前段时间有挺火的一个小游戏,拿两张图片叠加在一起,看看复合人物的效果,用css怎么实现呢?可能大部分人想到的是将两个img用定位的方式叠加在一起,分别设置透明度,当然这个办法是可行的,其实css还提供了一个cross-fade()方法,讲两张图片作为背景图引入,可以实现相同的效果。
cross-fade()函数可以让两张图像半透明混合。 例如
HTML
<div class="box"></div>
css
.box {
width: 600px;
height: 450px;
background-image: -webkit-cross-fade(url(girl.jpg), url(1.jpg), 50%);
background-image: cross-fade(url(girl.jpg), url(1.jpg), 50%);
}
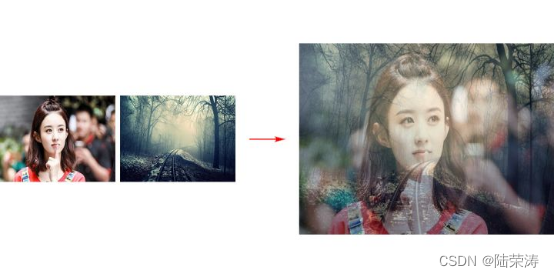
小伙伴们注意了,目前谷歌要想支持该函数需要添加前缀-webkit-才可以实现,会出现下面的效果
这个效果就是1.jpg这张图以50%的透明度和girl.jpg以50%的透明度进行了混合渲染 ,
是不是觉得这个方法比定位简单太多啦
来看一下具体的实现方法:
cross-fade()函数获取图像列表,并以百分比的形式定义当每个图像与其他图像混合时保留的不透明度。百分比值必须编码为不带引号,并且必须包含“%”符号,并且其值必须在0%和100%之间 。将百分比视为每个图像的不透明度值,这意味着值为0%表示图像完全透明,而值为100%则使图像完全不透明。
- 下面的格式是将1.png这张图以75%的透明度与2.png这张图25%的透明度进行混合渲染
- cross-fade( url(1.png)75%, url(2.png) 25%);
- 上面的形式也可以写成 cross-fade( url(1.png) 75%,url(2.png));
- 如果未声明任何百分比,则两张图像都将是50%不透明的,并且淡入淡出渲染是两张图像的均匀合并。 以下是相同的效果。
- cross-fade( url(1.png) 50%, url(2.png) 50%); cross-fade( url(1.png) ,url(2.png));
- 如果未声明任何百分比并且包含三个图像,则每个图像的不透明度为33.33%。以下是相同的效果。
- cross-fade( url(1.png), url(2.png), url(3.png));
- cross-fade(url(1.png) 33.33%, url(2.png) 33.33%, url(3.png) 33.33%);
是不是感觉css强大了很多!























 5973
5973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








