监控所有列表项下的checkbox是否都处在选中的状态,如果全选中则全选按钮处在选中状态;当存在checkbox未选中时,取消全选按钮的选中状态。
<!-- JS -->
window.onload = function(){
selectAll();
doCheckbox();
}
function Id(id){
return document.getElementById(id);
}
//全选反选操作
function selectAll(){
var checklist = document.getElementsByName("inputCheck");
var Checkall = Id("Checkall");
if(Checkall.checked)
{
Checkall.parentNode.classList.add("act_checkbox");
for(var i=0;i<checklist.length;i++)
{
checklist[i].checked = 1;
checklist[i].parentNode.classList.add("act_checkbox");
}
}else{
Checkall.parentNode.classList.remove("act_checkbox");
for(var j=0;j<checklist.length;j++)
{
checklist[j].checked = 0;
checklist[j].parentNode.classList.remove("act_checkbox");
}
}
}
//部分选中状态下的操作
function noselectall(){
var count=0;
var Checkall = Id("Checkall");
var checklist = document.getElementsByName ("inputCheck");
for(var i=0;i<checklist.length;i++){
if(checklist[i].checked == true){
//选中的操作
count++;
checklist[i].parentNode.classList.add("act_checkbox");
}
}
if(count==checklist.length){ //所有元素都被选中时,打上全选状态
Checkall.checked = true;
Checkall.parentNode.classList.add("act_checkbox");
}
}
//单个元素选中与未选中状态的处理
function doCheckbox(){
var oUl = Id("checkUl");
var Checkall = Id("Checkall");
//将监听操作事件迁移到父亲元素上,采用事件委托的形式处理input点击操作
oUl.onclick = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'input'){
if(target.checked==false){ //存在元素未被选中时,取消全选状态
Checkall.checked = false;
Checkall.parentNode.classList.remove("act_checkbox");
target.parentNode.classList.remove("act_checkbox");
}else{
noselectall();
}
}
}
}
function submitCheck(){
var arrCheck = [];
var checklist = document.getElementsByName("inputCheck");
for(var i=0;i<checklist.length;i++){
if(checklist[i].checked == true){
//选中的操作
arrCheck.push(checklist[i].value);
}
}
console.log("arrCheck="+arrCheck);
return arrCheck;
}window.onload = function(){
selectAll();
doCheckbox();
}
function Id(id){
return document.getElementById(id);
}
//全选反选操作
function selectAll(){
var checklist = document.getElementsByName("inputCheck");
var Checkall = Id("Checkall");
if(Checkall.checked)
{
Checkall.parentNode.classList.add("act_checkbox");
for(var i=0;i<checklist.length;i++)
{
checklist[i].checked = 1;
checklist[i].parentNode.classList.add("act_checkbox");
}
}else{
Checkall.parentNode.classList.remove("act_checkbox");
for(var j=0;j<checklist.length;j++)
{
checklist[j].checked = 0;
checklist[j].parentNode.classList.remove("act_checkbox");
}
}
}
//部分选中状态下的操作
function noselectall(){
var count=0;
var Checkall = Id("Checkall");
var checklist = document.getElementsByName ("inputCheck");
for(var i=0;i<checklist.length;i++){
if(checklist[i].checked == true){
//选中的操作
count++;
checklist[i].parentNode.classList.add("act_checkbox");
}
}
if(count==checklist.length){ //所有元素都被选中时,打上全选状态
Checkall.checked = true;
Checkall.parentNode.classList.add("act_checkbox");
}
}
//单个元素选中与未选中状态的处理
function doCheckbox(){
var oUl = Id("checkUl");
var Checkall = Id("Checkall");
//将监听操作事件迁移到父亲元素上,采用事件委托的形式处理input点击操作
oUl.onclick = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'input'){
if(target.checked==false){ //存在元素未被选中时,取消全选状态
Checkall.checked = false;
Checkall.parentNode.classList.remove("act_checkbox");
target.parentNode.classList.remove("act_checkbox");
}else{
noselectall();
}
}
}
}
function submitCheck(){
var arrCheck = [];
var checklist = document.getElementsByName("inputCheck");
for(var i=0;i<checklist.length;i++){
if(checklist[i].checked == true){
//选中的操作
arrCheck.push(checklist[i].value);
}
}
console.log("arrCheck="+arrCheck);
return arrCheck;
}
<!- HTML -->
<div class="box">
<div class="cont">
<div class="all_checkbox">
<div class="checkbox act_checkbox">
<input type="checkbox" id="Checkall" name="inputCheckall" checked οnclick="selectAll()">
<p><i></i><span>全选</span></p>
</div>
</div>
<ul id="checkUl">
<li>
<div class="checkbox act_checkbox">
<input type="checkbox" name="inputCheck" value="1">
<p><i></i><span>选项一</span></p>
</div>
</li>
<li>
<div class="checkbox">
<input type="checkbox" name="inputCheck" value="2">
<p><i></i><span>选项二</span></p>
</div>
</li>
<li>
<div class="checkbox">
<input type="checkbox" name="inputCheck" value="3">
<p><i></i><span>选项三</span></p>
</div>
</li>
<li>
<div class="checkbox">
<input type="checkbox" name="inputCheck" value="4">
<p><i></i><span>选项四</span></p>
</div>
</li>
</ul>
<p class="but_check"><button οnclick="submitCheck()">提交</button></p>
</div>
</div>
<!-- CSS -->
.checkbox{
position: relative;
}
.checkbox>input{
position: absolute;
top: 0;
left: 0;
width: 100%;
z-index: 10;
cursor: pointer;
height: 100%;
opacity: 0;
}
.checkbox i{
display: inline-block;
width: 16px;
height: 16px;
border: 2px solid #ccc;
border-radius: 2px;
vertical-align: middle;
margin-right: 5px;
margin-top: -1px;
position: relative;
}
.act_checkbox i{
border-color: green;
}
.act_checkbox i:after{
content: '';
position: absolute;
top: 3px;
left: 2px;
width: 10px;
height: 5px;
border-left:3px solid green;
border-bottom:3px solid green;
transform: rotate(-45deg);
}
.all_checkbox{
width: 100px;
padding:20px;
box-sizing: border-box;
}
.but_check{
width: 100%;
padding: 20px 0;
text-align: center;
}
.but_check>button{
padding: 5px 20px;
background: dodgerblue;
color: #fff;
text-align: center;
cursor: pointer;
border: 0;
outline:none;
border-radius: 5px;
}
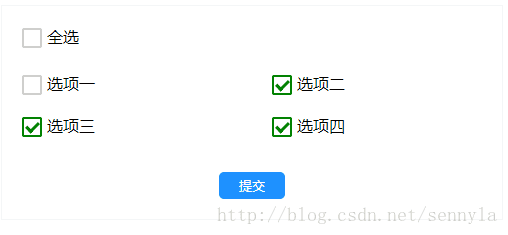
<!-- 效果 -->























 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








