基本配置
FullCalendar是一个可高度定制的组件,提供了诸多配置选项供使用方根据自己的需求来调整。
接下来就重点介绍下配置选项。
设置中文语种
第一件要做的事情,就是把界面调整为中文,通过设置locale: 'zh-cn’来实现,如下:
calendarOptions: {
// 插件列表
plugins: [dayGridPlugin, interactionPlugin],
// 默认视图
initialView: 'dayGridMonth',
// 语言
locale: 'zh-cn'
}
调整后效果如下:
但是汉化不完整,标题、周、日如期变成了中文,右上角的按钮依旧是英文。
补充说明:通过后面的深入探索,将语种配置为中文后,右上角按钮依旧显示是英文,其原因是日历组件并没有把所有的显示元素都放到了语言包里,而是提供了自定义配置功能,后续有详细说明。
设置周起始日
按照中国文化,一周的第一天应该是周一,官方demo演示中,把语种切换为中文,第一天会自动变为周一。上面我们设置了locale为中文,但第一天还是周日,需要自行手工来设置属性firstDay来解决,如下所示:
calendarOptions: {
// 插件列表
plugins: [dayGridPlugin, interactionPlugin],
// 默认视图
initialView: 'dayGridMonth',
// 语言
locale: 'zh-cn',
// 周起始日
firstDay: 1
}
注:官方规则周日开始计数,且起始值为0, 所以周一恰好对应的值是1。
