先选择你要制作轮播的文字或者图片,用专属于他的div包裹住它,可以使用ul和li标签,这样更加方便和简洁。

2.
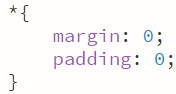
之后就是他的样式

ul和li都会有他专属的内边距和外边距,在样式里面设置这个属性能把他原有的边距变成零。
3.

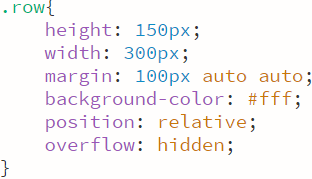
在包裹轮播里面内容的div设置样式,(你们可以按照你们思路来设置样式,我只是大概的设置,后面效果图就可以看到了)。高为150个像素,宽为300像素,外边距分别为上,右,下,左,上为100像素,右和左为居中(只设置右边不设置左边,左边会默认右边的值),后面就是颜色,为白色,定位为相对定位,还有最后的超出部分隐藏。(如果不设置会显示出超出的部分)
4.
如何制作简易的轮播(本文思路出自老师)
最新推荐文章于 2022-12-30 18:08:46 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








