一、首页具体模块的分析
这一期我们完善首页具体模块的渲染。
首页包含三个模块——轮播模块、导航模块以及列表模块。我们首先在view中的components中新建三个新的ets文件——SwiperExample.ets、NavExample.ets、ListExample.ets。以方便在HomePage.ets中导入该模块直接进行引用。
由于在HomePage.ets中需要很多数据,需要首先在HomePage.ets中引入Scroll组件设置滚动条,进行数据的滚动。然后将轮播图、导航以及列表组件引入进来。
轮播模块
定义一个swiperData数组,里面是一个轮播的图片参数。在Column容器中通过ForEach循环遍历对每一张需要轮播的图片进行加载和渲染,设置图片的宽度和高度。接着设置轮播的初始化索引值index(0),表示从第一张图片开始轮播;autoPlay(true)表示图片自动播放;interval(2000)设置自动播放间隔时间为2s;loop(true)表示将轮播设置为无限循环;duration(2000)设置切换的动画时长为2s;itemSpace(10)设置图片间隙为10;indicator(true)设置启用导航点指示器。
导航模块
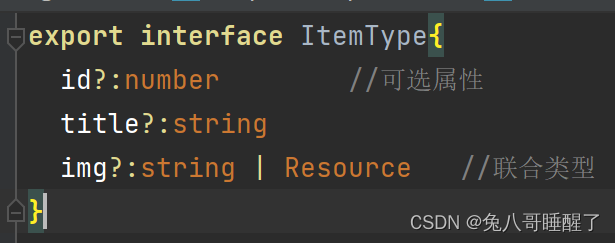
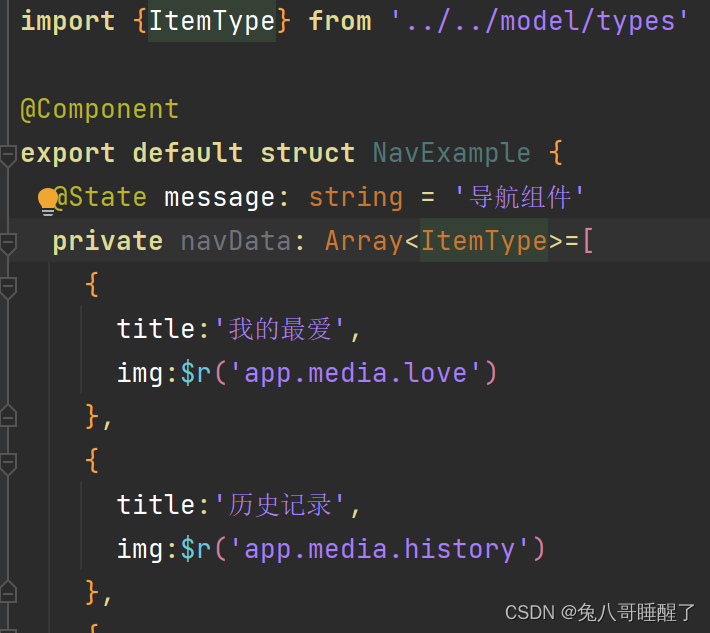
该模块我们需要用到数组,用来存储导航的每一组数据。我们需要思考数据应定义什么样的数据类型?该数据应该不仅仅供对象可以使用,有可能在很多的数据对象中都需要,所以我们需要定义接口类型的数据。首先新建一个目录model,在里面新建types.ets文件。在types.ets文件中定义好接口类型ItemType,里面包含三个可选参数——编号id、标题title以及图片资源img,该接口是公共的,方便在其它的组件中引用,提高复用性。接着定义一个ItemType接口类型的navData数组,里面传入多组数据。因为导航栏样式是多行多列的,我们需要用到网格组件Grid。我们首先引入Grid网格组件,通过ForEach循环遍历对每一组数据进行加载渲染,接着设置图片的高度和宽度,设置标题的文字大小。然后设置网格组件的列的数目与占比、行的数目与占比、高度、行距、列距、背景颜色、圆角大小、宽度以及外边距。
列表组件
我们首先定义一个ItemType接口类型的listData数组,里面传入多组数据。通过ForEach循环遍历对每一组数据进行加载渲染,设置图片的对齐填充方式以及宽高比。设置每一个列表项的内边距。最后通过lanes(2)属性设置列表中的一行显示几张图片。
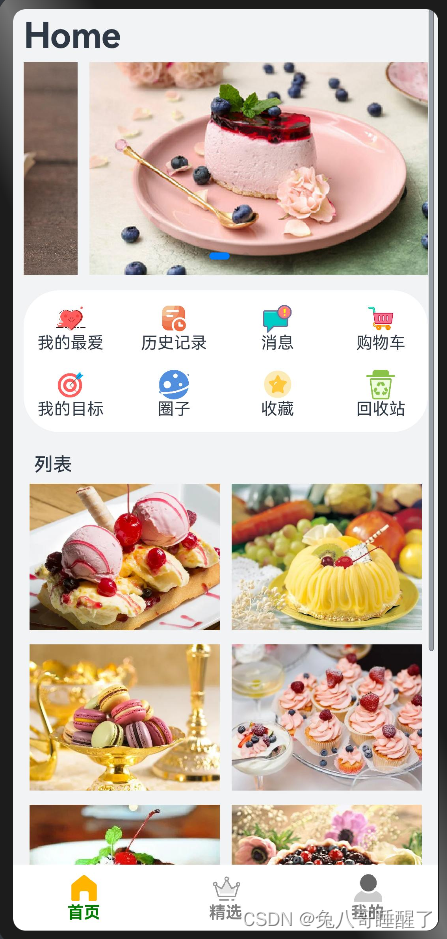
二、首页效果展示


三、代码实现
ets/view/HomePage.ets
import SwiperExample from './components/SwiperExample'
import NavExample from './components/NavExample'
import ListExample from './components/ListExample'
@Component
export default struct HomePage {
build() {
Scroll() { //滚动条
Column(){
Text('Home')
.fontSize(30)
.fontWeight(FontWeight.Bold)
.textAlign(TextAlign.Start)
.width('95%')
.margin({top:5})
//轮播图
SwiperExample()
//导航
NavExample()
//列表
ListExample()
}
.backgroundColor('#f1f3f5')
.width('100%')
}
.scrollBar(BarState.On) //设置状态-开
}
}ets/view/components/SwiperExample.ets
@Component
export default struct SwiperExample {
@State swiperData:Array<Resource> = [
$r('app.media.banner_1'),
$r('app.media.banner_2'),
$r('app.media.banner_3')
]
build() {
Column(){
Swiper(){
ForEach(this.swiperData,(item:Resource)=>{
Image(item).width('95%').height(180)
})
}
.index(0) //初始化索引值,代表从第几张图片开始
.autoPlay(true) //自动播放
.interval(2000) //自动播放间隔时间 默认为3s
.loop(true) //设置为无限循环
.duration(2000) //切换的动画时长
.itemSpace(10) //图片间隙
.indicator(true) //是否启用导航点指示器,默认为真
}
.width('100%')
.margin({top:5})
}
}ets/view/components/NavExample.ets
import {ItemType} from '../../model/types'
@Component
export default struct NavExample {
