本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景
随着电子商务的蓬勃发展,线上交易已成为人们日常生活中不可或缺的一部分。特别是在二手商品市场,由于环保意识的提升和消费者对于性价比的追求,二手商品交易逐渐受到青睐。然而,传统的二手商品交易方式往往存在信息不对称、交易效率低等问题。因此,开发一个基于Vue的二手商品交易网站具有重要意义。该网站旨在通过技术手段,提高二手商品交易的透明度、效率和便捷性,为买家和卖家提供一个安全、可靠的交易平台。
研究意义
基于Vue的二手商品交易网站的研究与实现,不仅有助于解决传统二手商品交易中存在的问题,还能推动电子商务领域的技术创新和发展。该网站通过用户友好的界面设计和智能化的功能实现,能够提升用户的交易体验,促进二手商品市场的健康发展。同时,该研究也为类似平台的开发提供了有益的参考和借鉴,具有一定的行业推广价值。
研究目的
本研究旨在设计和实现一个基于Vue的二手商品交易网站,旨在提供一个安全、可靠、高效的二手商品交易平台。通过该网站,买家可以方便地浏览和搜索各类二手商品信息,卖家则可以快速发布和管理自己的商品信息。同时,网站还应具备用户管理、商品分类、交易评价等功能,以确保交易的顺利进行和用户权益的保障。
研究内容
本研究内容主要包括用户管理、商品分类和商品信息展示等核心功能的设计与实现。在用户管理方面,需要设计并实现用户注册、登录、个人信息管理等功能,确保用户身份的安全与合法。在商品分类方面,需要根据商品类型、品牌、价格等属性进行分类,方便用户快速定位感兴趣的商品。在商品信息展示方面,需要设计并实现商品详情页、搜索和筛选等功能,以展示商品图片、描述、价格等详细信息,并提供用户评价和反馈机制。此外,还需要考虑交易流程的设计和优化,包括商品发布、浏览、咨询、下单、支付、评价等环节,以确保交易的顺利进行和用户体验的提升。
拟解决的主要问题
在设计和实现基于Vue的二手商品交易网站的过程中,本研究拟解决以下几个主要问题:一是如何确保用户信息的安全性和隐私保护;二是如何设计合理的商品分类和搜索机制,提高用户查找商品的效率;三是如何构建稳定、高效的交易流程,确保交易的顺利进行和用户权益的保障;四是如何建立有效的用户评价和反馈机制,提升平台的可信度和用户满意度。
研究方案
本研究将采用Vue.js作为前端框架,结合后端服务器技术(如Node.js、Express等)和数据库技术(如MongoDB、MySQL等)实现系统的整体架构。在前端部分,将利用Vue.js的组件化开发思想构建用户界面,实现用户交互和商品信息展示。在后端部分,将设计合理的数据库结构以存储用户信息、商品信息等数据,并编写相应的API接口供前端调用。同时,还将引入一些前端交互效果和后端安全策略来提升系统的用户体验和安全性。此外,还将对交易流程进行详细的规划和设计,确保交易的顺利进行和用户权益的保障。
预期成果
通过本研究,预期能够成功设计和实现一个功能完善、界面友好、性能稳定的基于Vue的二手商品交易网站。该网站将具备用户管理、商品分类、商品信息展示等核心功能,并能够实现稳定、高效的交易流程。同时,预期该系统能够在行业内具有一定的推广和应用价值,为类似平台的开发提供有益的参考和借鉴。此外,该研究还将为Vue.js在电子商务领域的应用拓展新的思路和方向。
进度安排:
2022年9月至10月:需求分析和规划,进行用户需求调研和分析,确定系统功能和目标。
2022年11月至2023年1月:系统设计和开发,完成系统架构设计和技术选型,并开始编写代码。
2023年2月至3月:测试和优化,进行单元测试和集成测试,修复问题并优化系统性能。
2023年4月至5月:文档编写和培训,编写用户手册和系统文档,并进行相关人员的培训。
2023年5月:上线部署和维护,将系统部署到生产环境中,并定期进行维护和升级。
参考文献:
[1]王红娟. 基于计算机软件开发的Java编程语言分析[J]. 电脑知识与技术, 2021, 17 (05): 60-61.
