Axure PR8显示与隐藏
Axure PR8中的显示与隐藏式被动的,一定要在某种特定的动作下才能触发
如以下案列:

这个案列是使用交互事件中的鼠标单击触发的 
第一步先放一个背景墙,也就是矩形框,可以添加你喜欢的背景颜色。

第二步在选择你认为好看的图片放在矩形框里面(可随便放,位置自已挑选,效果如上),然后再放几样一模一样的图片在你的右边(注意是放大的,可以使用命名来区分) 
第三步隐藏放大的图片,隐藏的图片在Axuer RP 8中是透明的,在浏览器中是看不到的

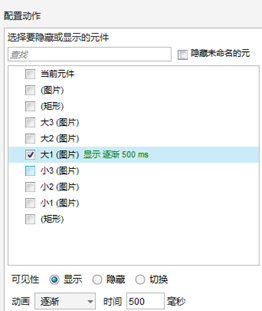
第四步选择你要显示的图片,单击交互事件中的鼠标单击,然后选择元件中的显示/隐藏
第五步选择你要显示图片(动画,时间可自由选择),点击确定,这样就可以显示你隐藏的图片了

第六步单击你隐藏的图片,单击交互事件中的鼠标单击,然后选择元件中的显示/隐藏
第七步选择你要隐藏的图片,点击确定,第一张图片的动画就完成了,其他图片的动画同一上操作一样





















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








