前后端分离架构介绍
前后端分离已成为互联网项目开发的业界标准使用方式,将前端和后端的开发进行解耦。并且前后端分离会为以后的大型分布式架构、微服务架构、多端化服务(各种客户端,比如浏览器、车载终端、安卓、IOS等)打下坚实的基础。
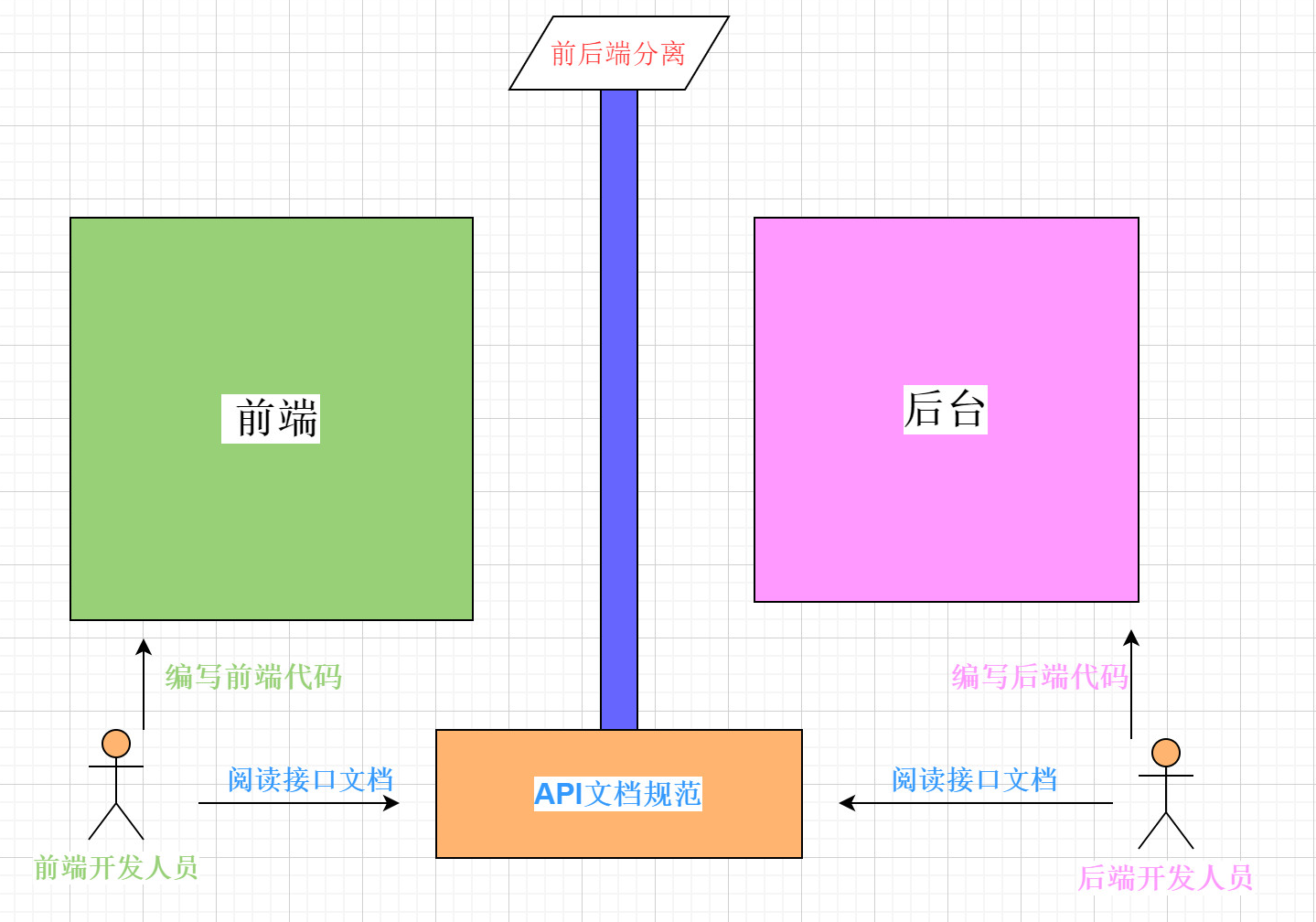
前后端分离的核心思想就是前端HTML页面通过AJAX调用后端的API接口,并通过JSON数据进行交互。

前后端分离的优势
1)前后端耦合的开发方式
- 这种方式中 Java程序员又当爹又当妈,又搞前端,又搞后端。 正所谓术业有专攻,一个人如果什么都会,那么他肯定也什么都不精.