[2]刘震林, 喻春梅. 基于MVC模式的JAVA Web开发与实践应用研究[J]. 网络安全技术与应用, 2021, (01): 57-58.
[3]梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[4]杨知昊. Java Web编程中页面跳转乱码问题的解决方案[J]. 电子制作, 2020, (20): 67-68+63.
[5]于晓婷, 孙璐荣. Java程序设计语言在软件开发中的应用探讨[J]. 电子测试, 2020, (20): 130-131+97.
[6]朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
[7]刘莹. 计算机软件开发中Java编程语言的应用研究[J]. 计算机产品与流通, 2020, (09): 42.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
运行环境
开发工具:idea/eclipse/myeclipse
数据库:mysql5.7或8.0
操作系统:win7以上,最好是win10
数据库管理工具:Navicat10以上版本
环境配置软件: JDK1.8+Maven3.3.9
服务器:Tomcat7.0
技术栈
- 前端技术:
- 使用Vue.js框架构建用户界面,这是一个现代的前端JavaScript框架,能够帮助创建动态的、单页的应用程序。
- 后端技术:
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- Spring负责业务对象的管理和业务逻辑的实现。
- SpringMVC处理Web层的请求分发,将用户的请求指派给后端的控制器处理。
- MyBatis作为数据持久层框架,负责与MySQL数据库的交互。
- SSM框架:这是Spring、SpringMVC和MyBatis三个框架的整合,其中:
- 数据库技术:
- 使用MySQL作为关系型数据库管理系统,存储应用数据。
- Navicat作为数据库可视化工具,方便进行数据库的管理、维护和设计。
