DOM0级事件处理:
同时绑定几个不同的事件,
例如在绑定onclick的基础上
<input id="but" type="button" value="点我点我点我" onclick="console.log('第一次点我')">上面定义了一个按钮,在按钮中定义了onclick事件,就是在控制台输出一句话。效果如下图所示:

上面就是一个所谓的dom0级的事件处理。其实还有一个常用的,就是直接用js操作。下面是代码:
var but = document.getElementById("but");
but.onclick = function(){
console.log("第二次点我");
}下面是点击按钮后的效果:

注意:对于上面的button,其实通过了两种方式去定义它的事件处理,一是在input标签里,二是在js中去处理。但是,在console上只输出了一句话。也就是说,在dom0级事件处理中,后定义的事件处理会覆盖前面的。
DOM2级事件处理:
优点:同时绑定几个事件(相同或不同),然后顺序执行,不会覆盖。缺点:不具有跨浏览器优势.
另外,IE9能兼容dom2
dom2级,不会覆盖,会依次执行绑定方法和原生的绑定方法,这就是于dom0级的区别之处;
<body>
<input id="but" type="button" value="点我点我点我" onclick="console.log('第一次点我')">
</body>
<script>
var but = document.getElementById("but");
but.addEventListener('click',function(){
console.log('这是第几次');
})
but.addEventListener('click',function(){
console.log('这是第N次');
})
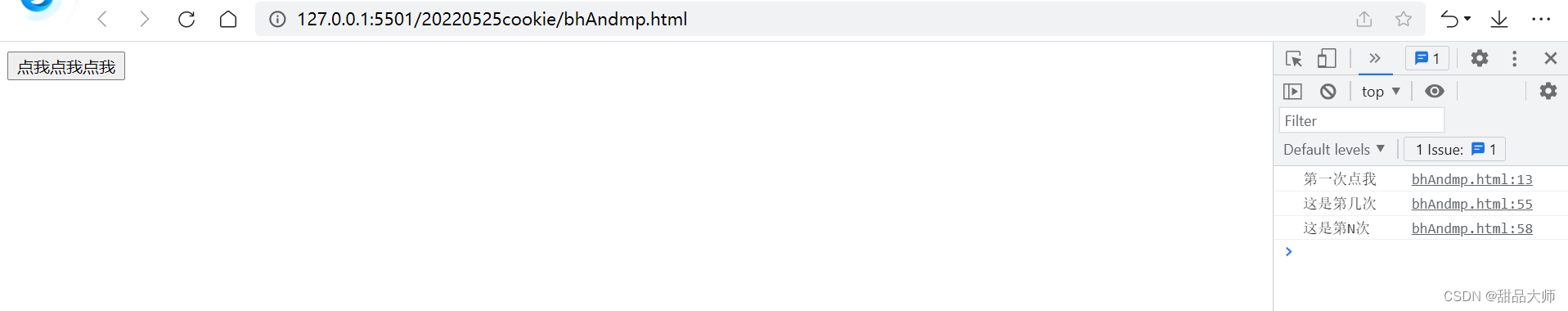
</script>下面是点击按钮后的效果:

在dom2级事件处理中,对一个按钮点击的事件处理就没有被覆盖掉。所以,dom0级和dom2级事件处理,在形式上和功能上都是有差异的。这就是dom0级和dom2级事件最简单也最常用的不同之处了。
总结区别:
如果定义了两个dom0级事件,dom0级事件会覆盖;
dom2不会覆盖,会依次执行;
dom0和dom2可以共存,不互相覆盖,但是dom0之间依然会覆盖。





















 1768
1768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








