搬砖那么枯燥,一定要在颜值高的窗口进行呀。这几年用了好多vscode主题,但这几个,真的是每次看到都会心动的主题。
很适合花里胡哨的女孩子们呀~
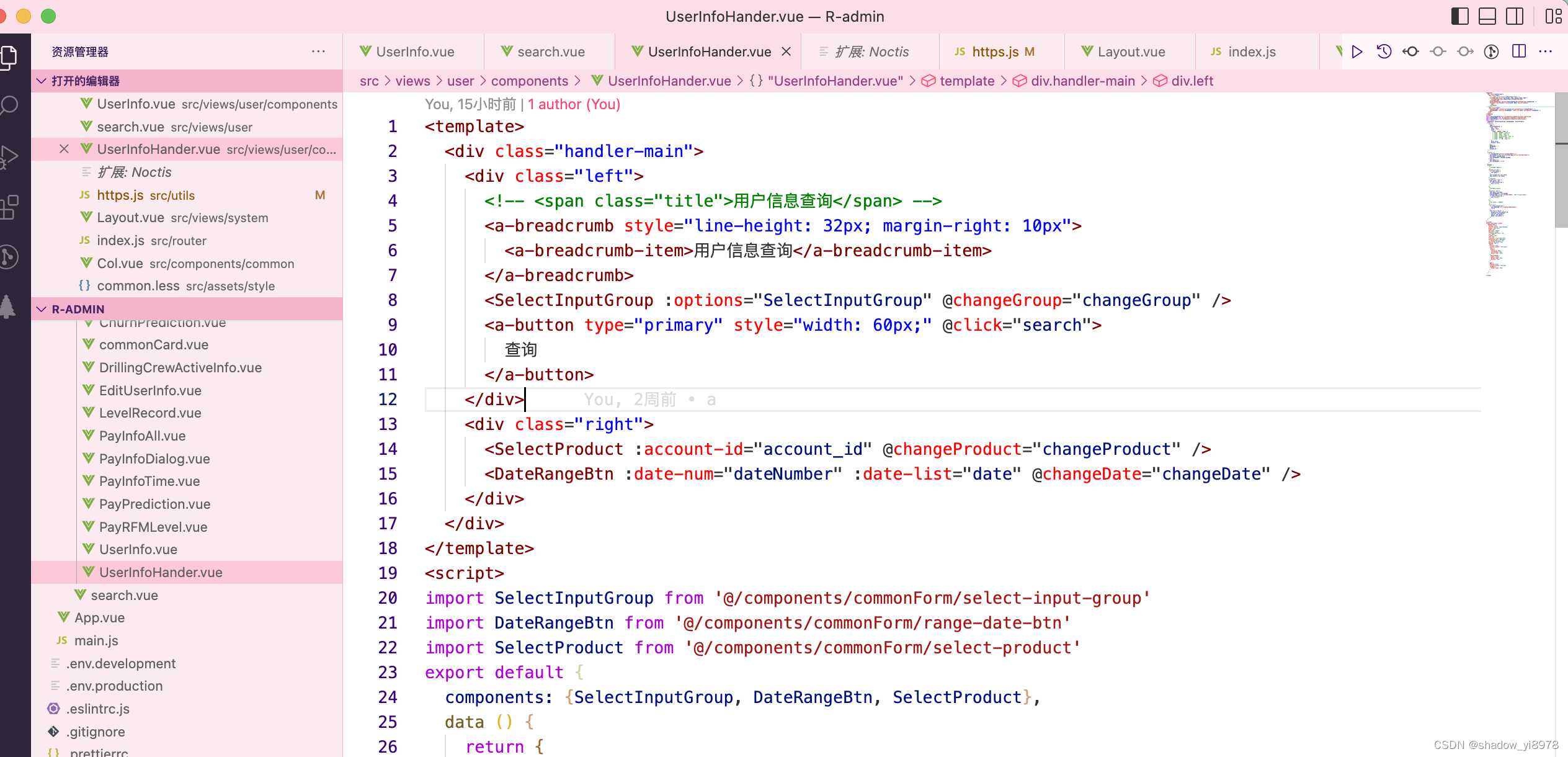
粉粉嫩嫩的:Cute
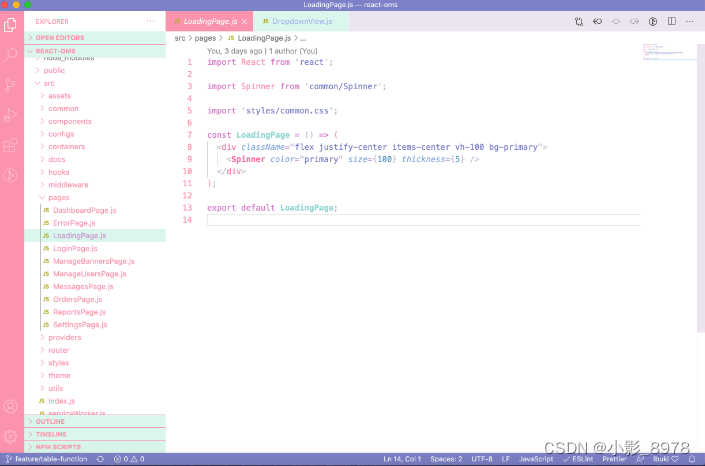
