
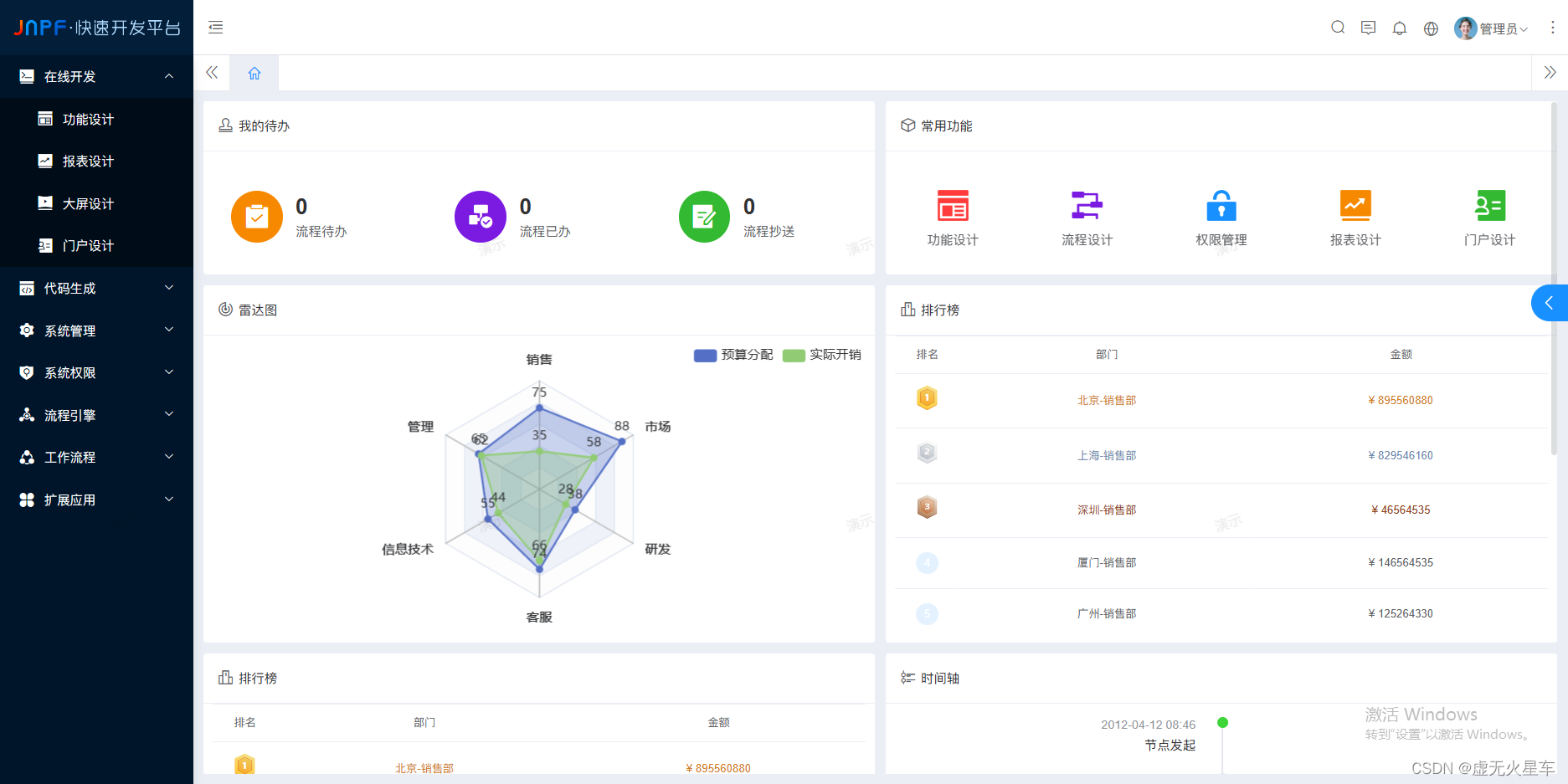
这是一个基于SpringBoot+Vue3的前后端分离的项目,麻雀虽小,五脏俱全,开箱即用!
