仿照微信类的图片上传,支持相册及拍照
先看看xml样式
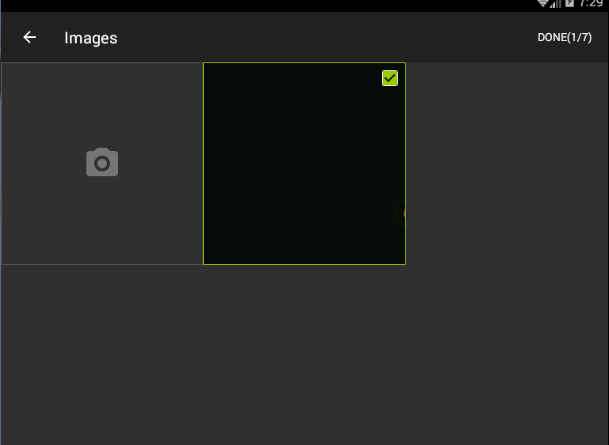
点击上传图片就可以打开相册或者相机如下
点击第一个图标就开启拍照, 第二个图片选择后,右上角啊会有选择的数量,这个是虚拟机里写的 所以现实的是英文.
本例是采用了 一个大神写的 photopicker 的项目而来的
github 地址:
,他是通过startactivityforresult 来调用他的activity,然后把数据以list 的图片路径返回在 onactivityresult 中 ,自己的activity 中通过recycleview 的adapter 更新界面 .
下面看下跳转
void pickPhoto() {
PhotoPicker.builder()
.setPhotoCount(Info.PRODUCT_IMG_NUMBER - mImgUris.size() + 1)
//设定可以传多少张 减去一张 <图片上传图片>
.setShowCamera(true) //是否显示相机图标
.setShowGif(true) //是否支持gif
.setPreviewEnabled(false) //点击图片是否 预览
.start(ProductCrowdFundingActivity.this, PhotoPicker.REQUEST_CODE);
//第一个参数传自己的activity.到时候会调用自己activity的
onActivityResult 方法 把图片路径带回来
}
下面是点击图片后可以显示大图
/**
* 查看照片大图
*/
private void watchPhoto(View view, int position) {
PhotoPreview.builder()
.setPhotos(mImgUris) //图片路径的集合 List<string>
.setCurrentItem(position) //点击的是集合中的第几个图片
.start(ProductCrowdFundingActivity.this);
}
下面是 返回数据的处理 .
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
List<String> photos = null;
if (data != null) {
photos = data.getStringArrayListExtra(PhotoPicker.KEY_SELECTED_PHOTOS);//图片路径集合
}
// mImgUris.clear();
if (photos != null) {
//去掉重复的图片 然后把 <上传图片加到最后>
//添加一个 标记位,作为"上传图片" 那个图片的显示标记
mUploadIsShow = false;
mImgUris.removeAll(photos);
mImgUris.addAll(photos);
if (mImgUris.size() < Info.PRODUCT_IMG_NUMBER && !mUploadIsShow) {
mImgUris.add(Info.TAG_PRODUCT_UPLOAD_IMG);
mUploadIsShow = true;
}
}
mImgUriAdapter.notifyDataSetChanged();
}
}
holder 中的点击事件
public MyHolder(View itemView) {
super(itemView);
mIvImg = (ImageView) itemView.findViewById(R.id.iv_product);
mIvDel = (ImageView) itemView.findViewById(R.id.iv_del_icon);
mIvDel.setOnClickListener(this);
mIvImg.setOnClickListener(this);
}
@Override
public void onClick(View view) {
int id = view.getId();
int position = MyHolder.this.getLayoutPosition();
switch (id) {
case R.id.iv_product:
mOnItemClickLitener.onItemWatch(view, position);
break;
case R.id.iv_del_icon:
mOnItemClickLitener.onitemDel(view, position);
break;
}
}
点击事件借口
public interface OnItemClickLitener {
/**
* 点击大图片时 查看图片细节图
*
* @param view
* @param position
*/
void onItemWatch(View view, int position);
/**
* 点击小图片时 删除图片
*
* @param view
* @param position
*/
void onitemDel(View view, int position);
}
然后就是adapter 显示数据了
本例中有个独特的图片 就是没有图片时 显示的那个 -上传照片-

在没有上传或者上传数量小于固定值时都要显示他,在上传到最大数量(本例默认为8)是将他 隐藏,我是写了一个特殊的标记 来标识这个图片的路径,在adapter独到这个路径时显示这个图片. 同时在每次图片集合数据发生变更时要把这个图片标记加到图骗集合的尾部

图片支持删除 ,点击右上角的标记就可以从集合中删除.点击事件是 adapter中写的接口 ,然后在activity中通过实现借口来调用方法
holder 中的点击事件
@Override
public void onClick(View view) {
int id = view.getId();
int position = MyHolder.this.getLayoutPosition();
switch (id) {
case R.id.iv_product:
mOnItemClickLitener.onItemWatch(view, position);
break;
case R.id.iv_del_icon:
mOnItemClickLitener.onitemDel(view, position);
break;
}
}
然后就是点击事件的接口
public interface OnItemClickLitener {
/**
* 点击大图片时 查看图片细节图
*/
void onItemWatch(View view, int position);
/**
* 点击小图片时 删除图片
*/
void onitemDel(View view, int position);
}
第一次用markdown 这种样式代码看起来可能比较费劲,我把项目传到github 上了 大家可以看下载下来使用.
https://github.com/liujiakuo/MyPhotoListPicker1
就看这一个项目就可以了 其他的工程是我用来测验功能的 里边没东西
























 642
642

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








