其实,就w3c标准来说,并没有0级dom的标准。只不过,事实上的适用总会成慢慢成为约定成俗的规则。所谓的0级dom与2级dom事件就是不同版本间的差异,具体的说就是,对于不同的dom级别,如何定义事件处理,以及使用时有什么不同。
我们对于事物的认识过程,总是要先知道它叫什么名字,然后了解它是干什么的,接着学习如何使用,最后,去搞明白实现原理。首先,我们要谈的是dom事件,它是用来处理html中的事件。接下来,演示用法。
<input id="btn" type="button" onclick="console.log('You clicked the button!');" value="Click" /> 上面定义了一个按钮,在按钮中定义了onclick事件,就是在控制台输出一句话。效果如下图所示:

上面就是一个所谓的dom0级的事件处理。其实还有一个常用的,就是直接用js操作。下面是代码:
document.getElementById('btn').onclick = function() {
console.log('I am processed by dom0!');
};下面是点击按钮后的效果:
注意: 对于上面的button,其实通过了两种方式去定义它的事件处理,一是在input标签里,二是在js中去处理。但是,在console上只输出了一句话。也就是说,在dom0级事件处理中,后定义的事件处理会覆盖前面的。
下面来一个dom2级的事件处理:
document.getElementById('btn').addEventListener('click', function() {
console.log('I am processed by dom2!');
});
document.getElementById('btn').addEventListener('click', function() {
console.log('I am processed by dom2 again!!');
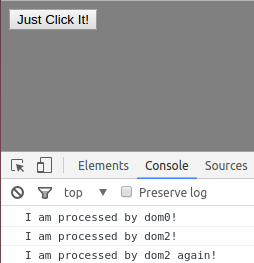
});下面是点击按钮后的效果:
这下就能看清楚了,在dom2级事件处理中,对一个按钮点击的事件处理就没有被覆盖掉。所以,dom0级和dom2级事件处理,在形式上和功能上都是有差异的。这就是dom0级和dom2级事件最简单也最常用的不同之处了。
目前不仅有dom2级,dom3也有了标准和各自浏览器上的实现。还有,dom4也在酝酿中了。以后也许会有更多的新特性了。


























 5724
5724

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