- 开发环境和工具:
- JDK 1.8:Java开发工具包,用于编译和运行Java应用程序。
- Apache Tomcat 7.0:作为Web应用服务器,用于部署和运行Web应用程序。
- Maven 3.3.9:用于项目管理和构建自动化,它可以帮助您管理项目的构建、报告和文档。
- 开发流程:
- 使用Maven进行项目依赖管理和构建。
- 开发时,前后端可以分离开发,前端通过Vue.js构建用户界面,并通过Ajax与后端进行数据交互。
- 后端使用SSM框架进行业务逻辑处理和数据持久化操作。
- 开发完成后,将前端静态文件部署到Tomcat服务器,后端代码也部署在Tomcat上,实现整个Web应用的运行。
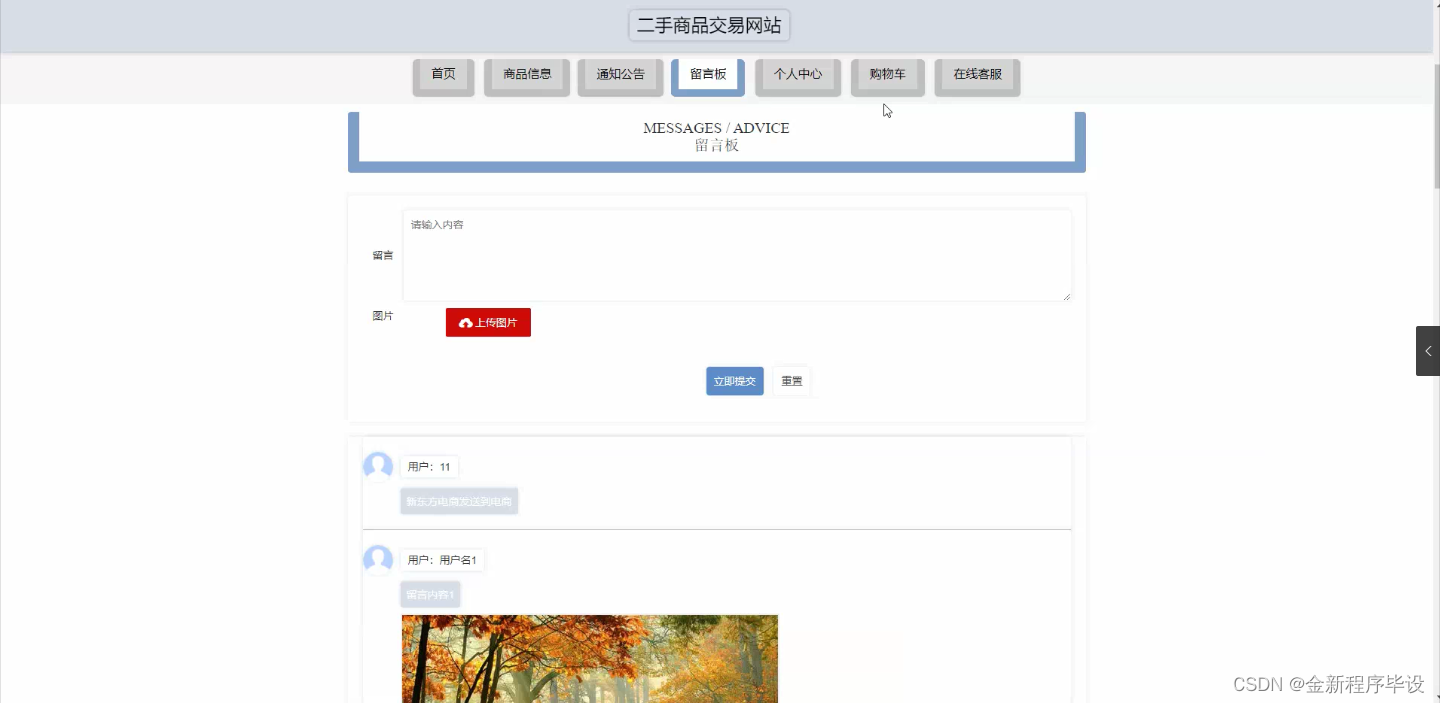
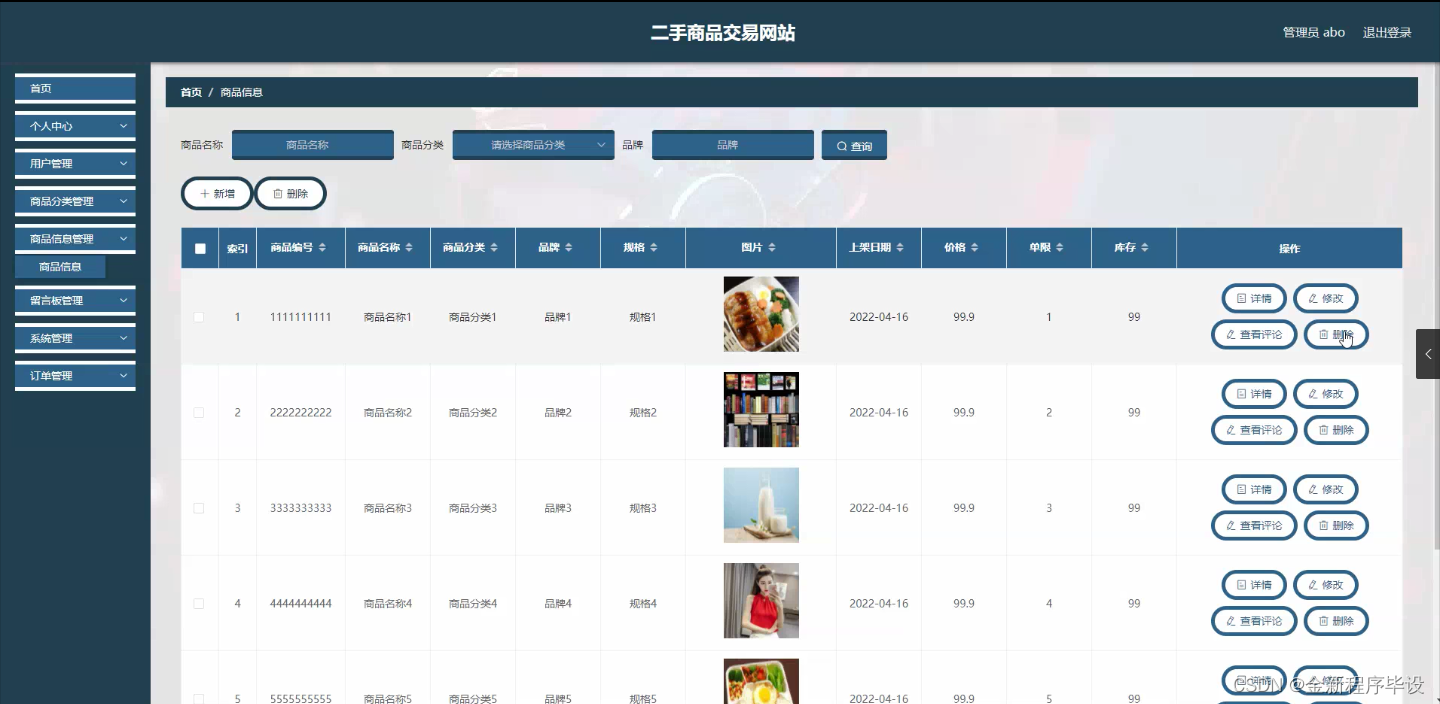
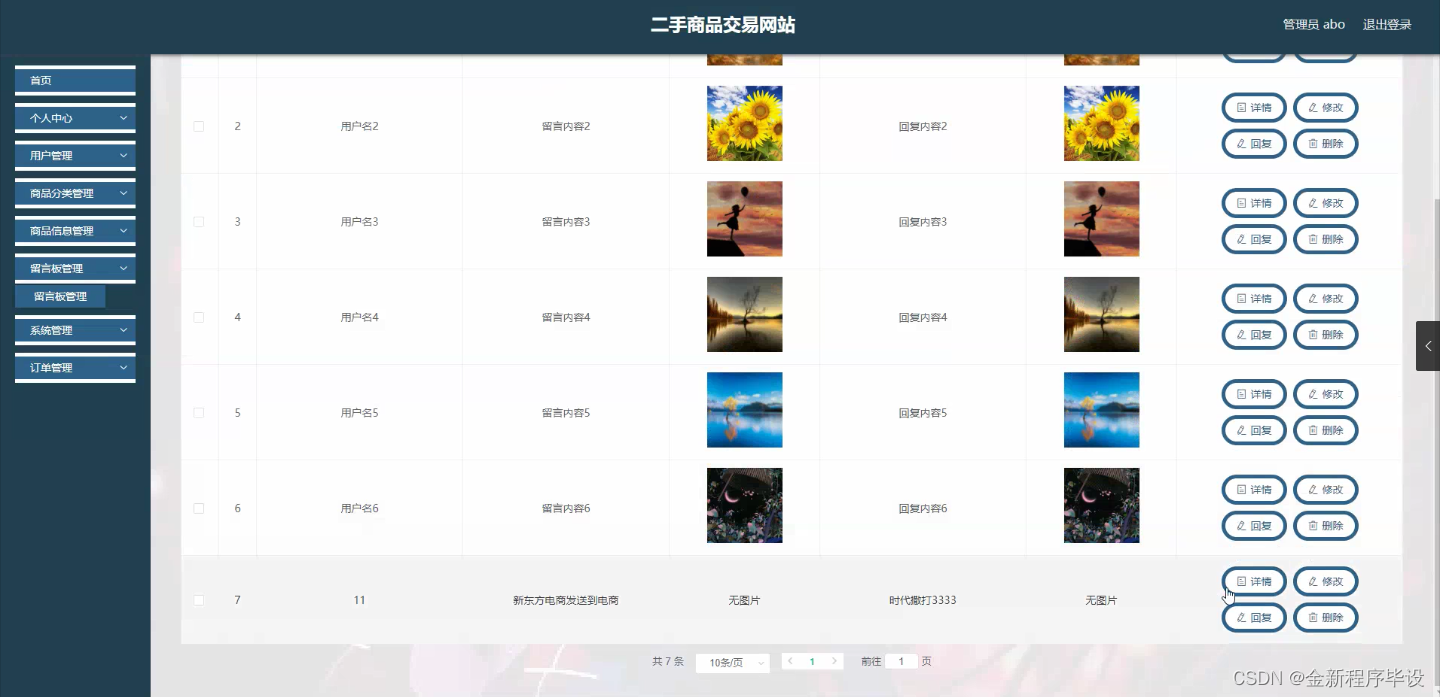
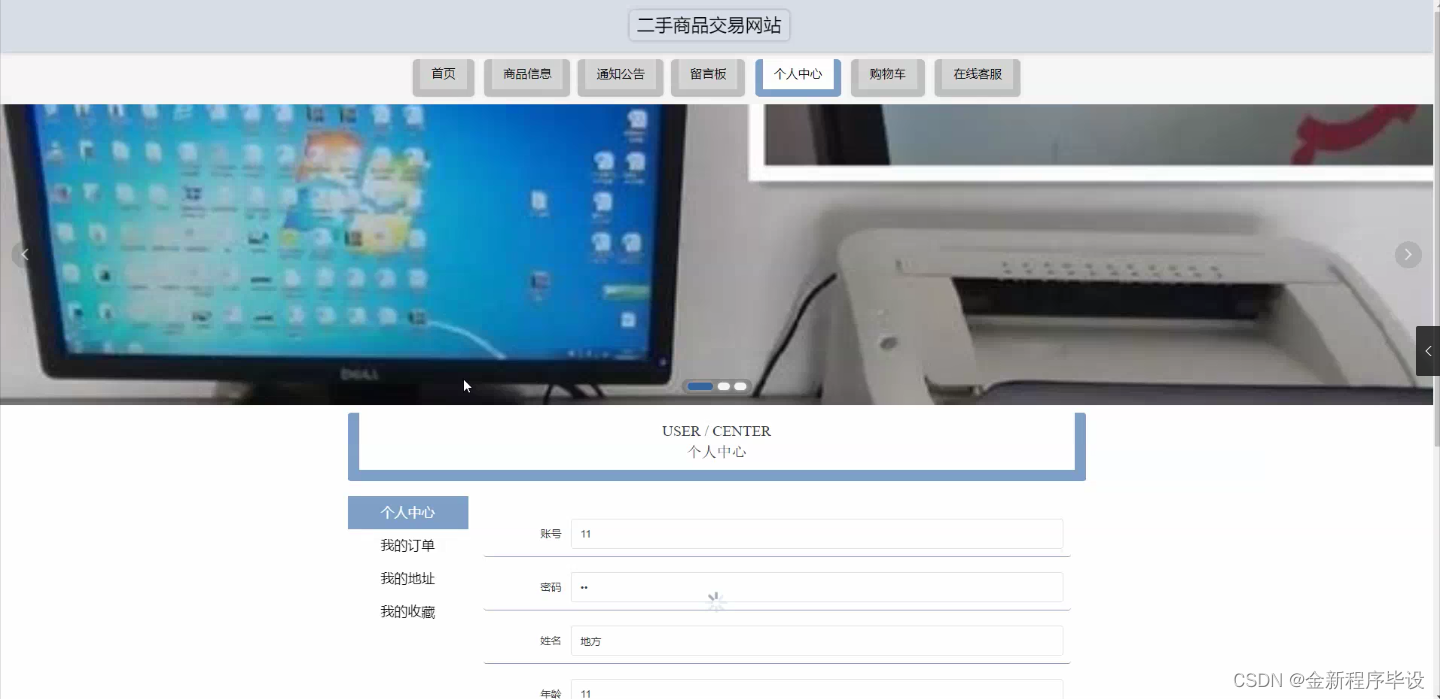
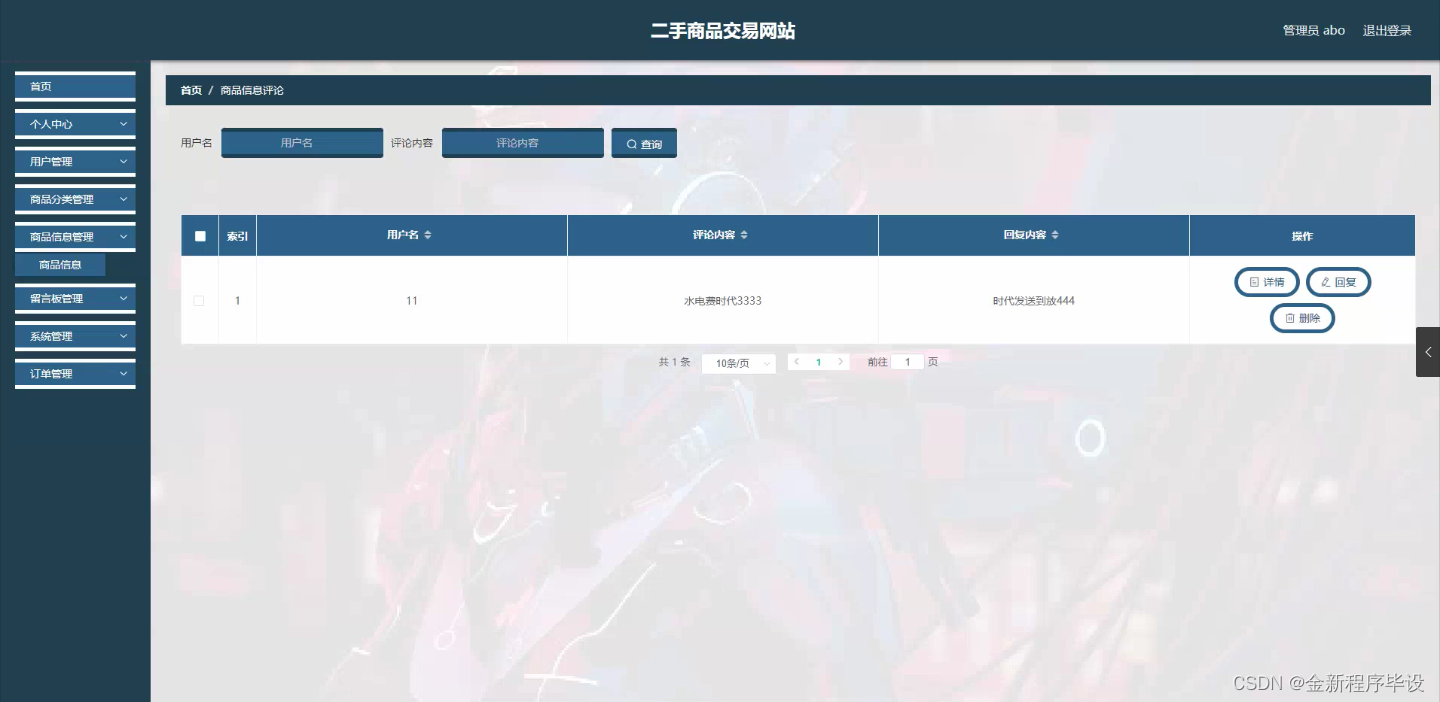
程序界面:





























 223
223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