@State message: string = '导航组件'
private navData: Array<ItemType>=[
{
title:'我的最爱',
img:$r('app.media.love')
},
{
title:'历史记录',
img:$r('app.media.history')
},
{
title:'消息',
img:$r('app.media.message')
},
{
title:'购物车',
img:$r('app.media.shopping')
},
{
title:'我的目标',
img:$r('app.media.goal')
},
{
title:'圈子',
img:$r('app.media.circle')
},
{
title:'收藏',
img:$r('app.media.collect')
},
{
title:'回收站',
img:$r('app.media.delete')
},
]
build() {
Column(){
Grid(){
ForEach(this.navData,(item:ItemType)=>{
GridItem(){
Column(){
Image(item.img)
.width(25)
.height(25)
Text(item.title)
.fontSize(14)
}
}
})
}
.columnsTemplate('1fr 1fr 1fr 1fr') //设置列的数目与占比
.rowsTemplate('1fr 1fr') //设置行的数目与占比
.height(120) //若不加高度则显示不出来
.rowsGap(12) //设置行与行的间距
.columnsGap(8) //设置列与列的间距
.backgroundColor(Color.White)
.borderRadius(30)
.margin(13) //默认顺时针顺序
.width('95%')
.padding({top:10,bottom:10})
}
}
}ets/view/components/NavExample.ets
import {ItemType} from'../../model/types'
@Component
export default struct ListExample {
private listData:Array<ItemType> = [
{
img:$r('app.media.first')
},
{
img:$r('app.media.second')
},
{
img:$r('app.media.third')
},
{
img:$r('app.media.forth')
},
{
img:$r('app.media.fifth')
},
{
img:$r('app.media.sixth')
},
{
img:$r('app.media.seventh')
},
{
img:$r('app.media.forth')
},
]
build() {
Column() {
Text('列表')
.fontSize(16)
.fontWeight(FontWeight.Medium)
.width('90%')
.margin({top:5,bottom:7})
.textAlign(TextAlign.Start)
//列表
List({space:12}){
ForEach(this.listData,(item:ItemType)=>{
ListItem(){
Image(item.img)
.objectFit(ImageFit.Cover) //设置图片对齐填充方式
.aspectRatio(1.3) //设置图片的宽高比,宽是高的1.3倍
}
.margin({left:5,right:5})
})
}
.width('95%')
.lanes(2) //代表一行中显示几个(排列个数)
}
}
}四、遇到的问题
1.HomePage首页模块的三个方面是整体都放在该首页模块下?还是把三个内容单独拆分出去再引入进来?
解决方案:把所有代码都写在一个组件相对来说代码量比较大,对于维护以及扩展性不好。把三个内容单独拆分出去再引入方便于在其他的组件中能够复用。
2.在SwiperExample.ets中如何实现组件的轮播?
解决方案:利用Swiper滑动视图容器,提供了子组件滑动轮播显示的能力。将要轮播的图片资源定义成一个数组,在Swiper组件中通过ForEach循环将图片加载出来。接着我们会看三张图片,但这三张图片是通过我们的拖拉播放的,此时并不会自动轮播。接着继续设置Swiper的一系列属性—通过设置index可以初始化索引值,控制图片从第几张开始播放;通过设置autoPlay(true)可以让图片自动播放;通过interval设置自动播放间隔时间;通过loop设置为无限循环;通过 duration设置切换的动画时长;通过itemSpace设置图片间隙;通过indicator设置是否启用导航点指示器,默认为真。
3.在NavExample.ets中如何定义DavData导航数据的数据类型?
解决方案:新建一个目录model,在里面新建types.ets文件。NavData不仅仅供对象可以使用,有可能在很多的数据对象中都需要,所以需定义接口。在types.ets文件中定义好接口类型,该接口是公共的,方便在其它组件中引用。
























 619
619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