这先粗略描述一下它的前后端。JNPF开发平台的前端采用的是Vue.js,这是一种流行的前端JavaScript框架,用于构建用户界面。
后端采用SpringBoot,一种基于Java的开源框架,用于简化Spring应用的初始搭建以及开发过程。SpringBoot通过自动配置和约定大于配置的原则,简化了Spring应用的配置和开发。
此外,它采用的是MyBatis-Plus作为持久层框架,它是一个功能强大的MyBatis扩展,可以大大简化数据库操作的开发。
Vue3前后端分离的低代码开发框架

这个平台对于初级开发者是比较友好的,除了开发者手册可以解决90%以上的问题,如果遇到解决不了的,也有官方的交流群体,里面有大佬会解决这些。
在通用平台里,国内做的比较好的里,JNPF是一个,和所有低代码/无代码不同的是,它可以通过可视化的操作自动生成“全栈代码”,前端Vue3,基于代码生成器可以生成前后端代码;且代码可读性强,可以进行二次代码编辑和编译。不信你可以试试看。
官网:JNPF地址

页面搭建涵盖开发、预览、测试、发布、回滚、恢复等常用功能。在这些功能的基础上,增加了诸如"可视化拖拽"、"多用户协同开发"、"导入导出"、"多数据源"、"通知"等功能,形成了一个健全的开发体系。对于第三方集成,我们的构建成果可以通过将平台上的应用或页面无缝嵌入到现有的后台系统,或者将现有的后台页面嵌入到我们的平台上,实现灵活的组合使用。
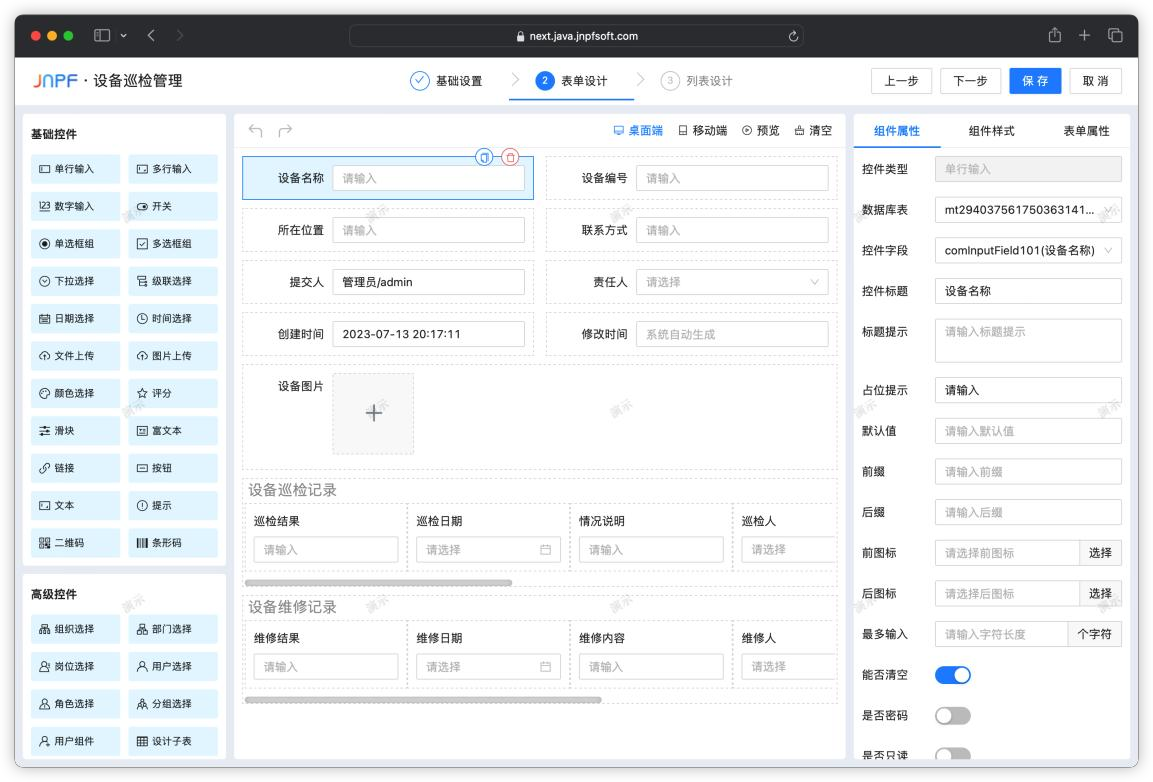
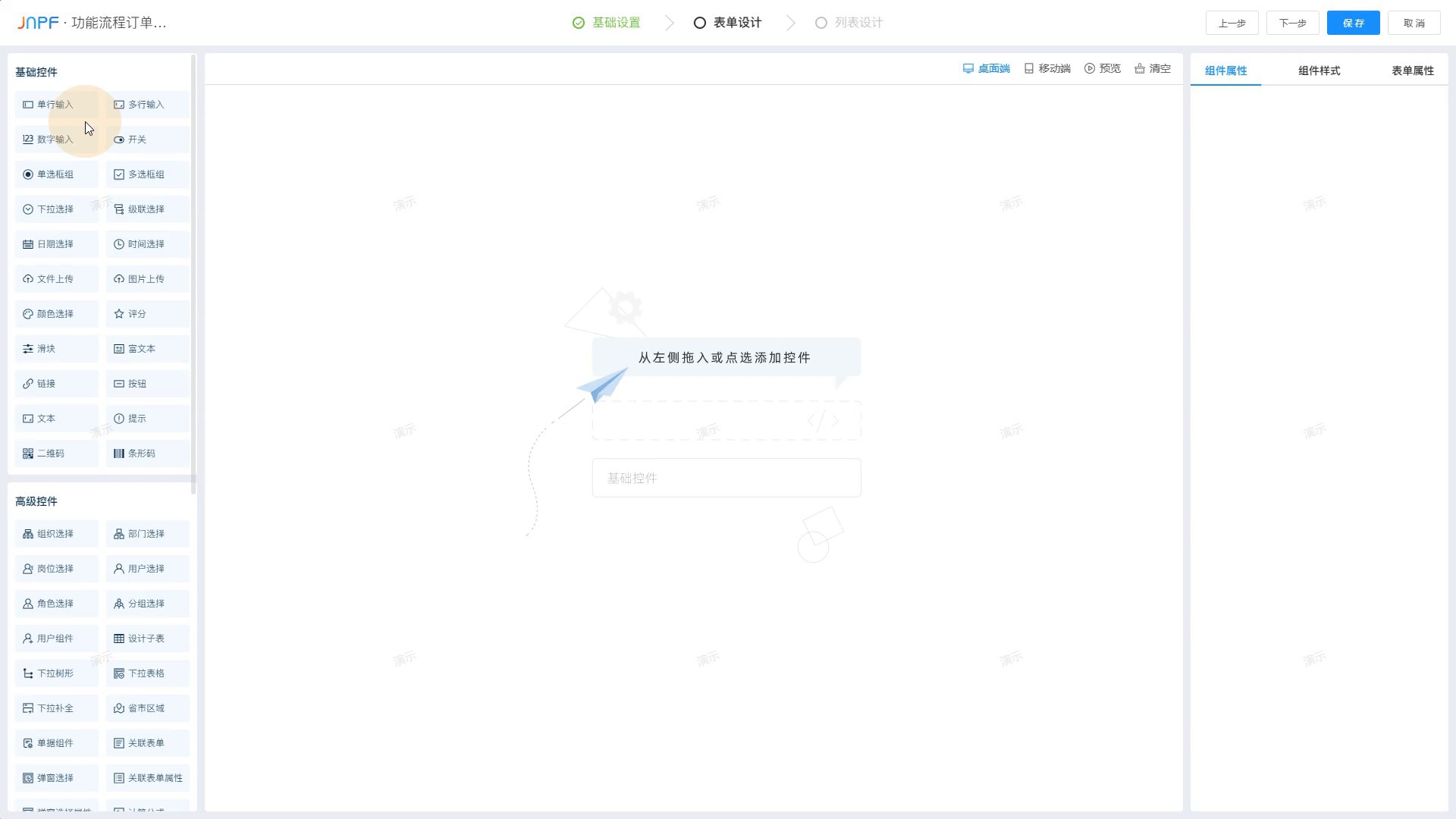
可视化应用开发
