功能介绍
实现功能:使用滑动条,控制风车的速度和大小。
组件:image、text、slider。
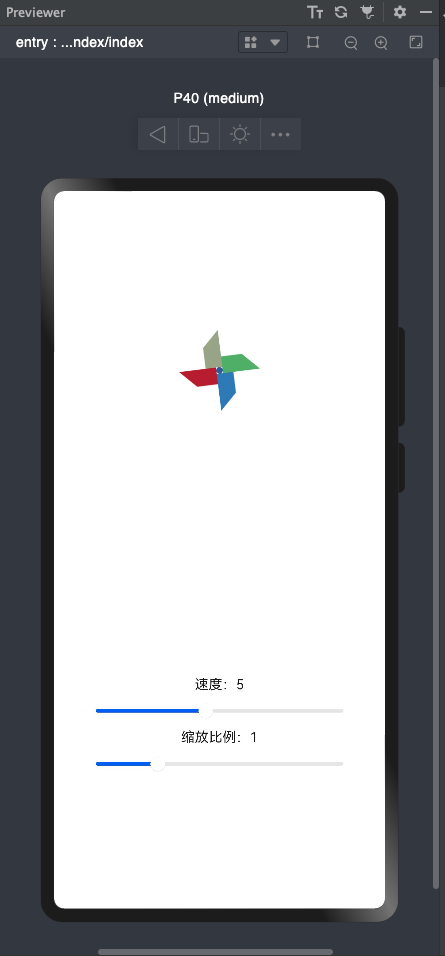
效果如下:

页面基本构成
按照JS的风格,页面、样式、数据,分成了三个页面。
- index.css
- index.hml
- index.js
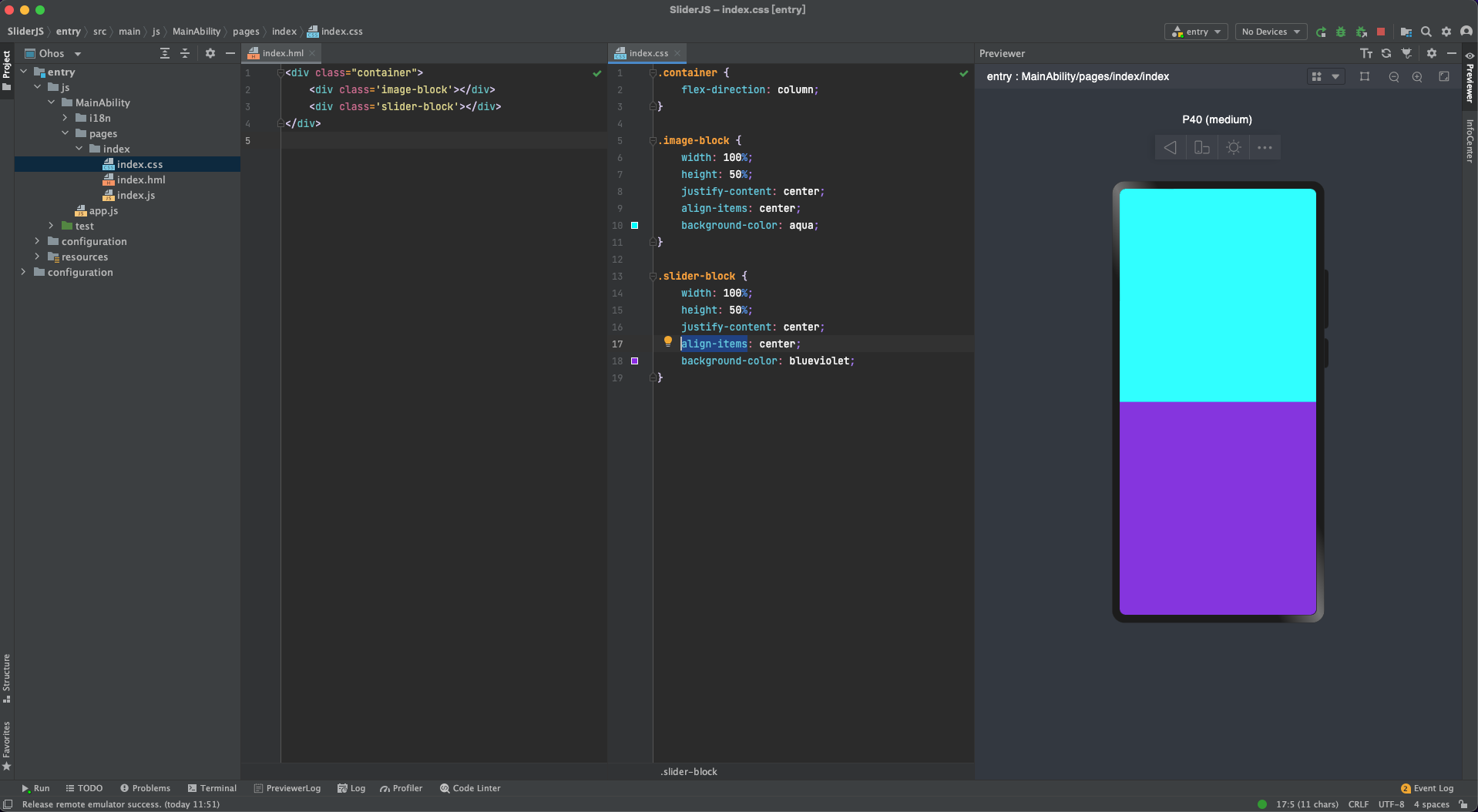
页面分成上下两个部分,Previewer展示效果

