一.语义特性(Semantic)
1.
优点
:(1) 提升可访问性;
(2) SEO;
(3) 结构清晰,利于维护;
2
.一些常用语义化标签:
<
title></title>
:简短、描述性、唯一(提升搜索引擎排名)。
搜索引擎会将title作为判断页面主要内容的指标,有效的title应该包含几个与页面内容密切相关的关键字,建议将title核心内容放在前60个字符中。
<hn></hn>
:h1~h6分级标题,用于创建页面信息的层级关系。
对于搜索引擎而言,如果标题与搜索词匹配,这些标题就会被赋予很高的权重,尤其是h1。
<header></header>
:页眉通常包括网站标志、主导航、全站链接以及搜索框。
也适合对页面内部一组介绍性或导航性内容进行标记。
<nav></nav>
:标记导航,仅对文档中重要的链接群使用。
html5规范不推荐对辅助性页脚链接使用nav,除非页脚再次显示顶级全局导航、或者包含招聘信息等重要链接。
<main></main>
:页面主要内容,一个页面只能使用一次。如果是web应用,则包围其主要功能。
<article></article>
:包含像报纸一样的内容= =||是这么理解的,表示文档、页面、应用或一个独立的容器。
article可以嵌套article,只要里面的article与外面的是部分与整体的关系。
<section></section>
:具有相似主题的一组内容,比如网站的主页可以分成介绍、新闻条目、联系信息等条块。
如果只是为了添加样式,请用div!
<aside></aside>
:指定附注栏,包括引述、侧栏、指向文章的一组链接、广告、友情链接、相关产品列表等。
如果放在main内,应该与所在内容密切相关。
<footer></footer>
:页脚,只有当父级是body时,才是整个页面的页脚。
更多参考:
http://blog.csdn.net/coco379/article/details/52938071
二.本地存储特性(OFFLINE & STORAGE)
基于HTML5开发的网页APP拥有更短的启动时间,更快的联网速度,这些全得益于HTML5 APP Cache,以及本地存储功能。
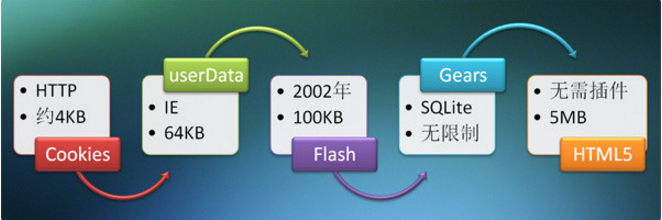
本地存储发展历史.

