山楂岛留言小程序之前也是火了一段时间,经常在抖音上出现,吸引流量无数,但是人红是非多,小程序也是很快被举报用户攻陷,惨遭下架。
博主对这款小程序也是慕名已久,虽然本身在运营着一款树洞留言小程序,但是热度和体量都是比不过山楂岛的,于是博主根据其功能开发了一款二次进阶带审核的山楂岛留言小程序,打算将其加入到树洞留言小程序矩阵当中。
下面博主就给大家介绍一下小程序功能上的代码实现以及我制作的页面,代码和界面有些简陋,各路大神多多担待。
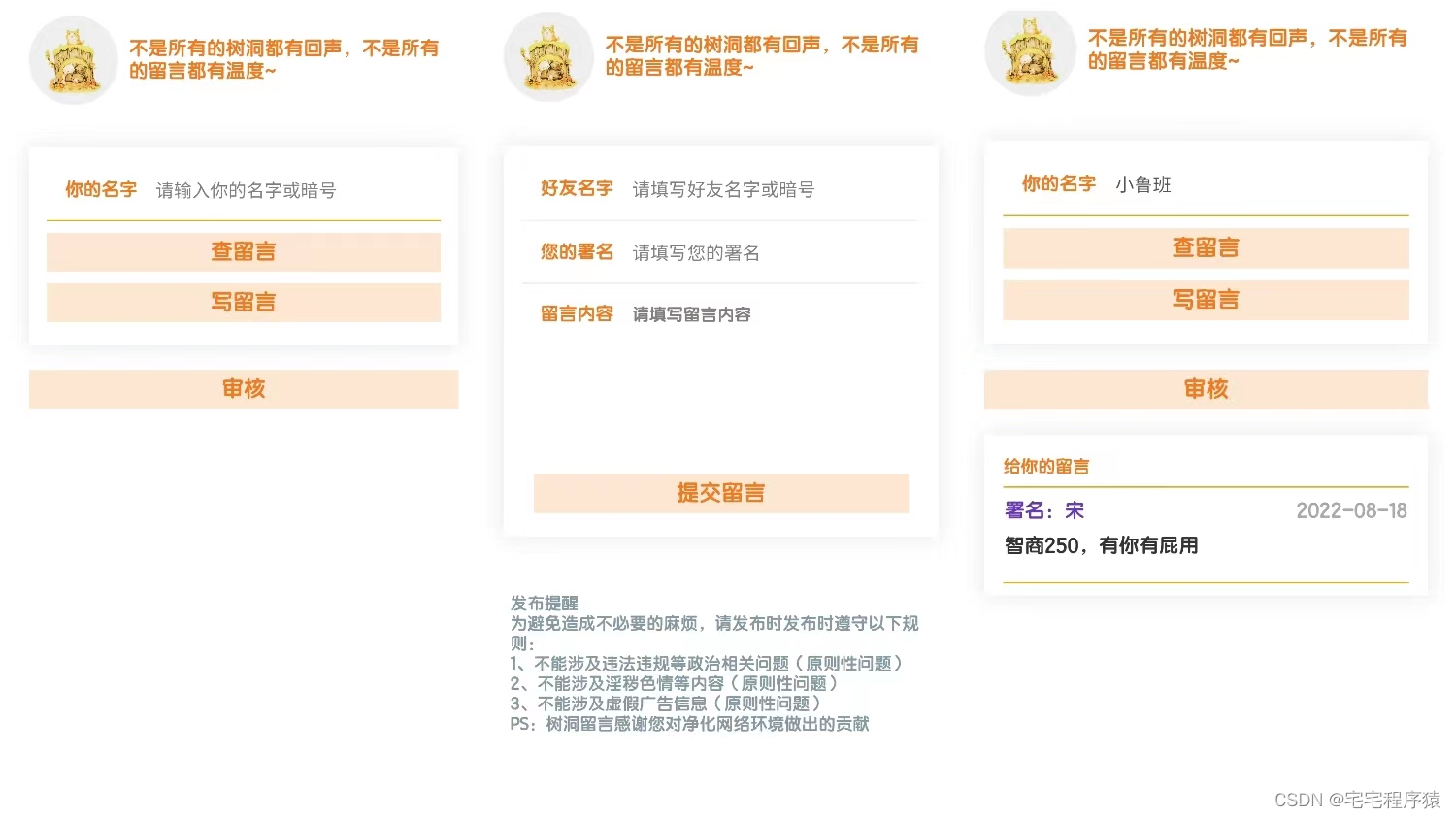
先来看首页哈,首页是包含了三个功能,查看留言,审核页面和写留言页面跳转功能,很好理解,页面跳转不必介绍,下面主要介绍查看留言的实现。

wxml代码如下
<view class="bg-white" style="margin: 40rpx 30rpx; box-shadow: rgba(17, 17, 26, 0.1) 0px 0px 16px;padding: 20rpx 30rpx;">
<view class="cu-form-group" style="border-bottom: 1rpx solid orange;">
<label for="" class="title text-orange">你的名字</label>
<input type="text" class="ml40 flex1" placeholder="请输入你的名字或暗号" bindinput="GetSearchInput"></input>
</view>
<view class="cu-btn A bg-orange light text-xl " style="margin: 20rpx 0rpx;" bindtap="ToSearch">查留言</view>
<view class="cu-btn A bg-orange light text-xl " style="margin: 20rpx 0rpx;" bindtap="xie">写留言</view>
</view>
<view class="cu-btn A bg-orange light text-xl " style="margin: 20rpx 30rpx;" bindtap="guanli" wx:if="{
{admin}}">审核</







 本文介绍了博主基于山楂岛留言功能开发的一款带有审核机制的小程序,包括查看留言、审核页面和写留言的实现。通过云开发数据库,实现了姓名和暗号查找以及留言上传功能。审核功能通过设置数据库字段判断留言是否可见。提供完整源码供初学者参考学习。
本文介绍了博主基于山楂岛留言功能开发的一款带有审核机制的小程序,包括查看留言、审核页面和写留言的实现。通过云开发数据库,实现了姓名和暗号查找以及留言上传功能。审核功能通过设置数据库字段判断留言是否可见。提供完整源码供初学者参考学习。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1392
1392

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










