UIButton——按钮
这是继承了 UIControl 基类的普通 UI 控件,默认属于活动控件——可 与用户交互,激发相应的事件 处理方法 。
添加按钮
方法有2种(本质相同) :
①在 interface builder 中将按钮拖入界面设计文件;
②通过代码创建 UIButton。
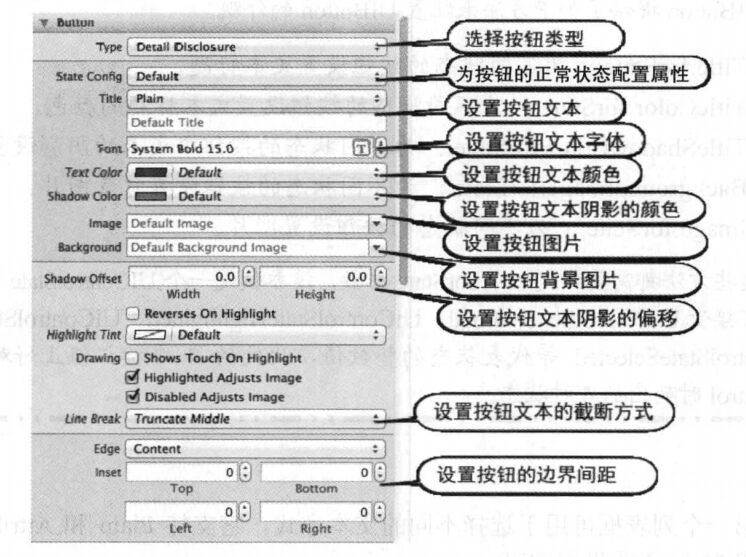
界面设计文件中,打开UIButton的属性面板,概要说明如下:

详细说明:
1. Type: 该类型列表框有如下列表项:
- custom:定制。开发者来设置该按钮的外观行为;
- system:默认的按钮风格。
- detail disclosure(披露,揭发):通常用于显示当前列表项的详情;
- info light:显示 “i” 图标的图形按钮,用于显示简短的说明信息;
- info dark:显示 “i” 图标的图形按钮,用于显示简短的说明信息;
- add contact:显示”+”图形按钮,典型用途是用于添加联系人;
- state config:配置按钮状态
4种状态,之前介绍过。这四种状态是:默认状态(default),高亮状态(highlighted),选中状态(selected),禁用状态(disabled)。








 这篇博客主要介绍了iOS开发中的UIButton和UISwitch。UIButton是继承自UIControl的控件,可设置不同状态下的标题、颜色、背景图片等。UISwitch作为开关按钮,用于处理布尔值,可通过Value Changed事件或isOn属性获取状态。
这篇博客主要介绍了iOS开发中的UIButton和UISwitch。UIButton是继承自UIControl的控件,可设置不同状态下的标题、颜色、背景图片等。UISwitch作为开关按钮,用于处理布尔值,可通过Value Changed事件或isOn属性获取状态。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1046
1046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








