记得以前学习 VB/Delphi/MFC 时,开始的例子一般是在窗口上有个按钮和文本标签。点击按钮时,文本标签上会显示一段话。这样的例子在 QT 里是怎么做呢?
在 QT 里就是 QLabel 和 QPushButton,并用 connect 把它们联系起来。先看一下头文件 helloqt2.h :
#ifndef HELLO_QT2
#define HELLO_QT2
#include <QDialog>
class QLabel;
class QPushButton;
class MyEvent : public QDialog
{
Q_OBJECT
public:
MyEvent(QWidget *parent = 0);
private slots:
void button1Clicked();
private:
QLabel *m_label;
QPushButton *m_button;
};
#endif再看下实现体 -- helloqt2.cpp :
#include <QtGui>
#include <QApplication>
#include "helloqt2.h"
MyEvent::MyEvent(QWidget *parent)
: QDialog(parent)
{
m_label = new QLabel(tr("label 1"));
m_button = new QPushButton(tr("button1"));
connect(m_button, SIGNAL(clicked()), this, SLOT(button1Clicked()));
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(m_button);
layout->addWidget(m_label);
setLayout(layout);
setWindowTitle(tr("MyEvent"));
}
void MyEvent::button1Clicked()
{
m_label->setText(tr("Good morning ! "));
}
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyEvent dialog;
return dialog.exec();
}关键要注意第 11 行,在这里把按钮的 click 事件和当前类的 button1Clicked() 成员函数关联了起来。而在 button1Clicked() 成员函数里可以设置标签的内容。
其它的则比较好理解,在第 8, 9 行新建了标签和按钮,在 13 - 16 行给窗口添加了一个排版的对象并把标签和按钮加入其中。在 17 行是设置窗口标题为 "MyEvent"。
依次执行如下 4 条命令进行编译运行。
qmake-qt4 -project
qmake-qt4
make
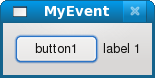
./helloqt2出现如下窗口:

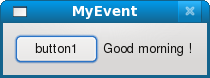
点一下 button1,显示如下图:

有意思的是,不必指定按钮或者标签的具体位置,QT会自动进行排版。可以继续进行多一点尝试,比如试着把第 13 行改成下面的样子: QVBoxLayout *layout = new QVBoxLayout;
再或者把第 8 和第 9 行前后位置换一下,再编译运行查看结果。





















 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








