前言:系统使用龙蜥(8.5)的最小化安装,服务器安装这里不在赘述。
nginx 的版本:1.22.0
软件已经放在系统/home/software/
一、安装nginx
进入路径/home/software/
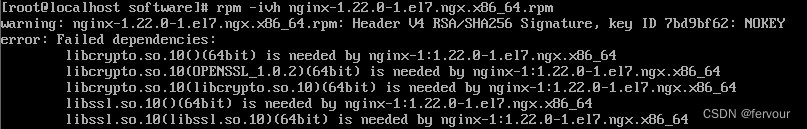
1》执行命令:rpm -ivh nginx-1.22.0-1.el7.ngx.x86_64.rpm

出现上述错误,我们需要安装如下软件
2》安装compat-openssl10,进入/home/software,执行如下命令
rpm -ivh compat-openssl10-1.0.2o-3.el8.x86_64.rpm --nodeps --force 进行强制安装。
libcrypto.so.10是OpenSSL库的一部分,它提供了加密和安全功能,nginx需要这个库来正常工作。
安装完成之后,在重新安装nginx,即可。
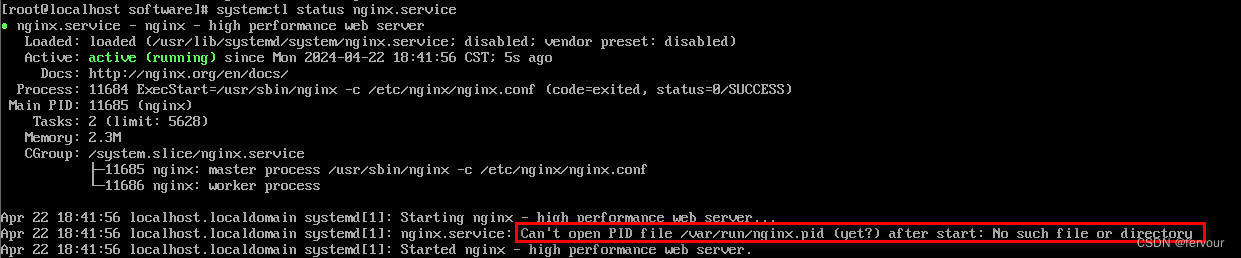
启动nginx ,执行systemctl start nginx。
查看nginx状态,如果出现如下错误:

需要修改配置文件
3》修改配置文件,
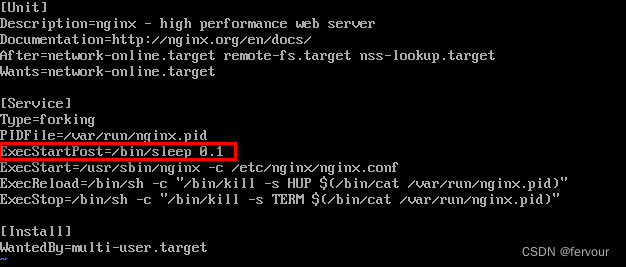
进入服务目录 /usr/lib/systemd/system,执行下面命令 vi nginx.service,增加红框内容

保存文件,执行命令systemctl daemon-reload。
重启服务:systemctl restart nginx.
查看状态:systemctl status nginx,错误消失即可。
4》开放端口
nginx,默认配置了80端口,服务器没有开通端口访问权限,下面开启80端口
firewall-cmd --zone= public --add-port=80/tcp --permanent
5》访问应用程序

6》部署应用程序,Vue的应用程序,已经发布好,放在了路径/opt/web/page,nginx的配置文件,路径如下:/etc/nginx/conf.d/,文件名称为web.conf。文件内容如下:
server {
listen 10412;
server_name 10.100.16.235;
location / {
root /opt/web/page;
try_files $uri $uri/ /index.html;
index index.html index.htm;
dav_methods PUT DELETE;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
重启,nginx,然后增加配置端口。通过浏览器,即可访问。







 本文详细描述了在基于龙蜥8.5的系统中安装Nginx1.22.0的过程,包括解决兼容性问题、修改配置文件以开放80端口、部署Vue应用程序并设置路由。
本文详细描述了在基于龙蜥8.5的系统中安装Nginx1.22.0的过程,包括解决兼容性问题、修改配置文件以开放80端口、部署Vue应用程序并设置路由。

















 1573
1573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










