阅读《CSS权威指南第3版》第3章 结构与层叠
做简要笔记
由于一个html元素会同时被多个选择器选中
并且CSS选择器具有继承的特性
因此一个元素经常会有多个相同的属性冲突
如何决定最终使用哪个属性
那么就要引入选择器的 特殊性 概念
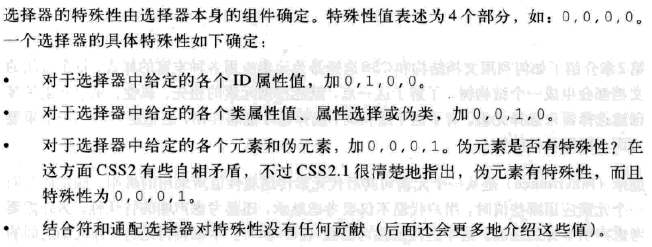
特殊性及每个选择器选中元素的方法的重要性
用4个数字来衡量,如0,0,0,0
截图均来自《CSS权威指南第三版》
特殊性的特例或使用规则:
1.以元素属性方式选择ID的属性值加0,0,1,0
2.通配符*的属性值为0,0,0,0
3.属性值为0比没有属性值大
4.内联占第一位,即1,0,0,0(CSS2中style属性声明出现在文档样式表的最后)
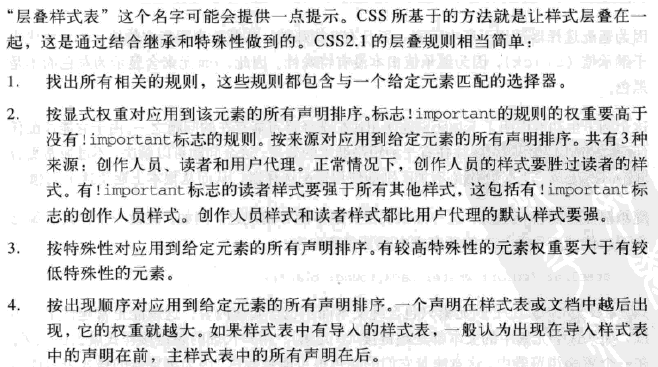
5.特殊性值相等,按后出现的为重要
6.!important的规则权重要大于没有!important标志的规则;
有!important标志之间进行比较,没有!important标志之间进行比较
7.!important比内联大
8.
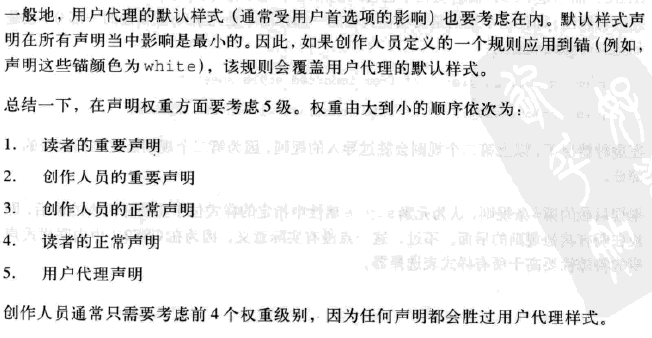
若有不同来源(及创作人员、读者、用户代理)
简单说就是,
没有!important的情况下若读者样式的重要性与创作人员样式的重要性相同,则使用创作人员的;
有!important的情况下使用读者的。
推荐 链接样式顺序LVHA(link-visited-hover-active)

























 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








