1、集成
进入到项目,执行下面的命令
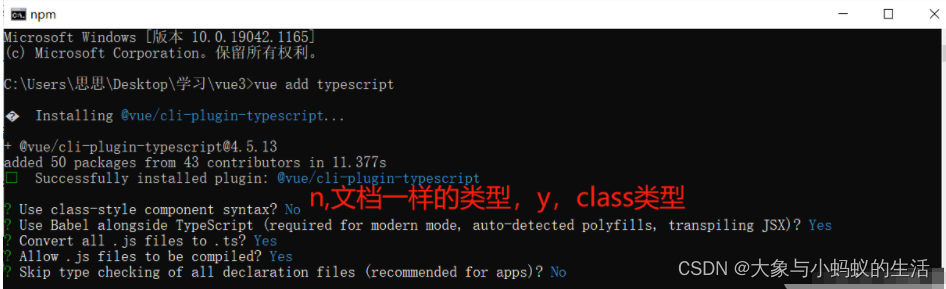
vue add typescript
这里选择n,生成的组件就会和文档给的一样;y则组件是class类型

上面的程序运行完,typescript也就集成好啦!
2、使用

<template>
<div class="red">
{{name}}
<home/>
</div>
</template>
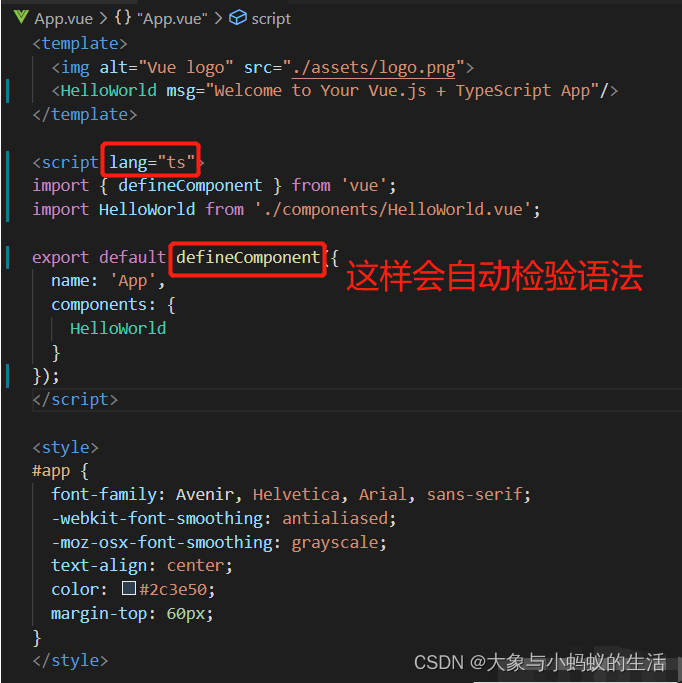
<script lang="ts">
import {defineComponents,toRefs,reactive} from "vue"
import home from "./components/home.vue";
// data数据的接口
interface User {
name: string;
age: number;
get(): string;
}
export default defineComponent({
name:"App",
components:{},
setup(){
// ref只能用第二种写法
// 实现接口的第一种方法 属性可增不可减
// let data: User = reactive({
// name: "张三",
// age: 12,
// get() {
// return this.name;
// },
// set(){}
// });
// 实现接口的第二种方法 属性不可增减
// let data = reactive<User>({
// name: "张三",
// age: 12,
// get() {
// return this.name;
// },
// });
// 实现接口的第三种方法 属性可增不可减
let data = reactive({
name: "张三",
age: 12,
get() {
return this.name;
},
set() {},
}) as User;
return {
...toRefs(data),
};
}
})
</script>
<style lang="scss">
</style>






















 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










