在很多页面布局中,都运用到了手风琴效果,大部分都是js来实现的,今天使用纯css实现手风琴效果,其中用到了弹性盒布局、定位和伪类
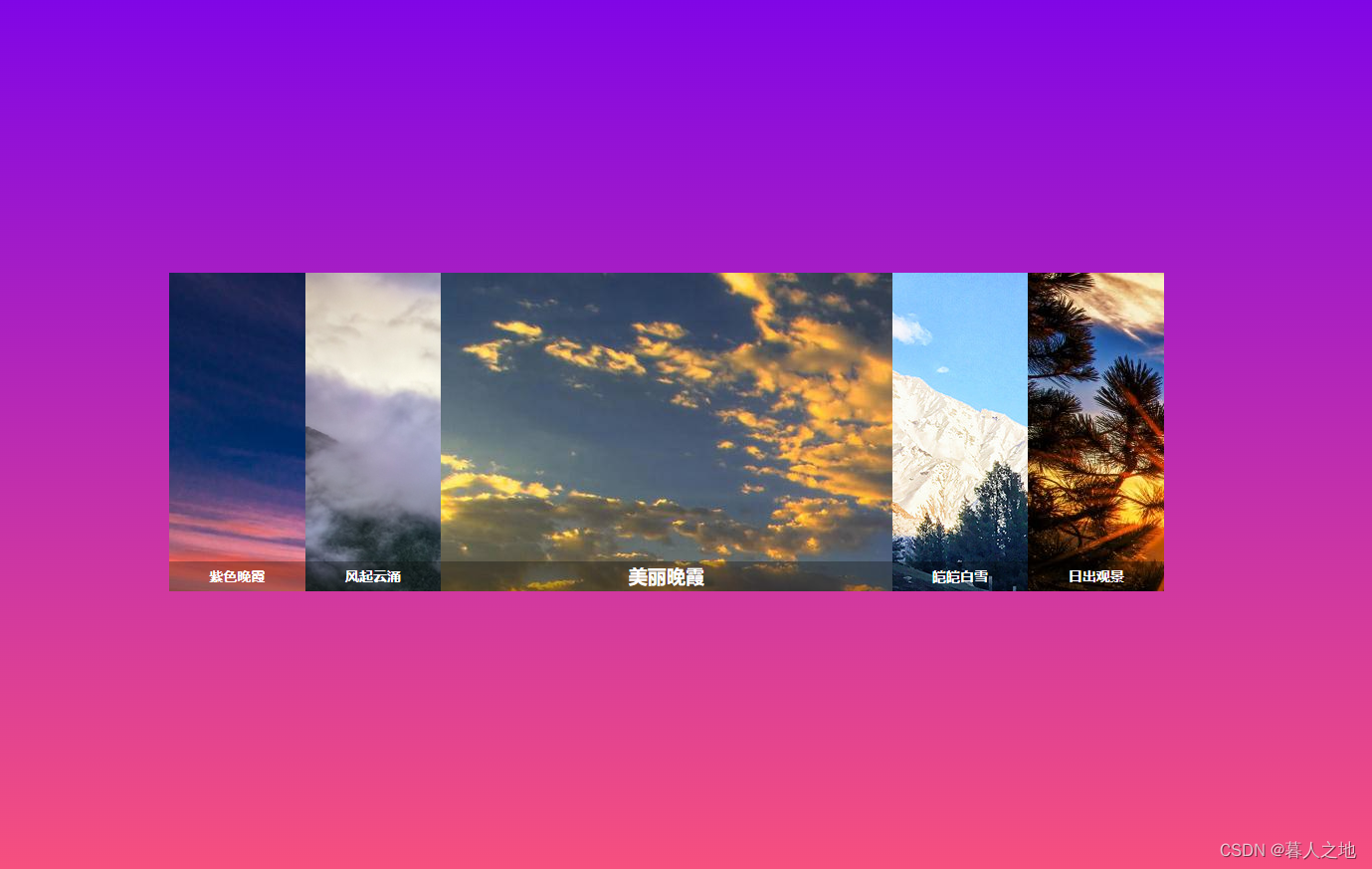
效果图如下:


实现此效果代码如下
html:
<body>
<div class="box">
<ul>
<li>
<img src="../图片/R-C (1).jpg" alt="" />
<p>紫色晚霞</p>
</li>
<li>
<img src="../图片/R-C (2).jpg" alt="" />
<p>风起云涌</p>
</li>
<li>
<img src="../图片/R-C (3).jpg" alt="" />
<p>美丽晚霞</p>
</li>
<li>
<img src="../图片/R-C (4).jpg" alt="" />
<p>皑皑白雪</p>
</li>
<li>
<img src="../图片/R-C.jpg" alt="" />
<p>日出观景</p>
</li>
</ul>
</div>
</body>css:
* {
/* 初始化 取消页面的内外边距 */
padding: 0;
margin: 0;
}
.box {
/* 弹性布局 使页面元素水平+垂直居中 */
display: flex;
justify-content: center;
align-items: center;
/* 使页面占屏幕总高 */
height: 100vh;
/* 背景的渐变色 */
background-image: linear-gradient(#70e, #f57);
}
.box ul {
width: 1000px;
height: 320px;
/* 超出部分隐藏 */
overflow: hidden;
/* 过渡为0.3秒 */
transition: all .3s;
}
.box ul li {
/* 相对定位 */
position: relative;
float: left;
list-style-type: none;
width: 200px;
height: 320px;
/* 过渡为0.5秒 */
transition: all .5s;
}
.box ul li p {
/* 绝对定位 */
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 30px;
line-height: 30px;
text-align: center;
font-size: 14px;
font-weight: 700;
color: #fff;
/* 文字遮罩层 */
background-color: rgba(0, 0, 0, .3);
transition: all .3s;
}
.box ul li:hover p {
font-size: 20px;
}
/* 鼠标移入时让所有的li宽度变为90px */
.box ul:hover li {
width: 90px;
}
/* 鼠标移入时让当前的宽度变为640px */
.box ul li:hover {
width: 640px;
}



















 4410
4410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