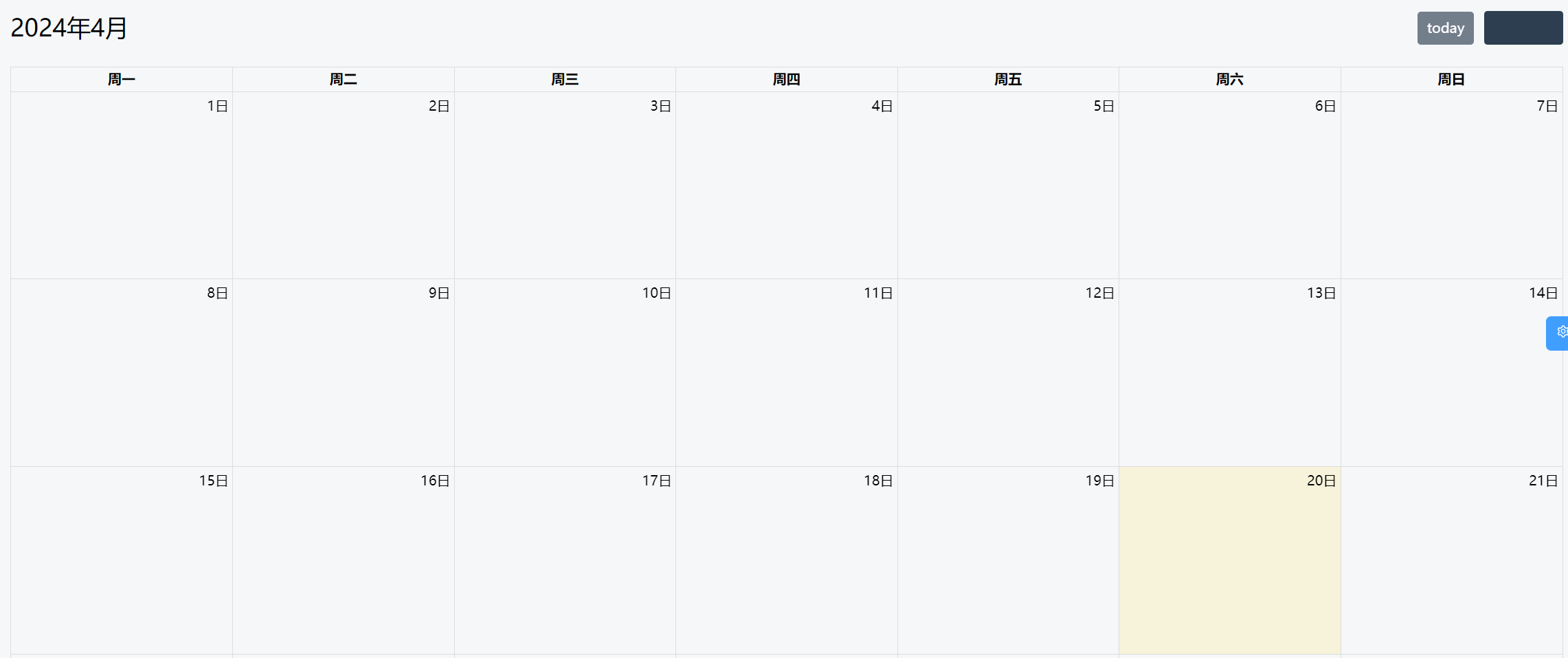
然后查看效果,周一如预期变成一周的第一天了。
设置头部
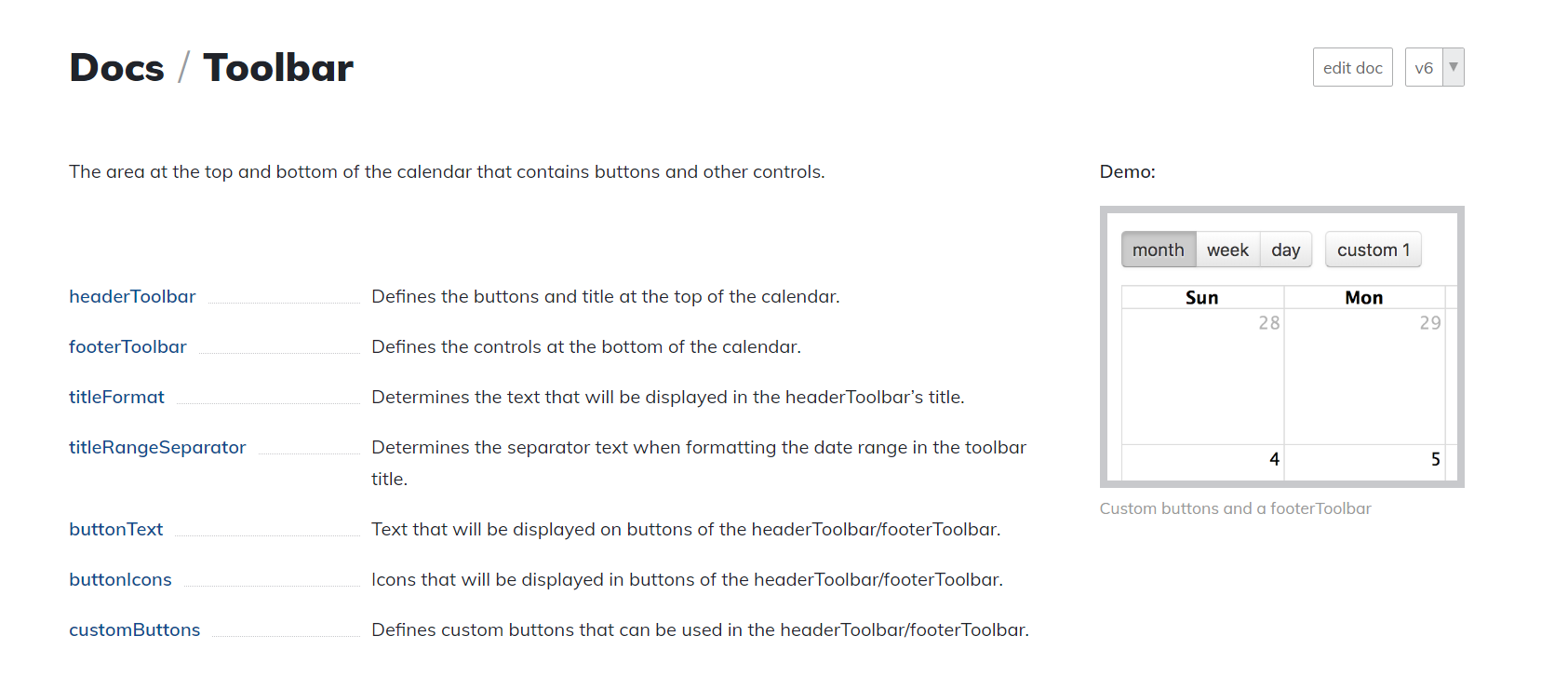
头部在FullCalendar的设计与实现中,归属于为工具条Toolbar,且属于头部工具条headerToolBar。
官方说明地址:https://fullcalendar.io/docs/headerToolbar
默认的布局就是左侧为当前年月,右侧为今天和上一个、下一个按钮,实际是可配置的,如下所示:
{
start: 'title',
center: '',
end: 'today prev,next'
}
我们想左侧显示今天,居中显示当前年月,且两侧显示上一个、下一个及上一年和下一年,右侧显示月、周、日视图切换,调整配置如下:
// 头部显示
headerToolbar: {
left: 'today',
center: 'prevYear,prev title next,nextYear',
right: 'dayGridMonth,dayGridWeek,dayGridDay'
},

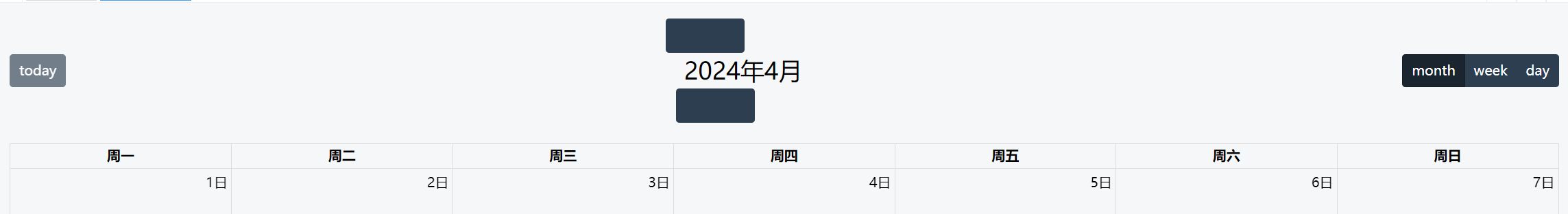
有三个问题需要解决:
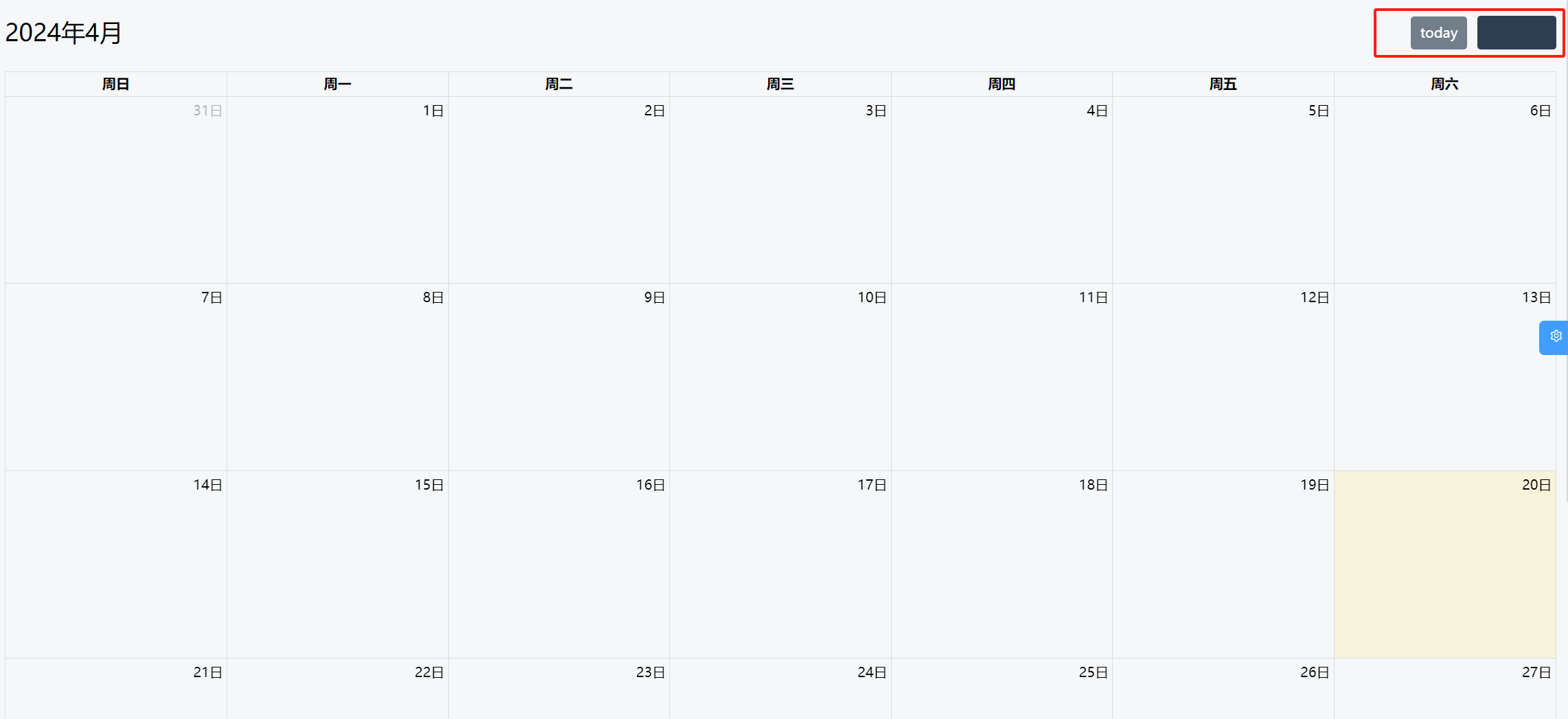
1.按钮显示为英文,比如today、month、week、day
2.上一个、下一个等按钮显示为黑块
3.中部区域产生了换行,严重影响美观
设置按钮显示中文