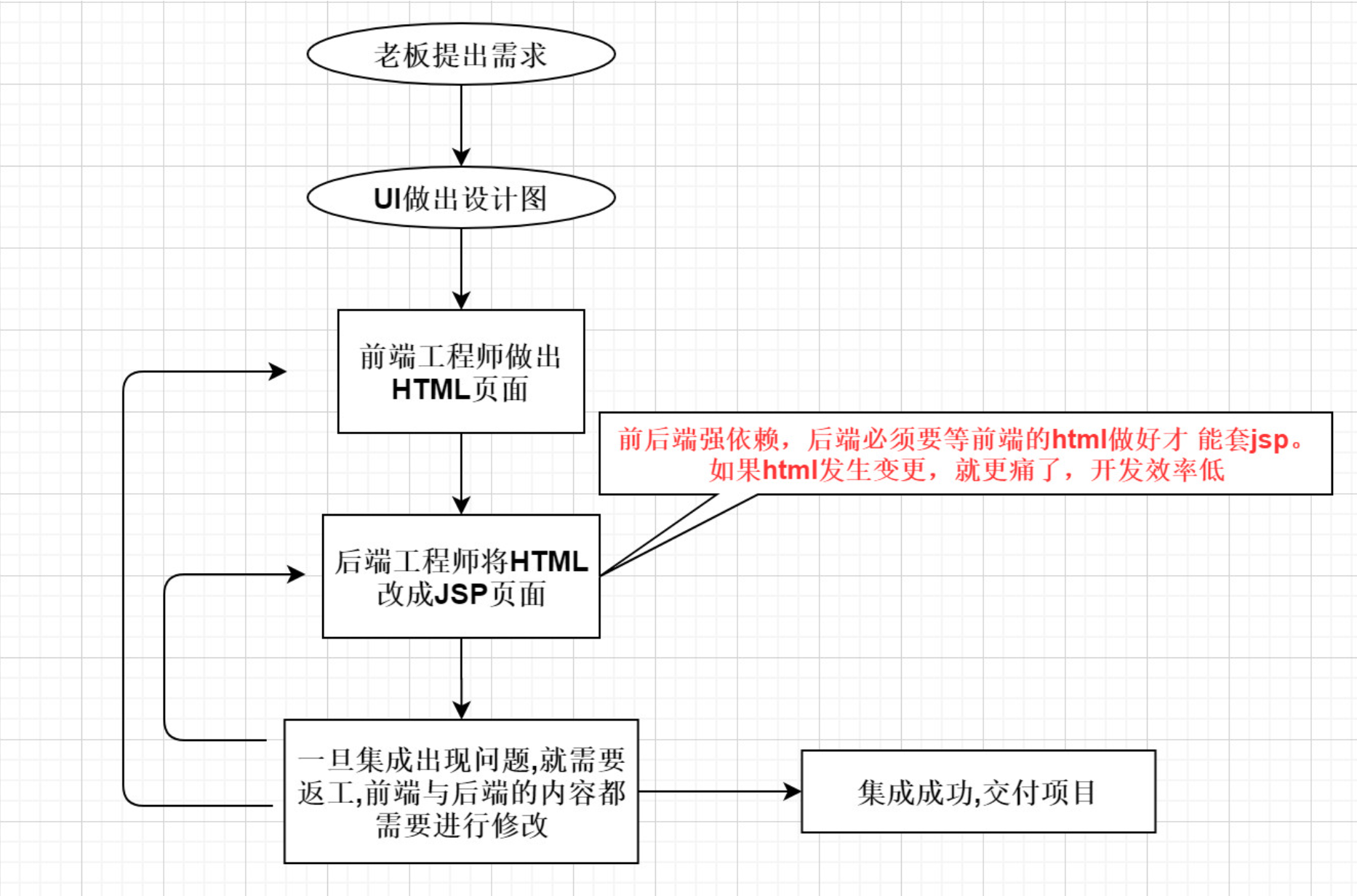
2)前后端耦合的缺陷 (以JSP为例)
- UI出好设计图之后,前端开发工程师只负责将设计图切成HTML,需要由Java开发工程师来将HTML套成JSP页面,修改问题的时候需要双方协同开发,效率低下。
- JSP页面必须要在支持Java的WEB服务器上运行(如Tomcat、Jetty等),无法使用Nginx等(官方宣称单实例HTTP并发高达5W),性能提升不上来。
- 第一次请求JSP,必须要在WEB服务器中编译成Servlet,第一次运行会较慢。 之后的每次请求JSP都是访问Servlet再用输出流输出的HTML页面,效率没有直接使用HTML高
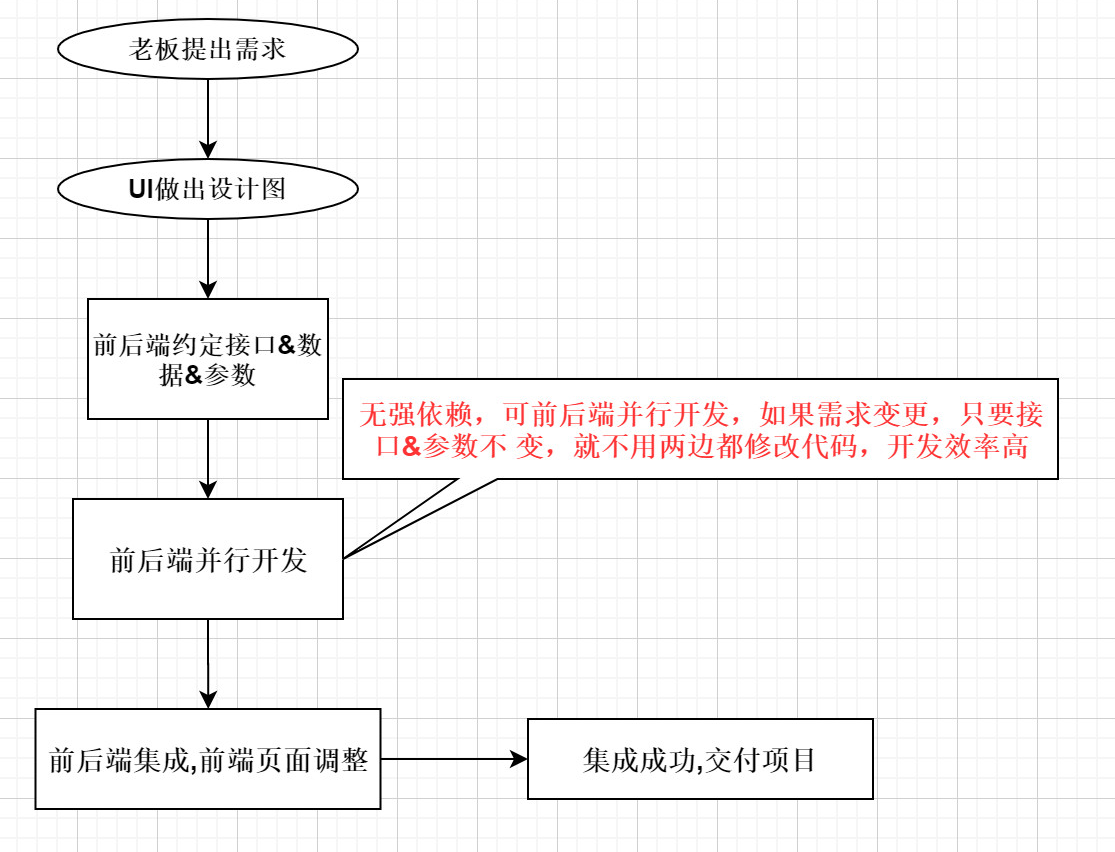
3)前后端分离的开发方式

4)前后端分离的优势
- 前后端分离的模式下,如果发现Bug,可以快速定位是谁的问题,不会出现互相踢皮球的现象
- 前后端分离可以减少后端服务器的并发/负载压力。除了接口以外的其他所有HTTP请求全部转移到前端Nginx上,接口的请求则转发调用Tomcat.
- 前后端分离的模式下,即使后端服务器暂时超时或宕机了,前端页面也会正常访问,只不过数据刷不出来而已。
- 前后端分离会更加合理的分配团队的工作量,减轻后端团队的工作量,提高了性能和可扩展性。
接口文档介绍
1)什么是接口文档?
在我们的项目中使用的是前后端分离开发方式,需要由前后端工程师共同定义接口,编写接口文档,之后大家都根据这个接口文档进行开发,到项目结束前都要一直进行接口文档的维护。
2)为什么要写接口文档?
- 项目开发过程中前后端工程师有一个统一的文件进行沟通交流,并行开发
- 项目维护中或者项目人员更迭,方便后期人员查看、维护
3)接口规范是什么?
- 接口地址:
http://localhost/hejiayun/community/list?pageNum=1&pageSize=10&communityName=&communityCode=COMMUNITY_1675945745985 - 请求方式: GET
- 接口描述: 获取小区信息
- 请求参数说明
| 参数名称 | 参数说明 | 是否必须 |
|---|---|---|
