1.双向数据绑定的方式不同
vue2是采用ES5的object.definePropert()对数据进行劫持,结合发布订阅和观察者模式进行的
vue3是采用ES6的Proxy的数据代理来对数据进行代理,修复了v2中对象和数组的属性添加修改的问题
2.根节点数量不同
vue2中组件只能有一个根节点,
vue3中可以右多个根节点,解决了多个div嵌套的问题
3.vue3中增加了Composition API ,在script标签上添加setup 或者调用setup()函数
vue2中只有optiosAPI
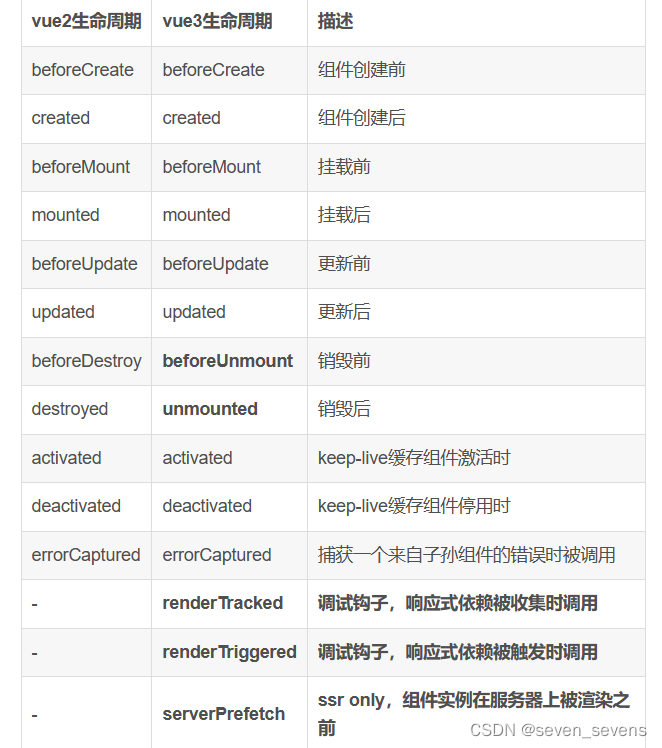
4.生命周期钩子少许变化
去掉了vue2.0中的 beforeCreate 和 created 两个阶段,同样的新增了一个 setup
beforeMount 挂载之前 改名 onBeforeMount,mounted 挂载之后 改名 onMounted
beforeUpdate 数据更新之前 改名 onBeforeUpdate,updated 数据更新之后 改名 onUpdated
beforeDestroy 销毁前 改名 onBeforeUnmount,可在此进行清除定时器,进行事件监听,发布订阅。
destoryed 销毁后 改名 onUnmounted,errorCaptured 报错 改名 onErrorCaptured

5.父子传参方式不同
vue2:父传子: props,子传父: $emit
vue3: setup(函数特性,vue3还给我们提供了provide和inject,我们可以在父组件中通过provide暴露属性或方法,子组件通过iniect接受,并且只要是父组件的后代,都可以通过iniect接收到父组件暴露的值
6.vue3中移除了filter过滤器
官方建议直接使用计算属性或者方法调用来实现过滤
7.vue2中移除了this.$refs来获取子组件上的属性和方法
8.v-if和v-for优先级
在v2中如果同时使用v-for 和 v-if 那么v-for的优先级是高于 v-if 的
v3中v-if 始终高于 v-for但是还是不建议一起使用






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








