阅读《CSS权威指南》第2章选择器
对属性选择器做简要笔记
示例html片段
<div class="body" οnclick="bodyClick()">
<p att="test" >test</p>
<p att="test1 test2" >test12</p>
</div>简单属性选择
div[class] {...}
*[onclick] {...}
div[class][onclick] {...}根据具体属性值选择
div[class="body"] {...}
*[οnclick="bodyClick()] {...}
p[att="test1 test2"] {...}根据部分属性值选择
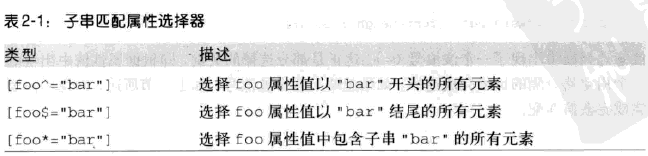
p[att~=[test1] {...}还有更高级的CSS选择器模块,这是在CSS2完成之后发布的,其中包含更多的部分值属性选择器
伪类选择器
a:link:hover {color:red;}
a:visited:hover {color:maroon;}






















 188
188

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