| pageNum | 当前页 | 是 |
| pageSize | 每页显示条数 | 是 |
| communityCode | 小区编码 | 否 |
| communityName | 小区名称 | 否 |
- 响应结果说明
| 字段名称 | 字段说明 | 是否必须 |
|---|---|---|
| code | 状态码 | 是 |
| msg | 查询成功/查询失败 | 是 |
| total | 总条数 | 是 |
| rows | 小区数据信息集合 | 是 |
- 响应结果示例:
{
"total": 1,
"rows": [{
"searchValue": null,
"createBy": "admin",
"createTime": "2023-02-09 20:29:06",
"updateBy": "admin",
"updateTime": "2023-02-09 20:29:06",
"remark": null,
"params": {
},
"communityId": "1623660256618201090",
"communityName": "宏福苑小区",
"communityCode": "COMMUNITY_1675945745985",
"communityProvenceCode": "1",
"communityProvenceName": "北京市",
"communityCityCode": "10",
"communityCityName": "北京市",
"communityTownCode": "1010",
"communityTownName": "昌平区",
"communityDetailedAddress": "北京市昌平区宏福苑",
"communityLongitude": null,
"communityLatitude": null,
"deptId": 103,
"communitySort": null
}],
"code": 200,
"msg": "查询成功"
}





















 4735
4735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