传统后台开发过程中需要开发者自身搭建开发环境,引入前端组件库如Ant Design,相同的功能需要自己提取组件,开发效率低效。
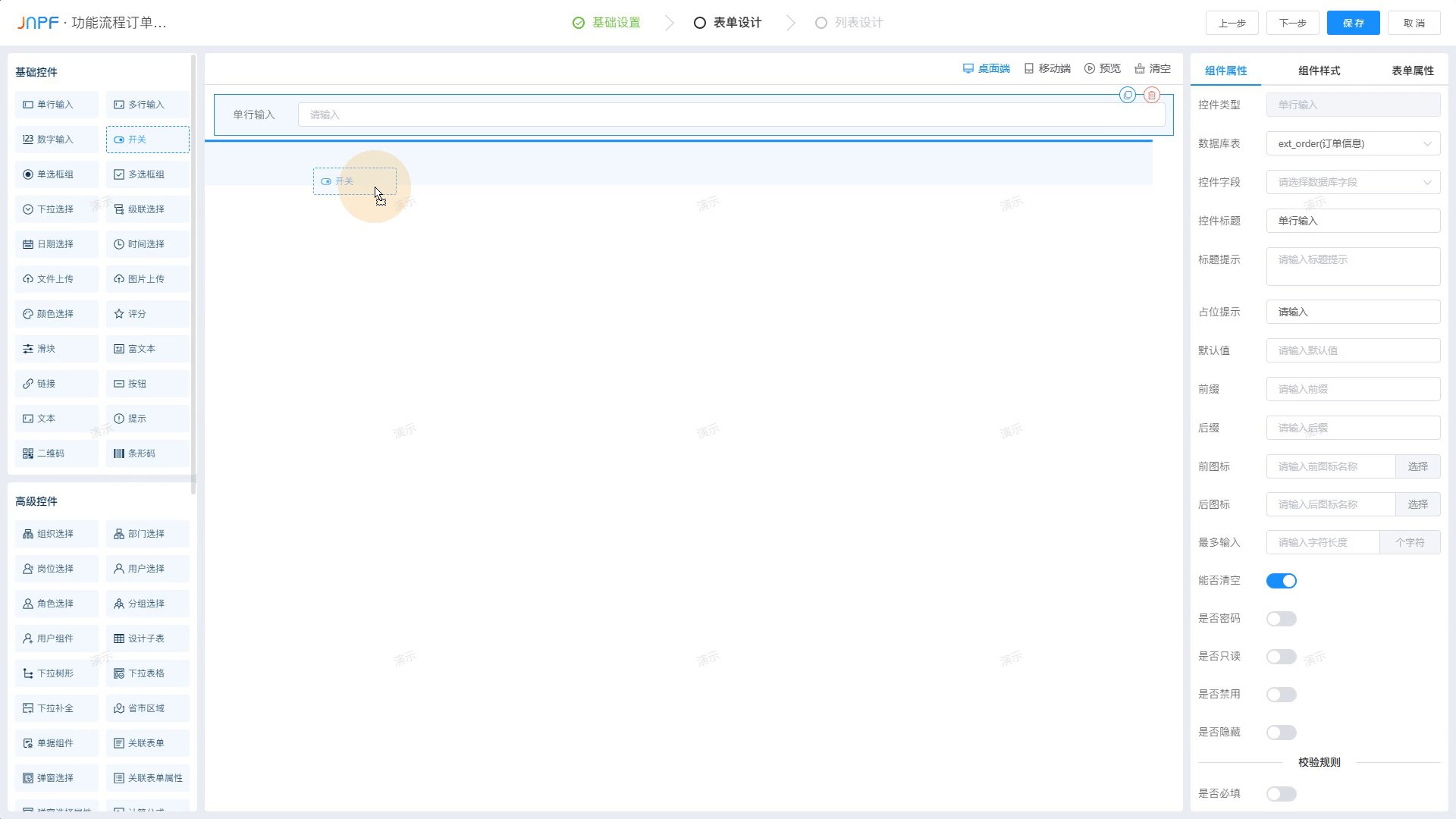
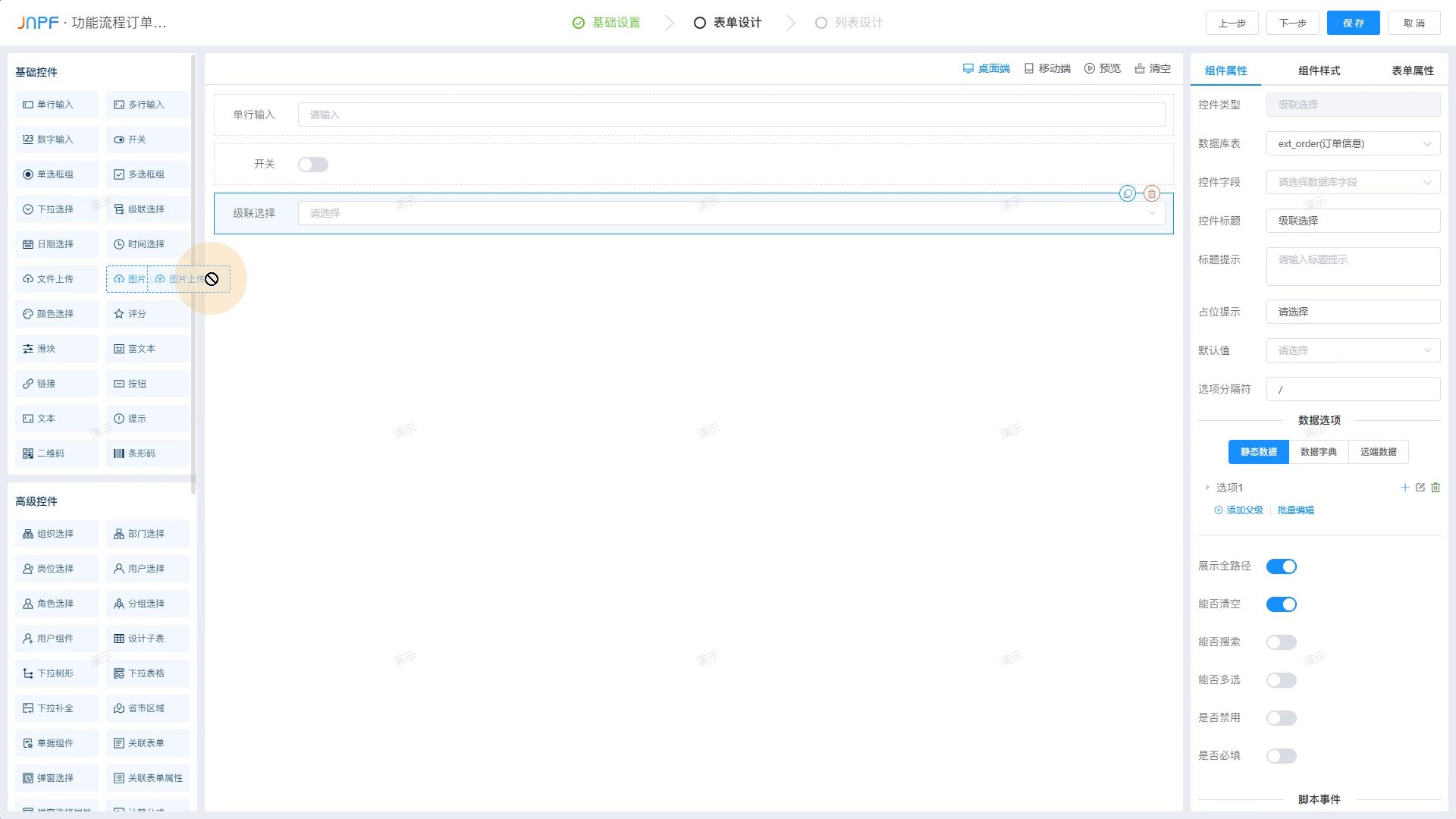
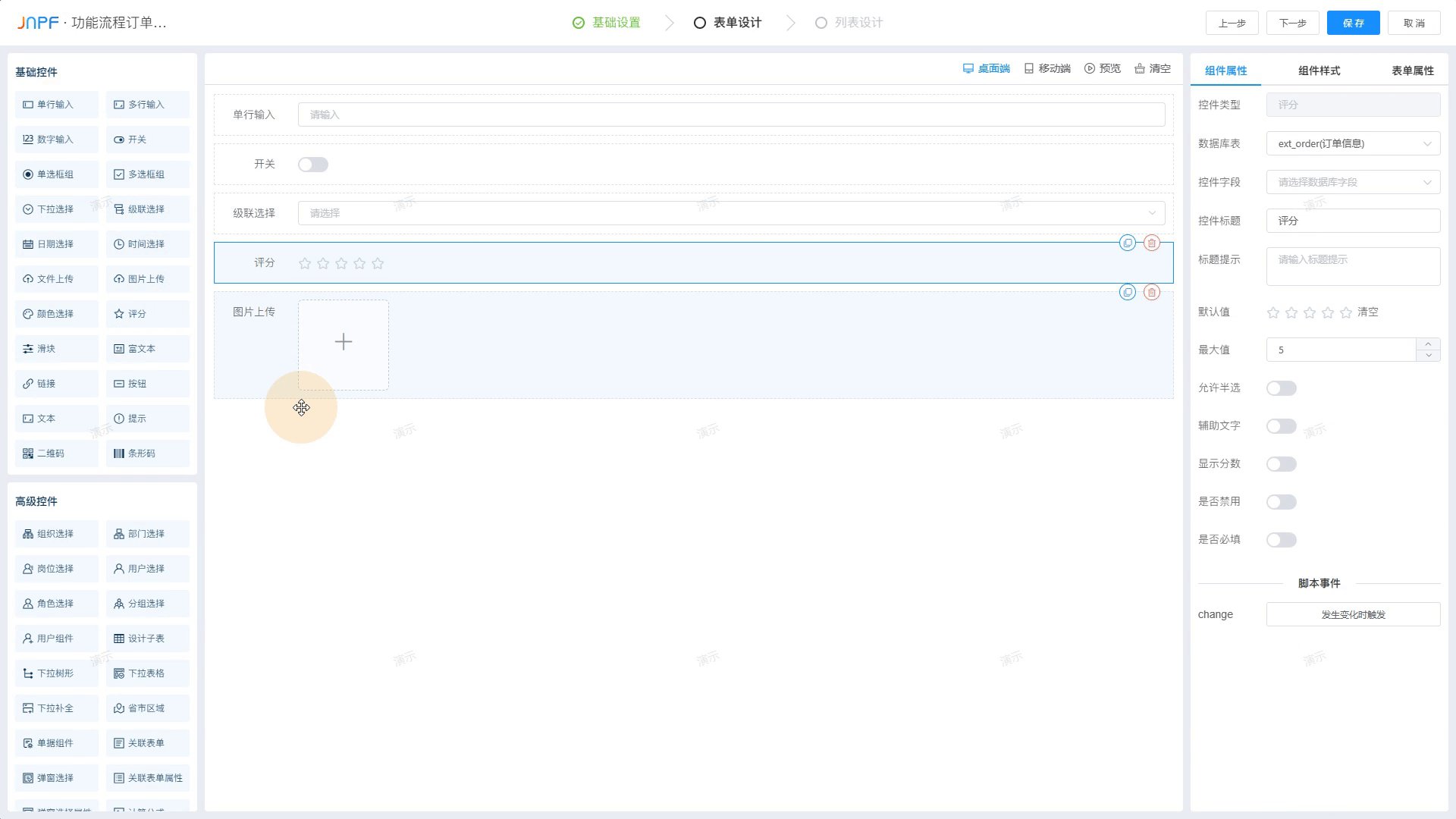
JNPF低代码提供了可视化拖拽的面板,支持页面复杂布局。组件栏支持50+种通用组件,并可以组合使用。

在页面绘制方面,通过将其拖入画板,调整位置布局,简单几步完成界面的设计,做到了所见即所得。相同功能可以在画布中复制粘贴,应用本身也支持导入导出功能,方便项目复制。开发变得灵活高效,避免了一些基本构建所产生的bug,达到了降本增效的效果。