默认按钮显示是英文的,比如today、week、day,通过以下配置来转换为中文,如下所示:
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '日'
}
调整后符合预期,效果如下:
解决上一个、下一个等按钮显示为黑块问题
经反复验证,本质也是按钮文本设置问题。
需要通过设置buttonText属性来解决,官方文档里真没有,靠摸索。
buttonText: {
today: '今天',
month: '月',
week: '周',
day: '日',
prev: '‹',
next: '›',
prevYear: '«',
nextYear: '»'
}
调整后可以正常显示箭头了。
解决换行问题
尝试在left区域加了下按钮,没有出现换行现象,那问题基本定位是title的css导致的。
通过浏览器的开发者模式,分析标题的css层次,发现外层套了一个h2标签,于是验证了下:
<style scoped>
:deep(h2) {
color: red;
display: inline-block;
}
</style>

果然同行显示了,再微调下对齐,最终如下:
<style scoped>
:deep(h2) {
display: inline-block;
vertical-align: middle;
}
</style>
效果如下:
去除上一年与下一年按钮
从实际需求考虑,并不需要上一年与下一年这个大跨度,因此配置头部工具栏,去除上一年与下一年这两个按钮的显示,保留上一个与下一个两个按钮。
// 头部显示
headerToolbar: {
left: 'today',
