- 创建空的mvc4项目
安装
BundleTransformer.LessNuget包Install-Package BundleTransformer.Less
由于需要用到BundleCollection,我们还需要安装
Microsoft.AspNet.Web.Optimization包Install-Package Microsoft.AspNet.Web.Optimization
添加BundleConfig类,代码如下:
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { var csstran = new StyleTransformer(); var nullorder = new NullOrderer(); var css = new Bundle("~/bundles/site") .IncludeDirectory("~/Less", "*.less"); css.Transforms.Add(csstran); css.Orderer = nullorder; bundles.Add(css); } }在
Application_Start事件里注册BundleBundleConfig.RegisterBundles(BundleTable.Bundles);添加Home->Index页面, 使用
@Styles.Render()方法添加已注册的css bundle@{ Layout = null; } @using System.Web.Optimization; <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> @Styles.Render("~/bundle/site") </head> <body> <h1>Hello world!</h1> </body> </html>添加
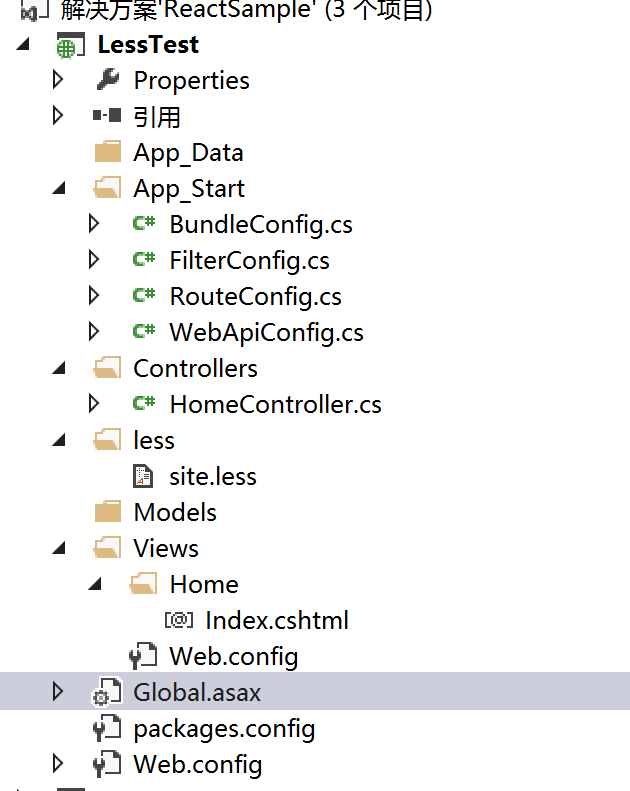
site.less文件@color-red:red; h1{ color:@color-red; }至此,项目结构如下:
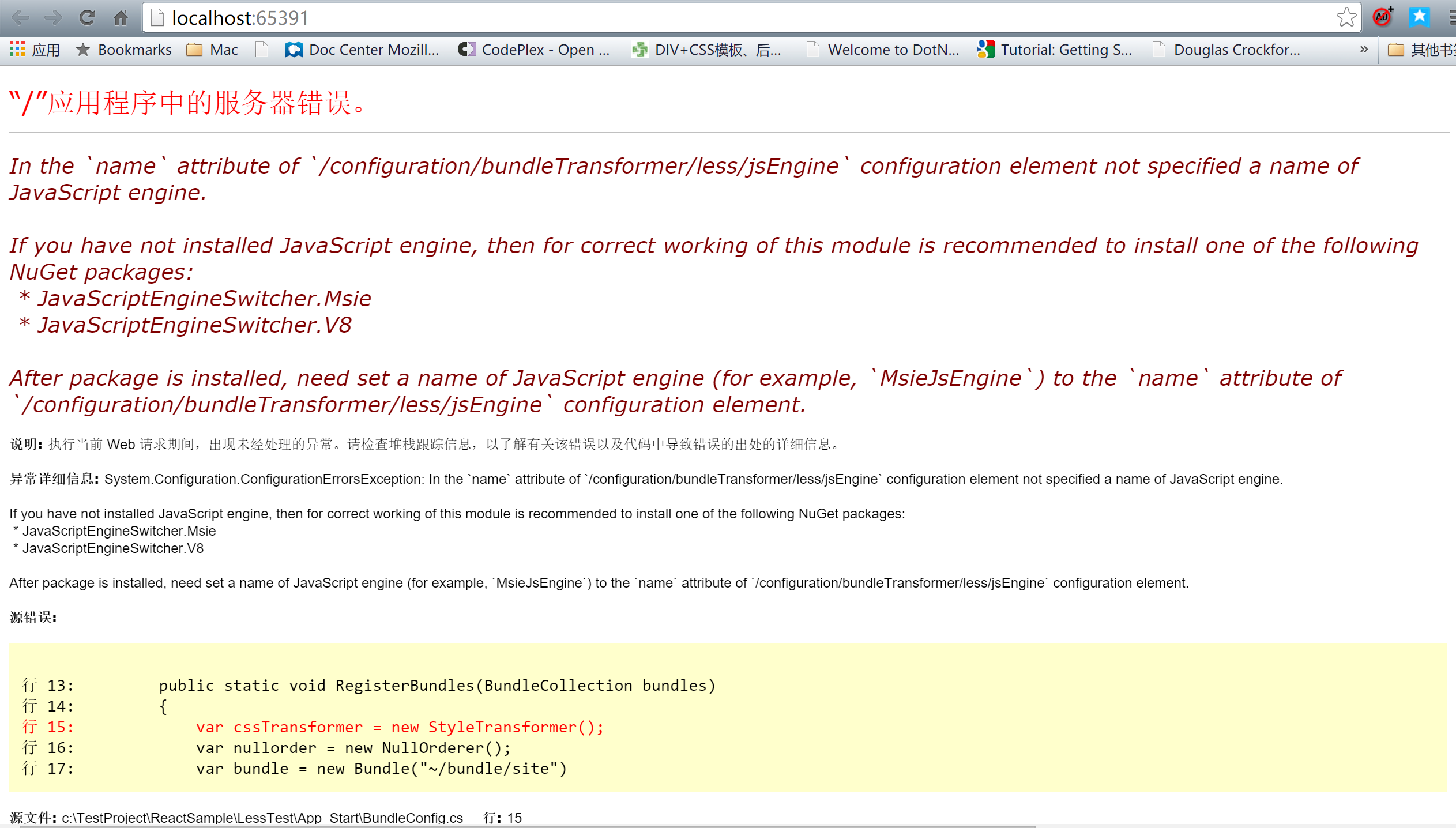
运行,报错如下:
这个错误是因为没有配置jsEngine造成的,我们需要先下载安装jsEngine,我们选择使用JavascriptEngineSwitcher.V8:
Install-Package JavascriptEngineSwitcher.V8然后在配置文件中配置V8
<jsEngineSwitcher xmlns="http://tempuri.org/JavaScriptEngineSwitcher.Configuration.xsd">
<core>
<engines>
<add name="V8JsEngine" type="JavaScriptEngineSwitcher.V8.V8JsEngine, JavaScriptEngineSwitcher.V8" />
</engines>
</core>
