- 移动布局手机上PC支持较差
- 弹性布局
- 布局原理
- 当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
- 常见的父项属性
- flex-direction:设置主轴的方向
- 默认主轴方向就是x轴,水平向右
- 默认测轴方向就是y轴,水平向左

- justify-content:设置主轴上的子元素排列方式

- flex-wrap:设置子元素是否换行
- flex-warp: nowrap; 默认值,不换行
- flex-warp: warp; 换行
- align-content:设置侧轴上的子元素的排列方式(多行)

- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
- flex布局子项常见属性
- flex 子项目占的份数
- flex属性定义子项目分配剩余空间,用flex来表示多少份数
- 比如 flex :1 ; 代表子项占一个空间就是全部
- align-self 控制子项自己在侧轴的排列方式
- align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
- order属性定义子项的排列顺序(前后顺序)
- 数值越小,排列越靠前,默认为0。注意:和 z-index 不一样。
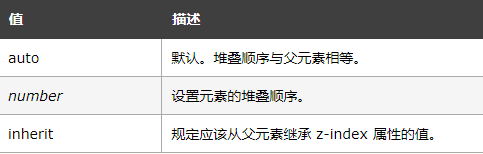
- (z-index)补充
- 元素可拥有负的 z-index 属性值
- 该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
- 设置图像的 z-index:
- 实例
- img
- { position:absolute;
- left:0px;
- top:0px;
- z-index:-1;
- }

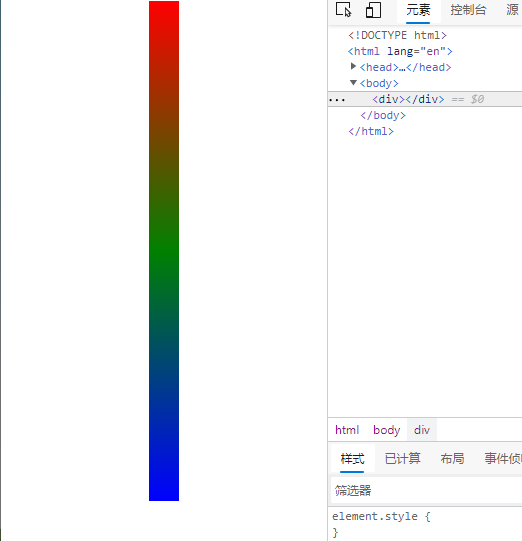
- 背景渐变色
- background: linear-gradient(起始方向, 颜色1, 颜色2, ...);
- background: -webkit-linear-gradient(left, red , blue);
- background: -webkit-linear-gradient(left top, red , blue);
- 背景渐变必须添加浏览器私有前缀起始方向可以是: 方位名词 或者 度数 , 如果省略默认就是 top

- 代码

笔记移动布局flex布局
最新推荐文章于 2024-07-14 22:18:32 发布






















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








