1.setup
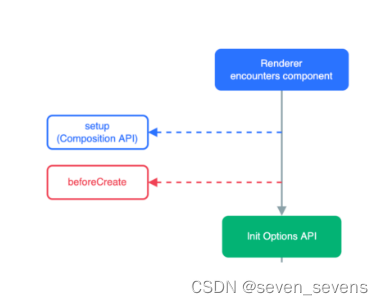
A.执行时机:在beforeCreate钩子之前执行setup函数
直接上图:

B.特点:
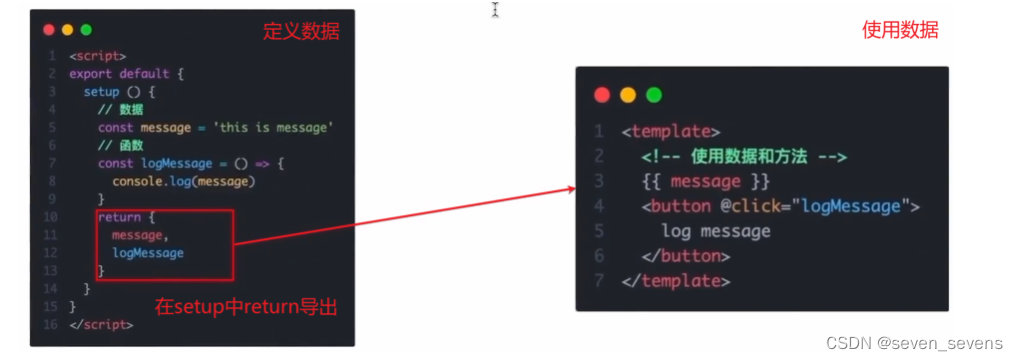
注意:在setup函数中写的数据和方法需要在末尾以对象的方式return,才能给模版使用.

C.script setup 语法糖
script标签添加 setup标记,不需要再写return语句,默认会添加return语句

2.组合式API
2.1reactive和ref函数
A. reactive
作用:接收对象类型数据的参数传入并返回一个响应式的对象
例:
<script setup>
import { reactive } from 'vue' // 导入
const state = reactive({ // 执行函数 传入参数 变量接收
count:0
})
const add = ()=>{
state.count++ // 修改数据更新视图
}
</script>
<template>
<button @click="add">{{state.count}}</button>
</template>注意:
- 普通对象不是响应式的,可以正常访问,但是,不具备响应式的特点:修改数据之后,视图不会更新
- reactive必须要传入一个类型为对象的数据,不支持基本数据类型。 vue提供了更加适用的ref函数。
B. ref
作用:接收简单类型或对象类型数据的参数传入并返回一个响应式的对象
例:
<script setup>
import { ref } from 'vue' // 导入
const setCount = ()=>{ // 执行函数 传入参数 变量接收
console.log(count)
// 修改数据更新视图必须加上.value
count.value++
}
</script>
<template>
<button @click="setCount">{{count}}</button>
</template>C. reactive 对比 ref(推荐ref)
- 相同点:都是用来生成响应式数据
- 不同点
- 1.reactive不能处理简单类型的数据
- ref参数类型支持更好,但是必须通过.value做访问修改
- ref函数内部的实现依赖于reactive函数
2.2. computed
计算属性基本思想和Vue2保持一致,组合式API下的计算属性只是修改了API写法
步骤
- 导入computed函数
- 执行函数在回调参数中return基于响应式数据做计算的值,用变量接收
例:筛选出数组中大于2的数字
<template>
<div>
初始数据:{{ list }}
</div>
<div>
计算值之后得到的数据:{{ newList }}
</div>
</template>
<script setup>
import {ref, computed } from 'vue'
const list = ref([1,2,3,4,5,6])
const newList = computed(()=> {
return list.value.filter(it => it > 2)
})
setTimeout(() => {
list.value.push(7)
}, 3000)
</script>2.3. watch(监听)
作用:
侦听一个或者多个数据的变化,数据变化时执行回调函数。
俩个额外参数 immediate控制立刻执行,deep开启深度侦听
a.单个监听:
<<template>
<button @click="add">
{{ count }}
</button>
</template>
<script setup>
// 1. 导入watch
import {ref, watch } from 'vue'
const count = ref(0)
const add = () => count.value++
// 2. 调用watch 侦听变化
// count: ref参数不需要加.value
watch(count, (newVal, oldVal) => {
console.log('旧值为',oldVal,'新值为',newVal )
})
</script>b.多个监听:侦听多个数据,第一个参数可以改写成数组的写法
例:
<script setup>
// 1. 导入watch
import { ref, watch } from 'vue'
const count = ref(0)
const name = ref('cp')
// 2. 调用watch 侦听变化
watch([count, name], ([newCount, newName],[oldCount,oldName])=>{
console.log(`count或者name变化了,[newCount, newName],[oldCount,oldName])
})
</script>c. immediate:true 立即监听
d. deep
通过watch监听的ref对象默认是浅层侦听的,直接修改嵌套的对象属性不会触发回调执行,需要开启deep
开启深度侦听:它会递归地处理处理所有的值,无论哪个属性被修改都会触发watch回调,这可能会导致不必要的浪费。
e. 精确监听
watch(()=>state.value.name, (newVal, oldVal) => {
console.log('name变化了')
})




















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