1.本地存储localstorage
存储方式:
以键值对(Key-Value)的方式存储,永久存储,永不失效,除非手动删除。
大小:
每个域名5M
检测方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
}
}
常用的API:
getItem //取记录
setIten//设置记录
removeItem//移除记录
key//取key所对应的值
clear//清除记录
存储的内容:
数组,图片,json,样式,脚本。。。(只要是能序列化成字符串的内容都可以存储)
2.sessionStorage
HTML5 的本地存储 API 中的 localStorage 与 sessionStorage 在使用方法上是相同的,区别在于 sessionStorage 在关闭页面后即被清空,而 localStorage 则会一直保存。
sessionStorage 与 localStorage 的接口类似,但保存数据的生命周期与 localStorage 不同。做过后端开发的同学应该知道 Session 这个词的意思,直译过来是“会话”。而 sessionStorage 是一个前端的概念,它只是可以将一部分数据在当前会话中保存下来,刷新页面数据依旧存在。但当页面关闭后,sessionStorage 中的数据就会被清空。
sessionStorage是在同源的同窗口(或tab)中,始终存在的数据。也就是说只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一页面,数据仍然存在。关闭窗口后,sessionStorage即被销毁。同时“独立”打开的不同窗口,即使是同一页面,sessionStorage对象也是不同的。
3.三者的异同
|
特性
|
Cookie
|
localStorage
|
sessionStorage
|
|
数据的生命期
|
可设置失效时间,默认是关闭浏览器后失效
|
除非被清除,否则永久保存
|
仅在当前会话下有效,关闭页面或浏览器后被清除
|
|
存放数据大小
|
4K左右
|
一般为5MB
|
一般为5MB
|
|
与服务器端通信
|
每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题
|
仅在客户端(即浏览器)中保存,不参与和服务器的通信
|
仅在客户端(即浏览器)中保存,不参与和服务器的通信
|
|
易用性
|
需要程序员自己封装,源生的Cookie接口不友好
|
源生接口可以接受,亦可再次封装来对Object和Array有更好的支持
|
源生接口可以接受,亦可再次封装来对Object和Array有更好的支持
|
如想深入了解请参考:
http://www.cnblogs.com/best/p/6084209.html
三 .设备访问特性 (DEVICE ACCESS)
从Geolocation功能的API文档公开以来,HTML5为网页应用开发者们提供了更多功能上的优化选择,带来了更多体验功能的优势。HTML5提供了前所未有的数据与应用接入开放接口。使外部应用可以直接与浏览器内部的数据直接相连,例如视频影音可直接与microphones及摄像头相联。
四.连接特性(CONNECTIVITY)
HTTP是无连接的,一次请求,一次响应,想要实现微信网页版扫一扫登录,网页版微信聊天的功能,需要使用轮询的方式达到长连接的效果,轮询的大部分时间是在做无用功,浪费网络,浪费资源。HTML5拥有更有效的服务器推送技术,Server-Sent Event和WebSockets就是其中的两个特性,这两个特性能够帮助我们实现服务器将数据“推送”到客户端的功能。
我们在这里重点说一下WebSockets
,它实现了浏览器与服务器全双工(full-duplex)通信--允许服务器主动发送信息给客户端。
以下是创建一个新的WebSocket对象的API:
var Socket = new WebSocket(url, [protocal] );
这里第一个参数是指要连接的URL,第二个参数是可选的,如果需要的话,则是指定一个的服务器支持的协议。
WEB Socket属性:
|
属性
|
说明
|
|
Socket.readyState
|
readyState的代表的ReadOnly属性的连接状态。它可以有以下值:
一个0值表示该连接尚未建立。
值为1表示连接建立和沟通是可能的。
值为2表示连接是通过将结束握手。
值为3表示连接已关闭或无法打开。
|
|
Socket.bufferedAmount
|
读属性的bufferedAmount代表文本的字节数,utf - 8的排队使用send()方法。
|
WEB Socket事件:
|
事件
|
处理程序
|
说明
|
|
open
|
Socket.onopen
|
此事件发生在套接字建立连接。
|
|
message
|
Socket.onmessage
|
此事件发生时,客户端收到来自服务器的数据。
|
|
error
|
Socket.onerror
|
此事件发生时有任何通信错误。
|
|
close
|
Socket.onclose
|
此事件发生在连接关闭。
|
WEB Socket方法:
|
方法
|
说明
|
|
Socket.send()
|
send(data)方法用来连接传输数据。
|
|
Socket.close()
|
close()方法将被用于终止任何现有的连接。
|
具体WEB Socket例子:
CODE:
http://www.jsann.com/post/html5_websocket.html
// 创建一个Socket实例
var socket = new WebSocket('ws://localhost:8080');
// 打开Socket
socket.onopen = function(event) {
// 发送一个初始化消息
socket.send('I am the client and I\'m listening!');
// 监听消息
socket.onmessage = function(event) {
console.log('Client received a message',event);
};
// 监听Socket的关闭
socket.onclose = function(event) {
console.log('Client notified socket has closed',event);
};
// 关闭Socket....
//socket.close()
};
五. 网页多媒体特性(MULTIMEDIA)
支持网页端的Audio、Video等多媒体功能, 与网站自带的APPS,摄像头,影音功能相得益彰。
六 .三维、图形及特效特性(3D, Graphics & Effects)
基于SVG、Canvas、WebGL及CSS3的3D功能,用户会惊叹于在浏览器中,所呈现的惊人视觉效果。
什么是Canvas?
canvas是HTML5中新增一个HTML5标签与操作canvas的javascript API,它可以实现在网页中完成动态的2D与3D图像技术。<canvas> 标记和 SVG以及 VML 之间的一个重要的不同是,<canvas> 有一个基于 JavaScript 的绘图 API,而 SVG 和 VML 使用一个 XML 文档来描述绘图。SVG 绘图很容易编辑与生成,但功能明显要弱一些。
canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能。、
什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
Canvas和Svg的区别:
(1)
Canvas 是基于Pixel 而SVG 是基于Vector
(2)简单来说SVG图片是与屏幕分辨率无关的,而Canvas 不是。
(3)SVG使用语义标记可绘出图形,然而Canvas就只能使用JS脚本代码
(4)Canvas 不支持事件处理,SVG 支持。
(5)
Canvas 最后可输出为图像,可使用浏览器默认的选项将图像保存。而SVG 不支持。
七.性能与集成特性(Performance & Integration)
没有用户会永远等待你的Loading——HTML5会通过XMLHttpRequest2等技术,解决以前的跨域等问题,帮助您的Web应用和网站在多样化的环境中更快速的工作。





















 1743
1743

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








