vue项目中,监听sessionStorage的数据改变
需求:父组件中的随时可能改变的数据是缓存到sessionStorage里面的,子组件需要通过这个改变的数据,随时进行数据更新。
- 监听父组件的数据变化并更新缓存
vue中监听数据变化,在watch中写如下函数:
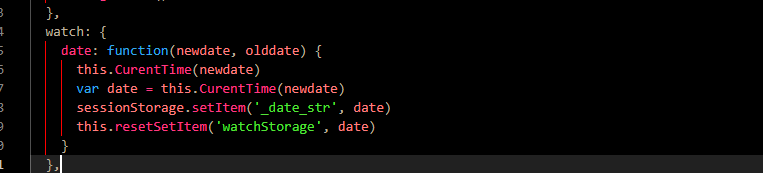
watch: {
date: function(newdate, olddate) {
this.CurentTime(newdate)
var date = this.CurentTime(newdate)
sessionStorage.setItem(’_date_str’, date)
this.resetSetItem(‘watchStorage’, date)
}
},

- 子组件中,接收该数据
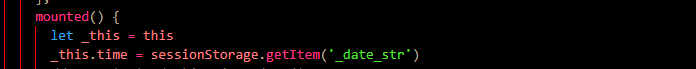
_this.time = sessionStorage.getItem(’_date_str’)
- 需要监听sessionStorage中的数据,要在main.js中写如下的代码

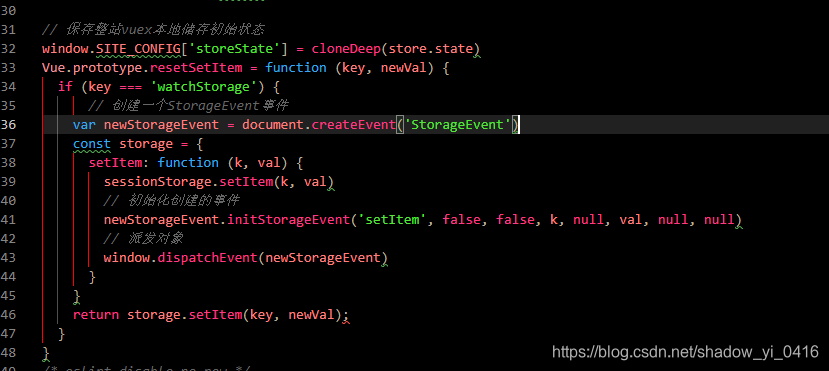
// 保存整站vuex本地储存初始状态
window.SITE_CONFIG[‘storeState’] = cloneDeep(store.state)
Vue.prototype.resetSetItem = function (key, newVal) {
if (key === ‘watchStorage’) {
// 创建一个StorageEvent事件
var newStorageEvent = document.createEvent(‘StorageEvent’)
const storage = {
setItem: function (k, val) {
sessionStorage.setItem(k, val)
// 初始化创建的事件
newStorageEvent.initStorageEvent(‘setItem’, false, false, k, null, val, null, null)
// 派发对象
window.dispatchEvent(newStorageEvent)
}
}
return storage.setItem(key, newVal);
}
} - 在需要监听sessionStorage的组件中的create生命周期中,进行监听

created () {
window.addEventListener(‘setItem’, ()=> {
this.newVal = sessionStorage.getItem(‘watchStorage’)
this.time = this.newVal
})
},
这样就可以监听到每一次数据变化,并进行相关的数据变换的操作啊





















 2308
2308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