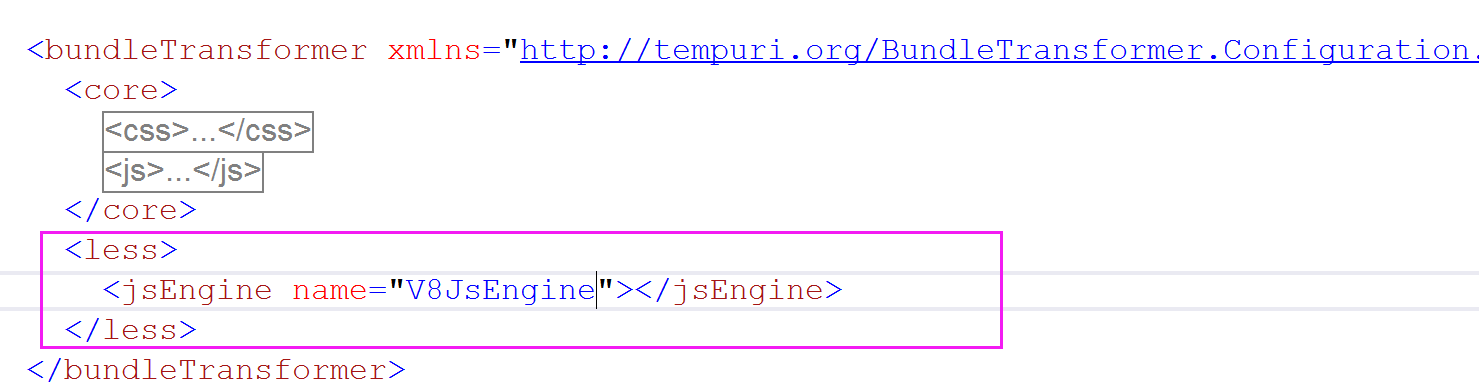
</jsEngineSwitcher>最后,配置bundleTransformer使用v8
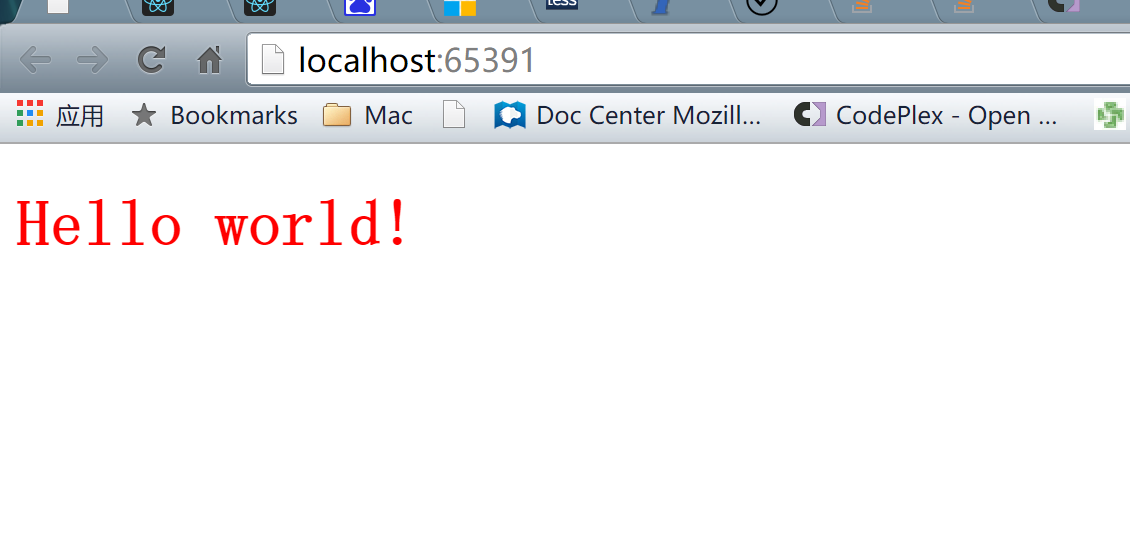
运行,大功告成,效果如下
注意,如果之前已经集成过
ReactJS, 那么就不需要再安装jsEngine了,因为ReactJs 已经包含JsEngine了,可以在配置文件中直接找到如下配置:<jsEngineSwitcher xmlns="http://tempuri.org/JavaScriptEngineSwitcher.Configuration.xsd"> <core> <engines> <add name="MsieJsEngine" type="JavaScriptEngineSwitcher.Msie.MsieJsEngine, JavaScriptEngineSwitcher.Msie" /> <add name="V8JsEngine" type="JavaScriptEngineSwitcher.V8.V8JsEngine, JavaScriptEngineSwitcher.V8" /> </engines> </core> </jsEngineSwitcher>可以直接配置使用了





























 330
330

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