代码
index.hml
页面结构:hml文件
<div class="container">
<div class='image-block'>
<image id="windmill"
src="{{ imageUrl }}"
style="animation-duration : {{ animationDuration }}; transform : scale({{ imageScale }});">
</image>
</div>
<div class='slider-block'>
<text font-size="30fp">
速度:{{ speed }}
</text>
<slider class="slider"
min="1"
max="10"
value="{{ speed }}"
onchange="changeSpeed">
</slider>
<text>
缩放比例:{{ imageScale }}
</text>
<slider class="slider"
min="0.5"
max="2.5"
step="0.1"
value="{{ imageScale }}"
onchange="changeScale">
</slider>
</div>
</div>
index.css
页面样式:css文件
.container {
flex-direction: column;
}
.image-block {
width: 100%;
height: 50%;
justify-content: center;
align-items: center;
}
.slider-block {
width: 100%;
height: 50%;
justify-content: center;
align-items: center;
flex-direction: column;
}
#windmill {
width: 200px;
height: 200px;
animation-name: GO;
animation-iteration-count: infinite;
animation-timing-function: linear;
}
@keyframes GO {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
index.js
页面数据和事件:js文件
export default {
data: {
imageUrl: "/common/images/windmill.png",
animationDuration: '5000ms',
imageScale: 1,
speed: 5
},
changeSpeed(e) {
if (e.mode === 'end' || e.mode === 'click') {
this.speed = e.value
const animationDurationNum = 10000 - e.value * 999
this.animationDuration = animationDurationNum + 'ms'
}
},
changeScale(e) {
if (e.mode === 'end' || e.mode === 'click') {
this.imageScale = e.value
}
}
}
PS
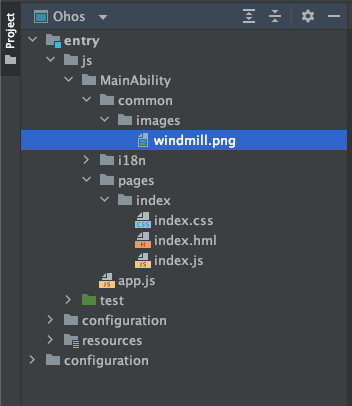
imageUrl: "/common/images/windmill.png"
这个存放图片的文件夹,是自己建的,可以自定义。

























 4094
4094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










