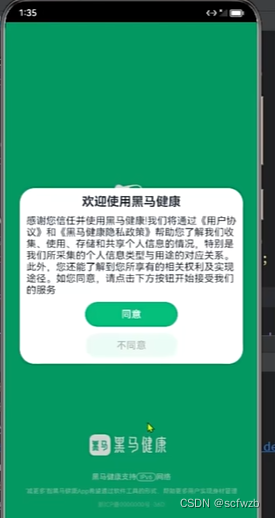
弹出弹窗,出现两个选项,同意还是退出
//定义一个常量
const PREF_KEY='userPrivacyKey'
@Entry
@Component
struct WelcomePage {
context = getContext(this) as common.UIAbilityContext
controller:CustomDialogController =new CustomDialogController({//弹窗
builder:UserPrivacyDialog({
confirm:()=>this.onConfirm(),//保存
cancel:()=>this.exitApp(),//退出
})
})
//页面已加载就弹出来
async aboutToAppear(){
// 1.加载首选项
let isAgree = await PreferenceUtil.getPreferenceValue(PREF_KEY, false)
// 2.判断是否同意
if(isAgree){
// 2.1.同意,跳转首页
this.jumpToIndex()
}else{
// 2.2.不同意,弹窗
this.controller.open()
}
}
//定义一个函数
jumpToIndex(){
setTimeout(() => {
router.replaceUrl({//跳转任务
url: 'pages/Index'//传url路径
})
}, 1000)//跳转时间,单位是毫秒
}
//如果点击同意
onConfirm(){
// 1.保存首选项
PreferenceUtil.putPreferenceValue(PREF_KEY, true)//存值,同意存
// 2.跳转到首页
this.jumpToIndex()
}
exitApp(){
// 退出APP
this.context.terminateSelf()//终结
}注意小事项:
windowStage.loadContent('pages/WelcomePage', (err, data) =>
这个地方的要跳转的地方改为欢迎页面:最终效果展示:























 353
353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








