Tk 总是报错,让我很不爽。
 今天逛InfoQ 的时候居然发现了Shoes,一个Ruby GUI 客户端。试了一下,比Ruby/Tk 好用。比如这个Tutorial 里面的例子。假设下面的代码保存在background.rb 里面。
今天逛InfoQ 的时候居然发现了Shoes,一个Ruby GUI 客户端。试了一下,比Ruby/Tk 好用。比如这个Tutorial 里面的例子。假设下面的代码保存在background.rb 里面。

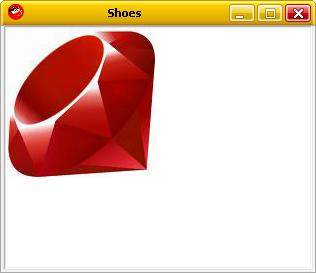
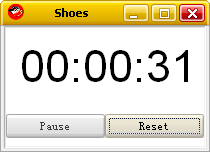
安装Shoes 之后,用Shoes 打开这个.rb 文件就可以看到:
可能是由于刚出现的原因,响应还很慢(有人用"两百来行"编了个扫雷,鼠标点下去半天没反应)。但我相信它会引起又一轮Ruby 浪潮。
Shoes 并不是针对严谨的大规模GUI 应用,Shoes 应用一般都很灵巧。Shoes 的目标是让GUI 编程愉快、有趣。
Shoes 有本漫画教程NOBODY KNOWS SHOES,是why 大叔亲自写的。
一个GUI 应该包括显示和响应两方面元素。
Shoes 有10种元素用于显示:
- para
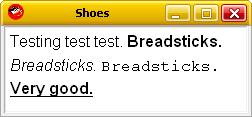
para 是paragraph 的简写。你不必给它任何坐标或者尺寸参数。它会自动填充它所在的box。但可以为文本指定格式。比如:strong() 就是加粗,em() 是强调等。
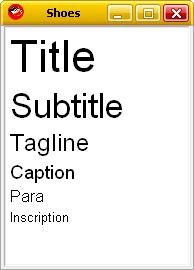
还可以指定字体大小:title 什么的或者直接指定(如:para "Oh, to fling and be flung.", :size => 48)
- stacks & flows
stack 和flow 就是Shoes 里面的布局管理器。stack 把部件垂直摞在一起。flow 也是一种容器,只不过它在水平方向上摆放部件。如果一行摆不下了,它会另起一行。主窗口本身也是一个flow。flow 和stack 组合可以形成不同的布局。如果你是一个Web 开发者,你会发现它们很像CSS布局引擎。也不奇怪,Shoes 的作者why the lucky stiff说他深受Web 开发的影响。比如:后面你会看到的Shoes 的一种虚拟部件link。
当鼠标移动时,motion 会拿到你鼠标的坐标重新绘制圆。
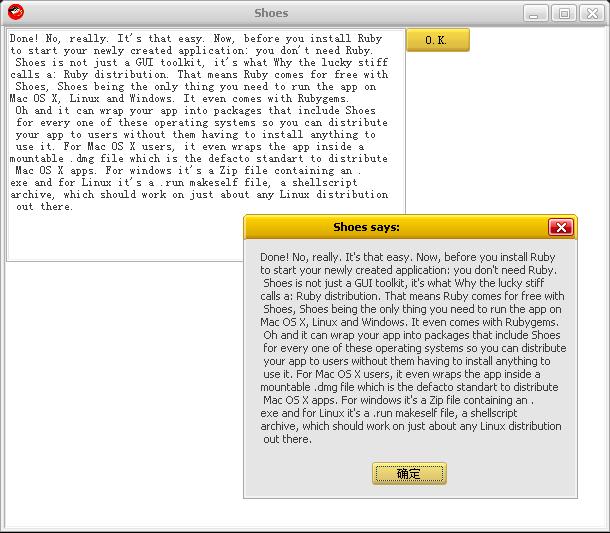
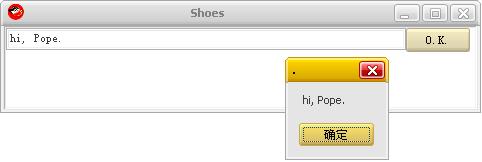
- button
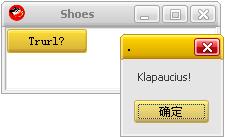
一旦你点击button,就会激活它之后的block。

还可以这么写:
button 还有个方法focus()。如果用户敲了回车,按钮就会按下(手册上这么说,但我还没试成)。
- image
图片可以是PNG, JPEG 或者GIF;可以从本地文件系统,也可以从Web 上载入。还可以通过:height 和:width调整图片大小。
- edit-line
text 把敲进编辑框的内容当作字符串返回。
如果是多行,可以用edit-box。
- link

- background
一幅背景包括三个要素:颜色、明暗变化和图片。你可以用内建的颜色,也可以用rgb 方法。查看这里。
- url
url 还可以是正则表达式:
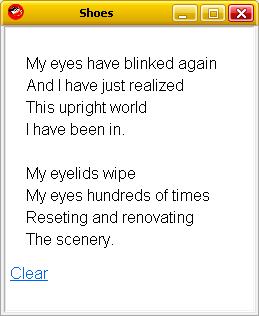
- clear

此外,Shoes 还提供了click,animate等。
如果你感兴趣,应该去Shoebox 逛逛,N多牛人啊!























 340
340

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








