-
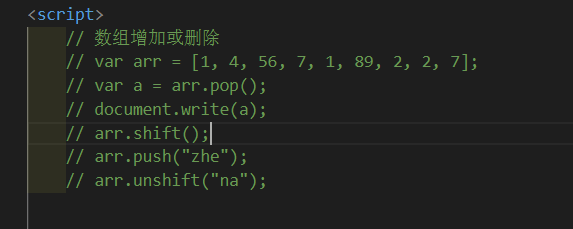
- 参数.pop() 用于删除数组的最后一个数值并返回删除的数值 括号中没有参数

- 参数.shift() 用于删除数组的第一个数值并返回 括号中没有参数
- 参数.push() 在数组的尾部添加一个数值 把添加的数值放在括号中 添加多个元素用逗号隔开 返回值为新数组的长度
- 参数.unshift() 在数组的头部添加一个数值 把添加的数值放在括号中 添加多个元素用逗号隔开 返回值为新数组的长度
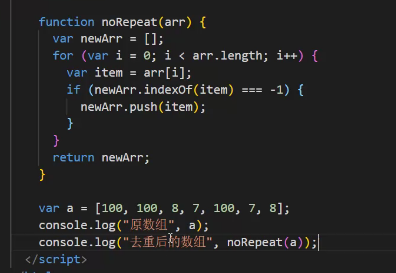
- 数组去重排序

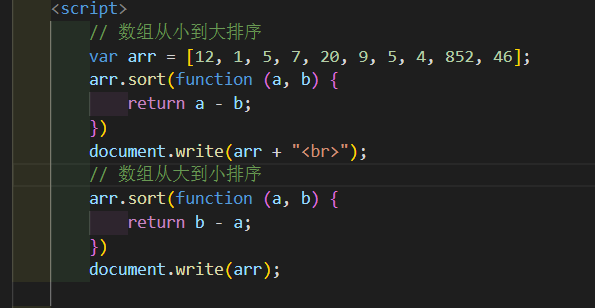
- 参数.sort(function (a,b){return a - b}) 在括号中输入一个函数 或匿名函数 用于按照阿克斯玛排序 默认从大到小排序 交换a 和b的顺序进行参数升序或降序的排序 返回值为排序后的新数组

- 参数.reverse() 方法用于颠倒数组中元素的顺序
- 参数.concat(3,6) 方法用于两个参数的拼接或运算 多个参数或数组用逗号隔开 也可以拼接数组

- 参数.join() 可以进行数组与字符串的互相转换 用于数组中子串的连接 可以自定义分隔符 也可以添加空串
- 参数.spllce() 方法向或从数组中添加或删除项目然后返回被删除的项目
- 参数.pop() 用于删除数组的最后一个数值并返回删除的数值 括号中没有参数
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交





















 3633
3633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