在组件的属性值设定方面,可以通过可视化的输入或者通过自定义JS代码的方式进行复杂的逻辑绑定,并且也支持编写js代码完成复杂的交互逻辑。平台内置了多种js库,可以将数据绑定到组件上,在开发状态下能立即看到数据渲染的效果,使得在预览状态下可以边开发边自测。

流程管理
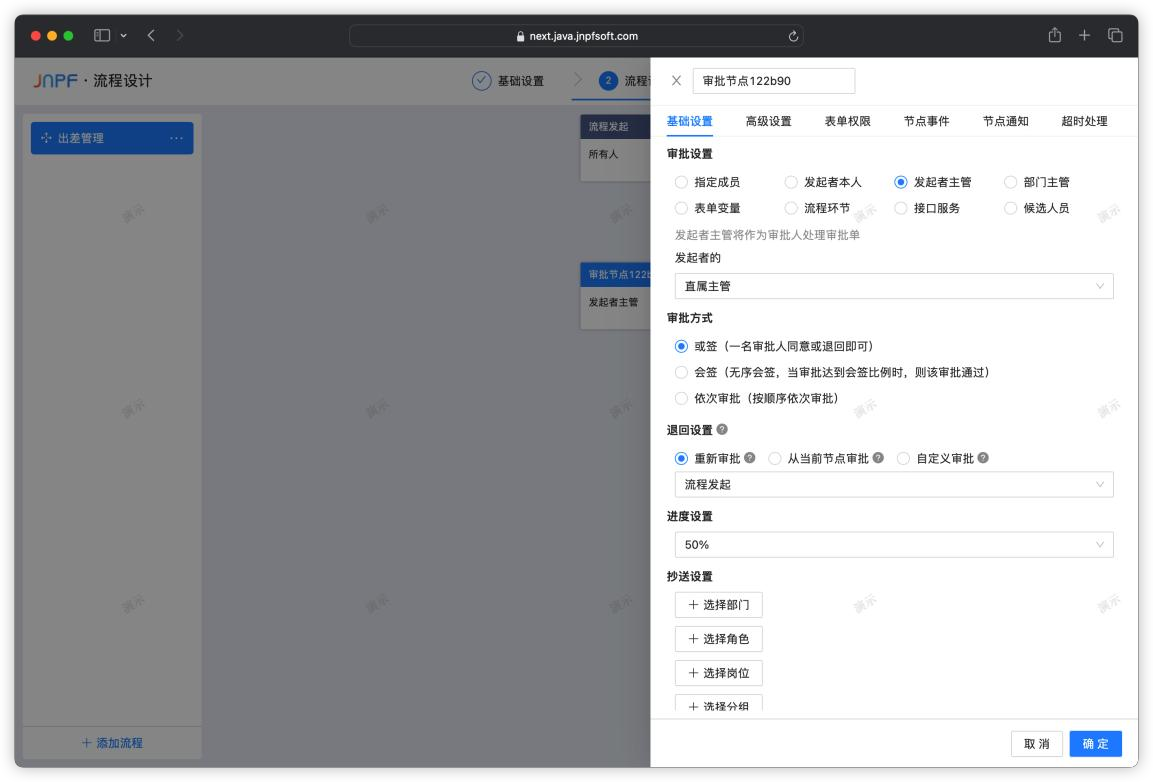
业务流程指为了实现某项目,由多人合作,按照一定的规则、顺序进行的一系列活动。JNPF低代码平台实现了可视化流程配置,用户对触发条件、处理节点、节点参与者进行配置,实现自定义业务流程。
强大流程定义功能(节点审批、子流程、条件分支、选择分支、并分支、定时器等),业务逻辑简单好理解、业务流程梳理快捷明了,同时支持一表单多流程的设置。