center: 'prev title next',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
}
自定义按钮
官方预置了添加自定义按钮的功能,可以通过如下方式定义一个自己的按钮:
customButtons: {
showMessage: {
text: '显示信息',
click: this.showMessage
}
}
其中text对应着显示内容,click对应着触发事件,而键值showMessage,则可以直接用于头部工具栏的配置,如下:
// 头部显示
headerToolbar: {
left: 'today',
center: 'pre title next',
right: 'showMessage dayGridMonth,timeGridWeek,timeGridDay,listWeek'
}
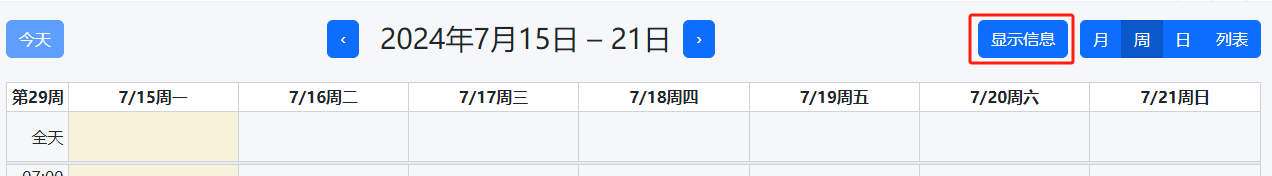
效果如下:
官方提供的方式还是非常便捷的,并且这里说是按钮,实际上也可以不设置调用方法,仅作为文本显示。
应用系统
名称:遇见
地址:https://meet.popsoft.tech
说明:基于一二三应用开发平台和FullCalendar日历组件实现的面向个人的时间管理、任务管理系统,1分钟注册,完整功能,欢迎使用~
























 1704
1704

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










