在实际开发中,会经常需要在程序中以列表的形式向用户呈现数据,并支持滑动点击等事件,那么此时我们就需要用到ListView这一控件。这篇博客就围绕ListView的使用方法和优化方法展开:
四种Adapter
一个ListView通常有两个功能:首先是把数据填充到(自定义)布局文件呈现出来,第二是支持用户点击交互。第一个功能很好理解,第二个功能实际上我们也只需要实现一个OnItemClickListener的接口即可。
使用ListView需要的三种必备元素:
一,自定义或者用户提供的布局文件
二,数据来源
三,连接数据和视图之间的adapter
前两项都很好理解,重点就在于最后一项adapter的设计与使用。Android为我们提供了四种可用的Adapter,分别适应不同的场景:
- ArrayAdapter 用来绑定一个数组,支持泛型操作
- SimpleAdapter 用来绑定在xml中定义的控件对应的数据
- SimpleCursorAdapter 用来绑定游标得到的数据
- BaseAdapter 通用的基础适配器
BaseAdapter最灵活,在实际项目中使用的最多,唯一的缺点是需要重写的方法最多。这篇博客着重介绍使用BaseAdapter。
直接上代码:
public class MainActivity extends AppCompatActivity {
private ListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//寻找控件
mListView = (ListView) findViewById(R.id.list);
//初始化adapter,第二个参数是数据源
MyAdapter mMyAdapter = new MyAdapter(this, Ipsum.getData());
//为ListView设置点击事件
mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Log.v("MyAdapter", "You clicked " + position + " listview item");
}
});
mListView.setAdapter(mMyAdapter);
}
}然后是MainActivity和ListView每一个Item的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.seven.hzxubowen.listviewtest.MainActivity">
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/list_item_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
/>
<TextView
android:id="@+id/list_item_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/list_item_title"
android:textSize="15sp"
/>
<Button
android:id="@+id/list_item_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="Click me"
android:focusable="false"
/>
</RelativeLayout>接着是继承自BaseAdapter的自定义Adapter, 需要注意的是,我们需要重写四个方法,分别是getCount,getItem,getItemId以及getView。其中最重要的getView方法,我们所做的优化也在这里体现。
public class MyAdapter extends BaseAdapter {
private LayoutInflater mLayoutInflater;
private ArrayList<HashMap<String, Object>> mDataList;
public MyAdapter(Context context, ArrayList<HashMap<String, Object>> dataList){
mLayoutInflater = LayoutInflater.from(context);
mDataList = dataList;
}
@Override
public int getCount(){
return mDataList.size();
}
@Override
public View getView(final int position, View convertView, ViewGroup parent){
ViewHolder mViewHolder;
Log.v("BaseAdapter", "getView " + position + " " + convertView);
//判断是否需要缓存
if(convertView == null){
//实例化自定义布局
convertView = mLayoutInflater.inflate(R.layout.list_item, null);
mViewHolder = new ViewHolder();
mViewHolder.mTitleText = (TextView) convertView.findViewById(R.id.list_item_title);
mViewHolder.mContentText = (TextView) convertView.findViewById(R.id.list_item_content);
mViewHolder.mButton = (Button) convertView.findViewById(R.id.list_item_button);
convertView.setTag(mViewHolder);
}else{
//通过tag找到缓存的布局
mViewHolder = (ViewHolder) convertView.getTag();
}
//设置布局中的控件
mViewHolder.mTitleText.setText(mDataList.get(position).get("ItemTitle").toString());
mViewHolder.mContentText.setText(mDataList.get(position).get("ItemContent").toString());
mViewHolder.mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.v("BaseAdapter", "you clicked " + position + " button");
}
});
return convertView;
}
@Override
public long getItemId(int position){
return position;
}
@Override
public Object getItem(int position){
return mDataList.get(position);
}
class ViewHolder{
TextView mTitleText;
TextView mContentText;
Button mButton;
}
}下面讲一下,如何通过viewHolder优化ListView的使用体验的。需要注意的是,在getView函数中,我们可以直接加载实例布局,这样的话依然可以达到预想的效果。但是如果listView中的数据源过多(假设是3000)那么我们就需要绘制3000次,并且在滑动的过程中需要不断的绘制,在实际使用中,会造成卡顿。所以我们需要使用一些技巧,来优化用户体验。
ViewHolder模式是提高ListView效率的一个很重要的方法。ViewHolder模式充分利用ListView的视图缓存机制,避免了每次在调用getView()的时候都去通过findViewById()实例化控件。
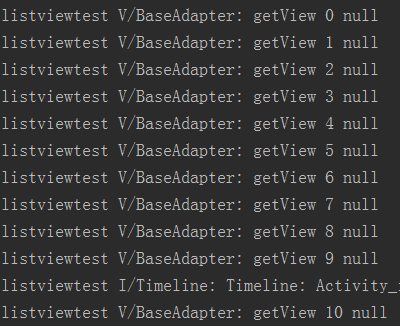
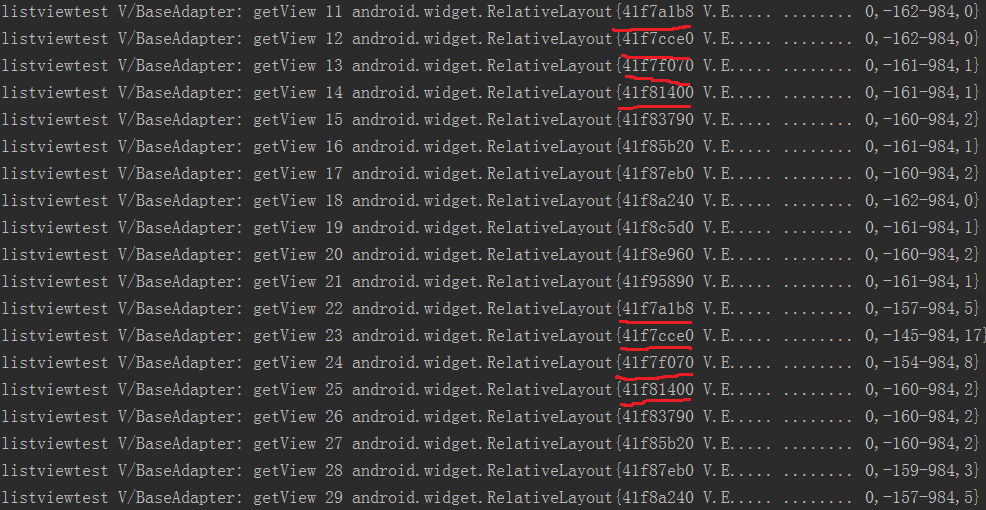
在MyAdapter中,我在每一次需要getView()时(即用户通过该滑动,是屏幕上出现新的item)都打印了此时converView的情况,如下图:


可以看到,当屏幕出现前十一项数据时,此时都是第一次出现在屏幕中,所以convertView都是空。而当用户滑动屏幕,使ListView出现后面的数据时,convertView都有自己的值了,说明缓存已经起到了效果。注意观察标注有红线的log,发现convertView的值是可以一一对应的,这就说明,我们只绘制了前十一项数据所需要的view,当用户滑动,是后面数据呈现时,是复用了前面所绘制的view,只是根据我们缓存在ViewHolder中对控件的引用,去更改控件的值。这就使得ListView所需要绘制的Item大大减少,从而达到优化用户体验的目的。






















 234
234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