封装大量具有中国特色的流程动作,满足审批需求,包括权限设置、会签、或签、重审、转审、催办、撤回、加签等审批动作。通过简单的配置,你可以实现自动化的任务分配、审批、通知等功能,提高工作效率。

整个平台源码
采用SpringBoot框架,支持微服务分布式部署,高度重视与合作伙伴的共同发展,支持整个平台源码合作。这意味着你可以获得平台的完整源代码,进行二次开发,创造出独特的价值。
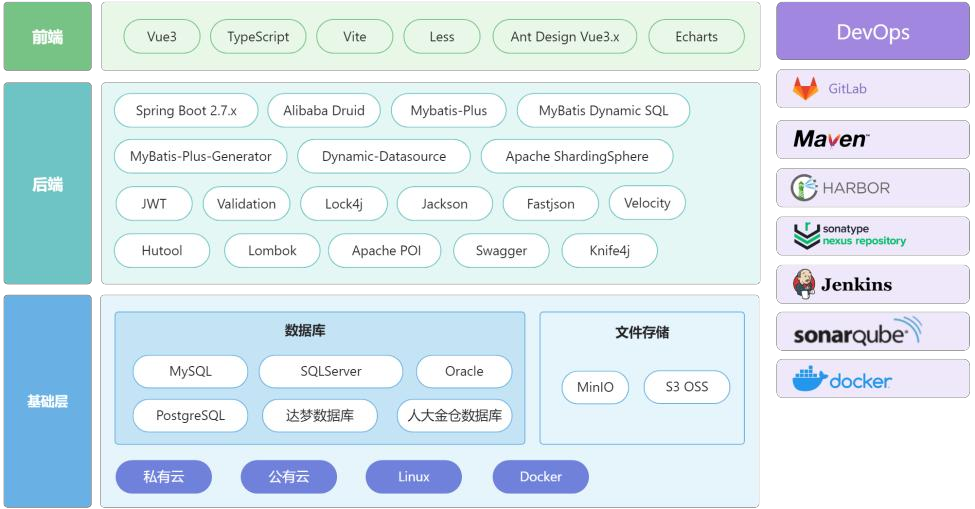
技术栈

- 统一接口管理:集成Swagger/Knife4j,可自动生成Api文档;
- 数据库兼容:支持MySQL、SQLServer、Oracle、PostgreSQL等主流数据库,支持达梦、人大金仓等国产信创数据库;
后端技术栈
- 主框架:Spring Boot + Spring Framework
- 持久层框架:MyBatis-Plus
- 数据库连接池:Alibaba Druid
- 多数据源:Dynamic-Datasource
- 数据库兼容: MySQL、SQLServer、Oracle、PostgreSQL、达数据库、人大金仓数据库
- 分库分表解决方案:Apache ShardingSphere
- 权限认证框架:Sa-Token+JWT
- 代码生成器:MyBatis-Plus-Generator
- 模板引擎:Velocity
- 任务调度:XXL-JOB
- 分布式锁:Lock4j
- JSON序列化:Jackson&Fastjson
- 缓存数据库:Redis
- 校验框架:Validation
- 分布式文件存储:兼容MinIO及多个云对象存储,如阿里云 OSS、华为云 OBS、七牛云 Kodo、腾讯云 COS等
- 工具类框架:Hutool、Lombok
- Api文档生成工具:Knife4j
- 项目构建:Maven
前端技术栈
Vue2技术栈
- Vue2全家桶
- Element-UI
- Axios
- Sass
- Echarts
- Dayjs
Vue3技术栈
Vue3.0全家桶
- TypeScript
- Vite
- pinia
- pnpm
- Ant Design vue3
- Less
- Echarts
- Dayjs
- Fullcalendar
- monaco-editor
- Sortablejs
- tinymc





















 4788
4788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