这款主题的特点就是:粉!!!谁看了不说一句少女心爆棚。背景是纯白色,适合喜欢高对比度的集美使用。

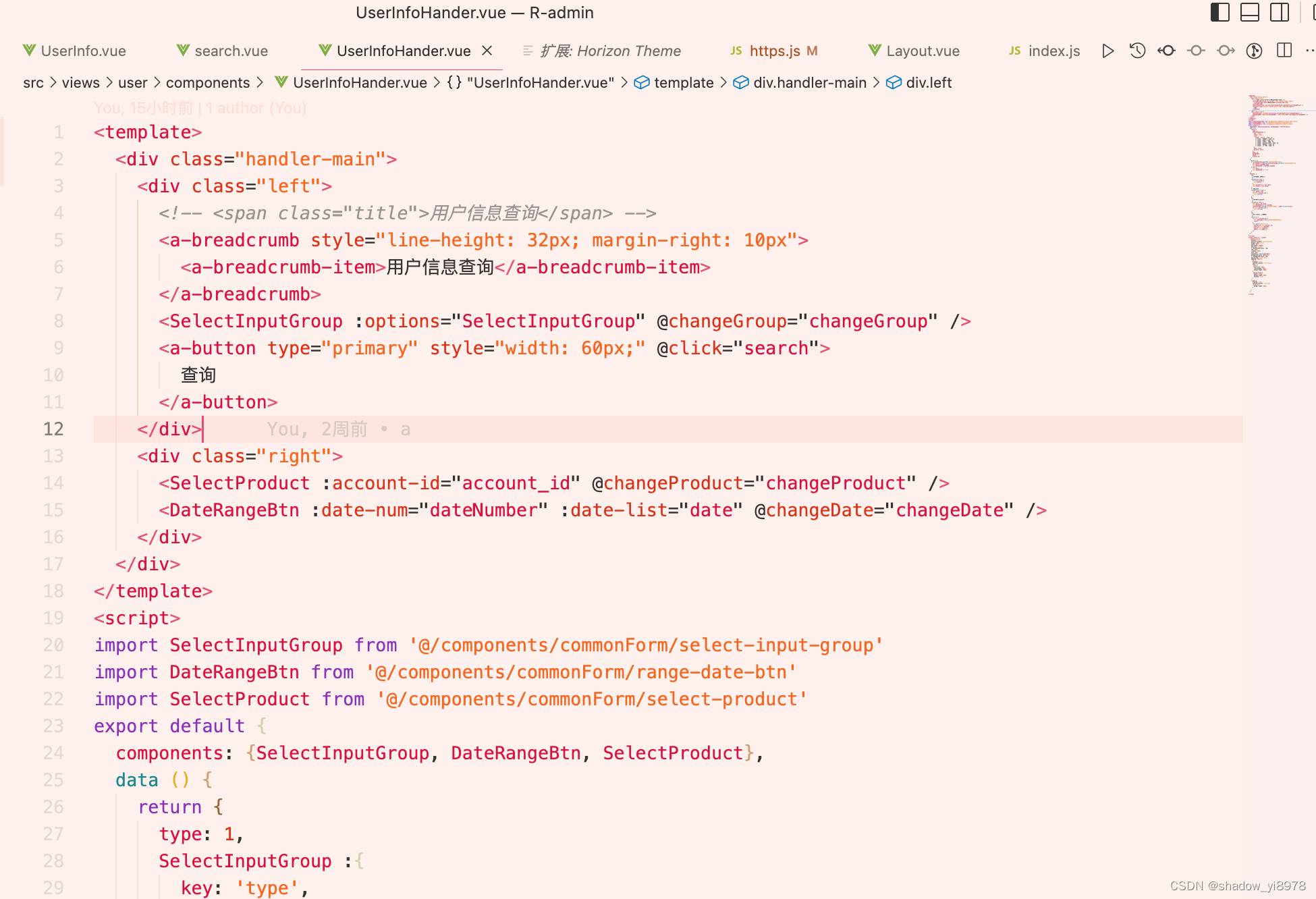
水蜜桃风味的:Horizon Theme
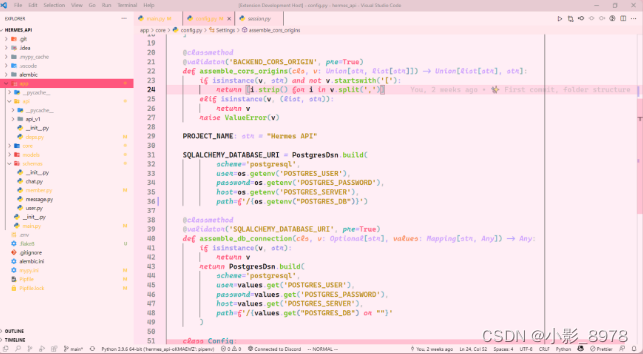
这款的特点就是:柔和,散发着水蜜桃的味道的主题,柔和的背景色也很保护眼睛。

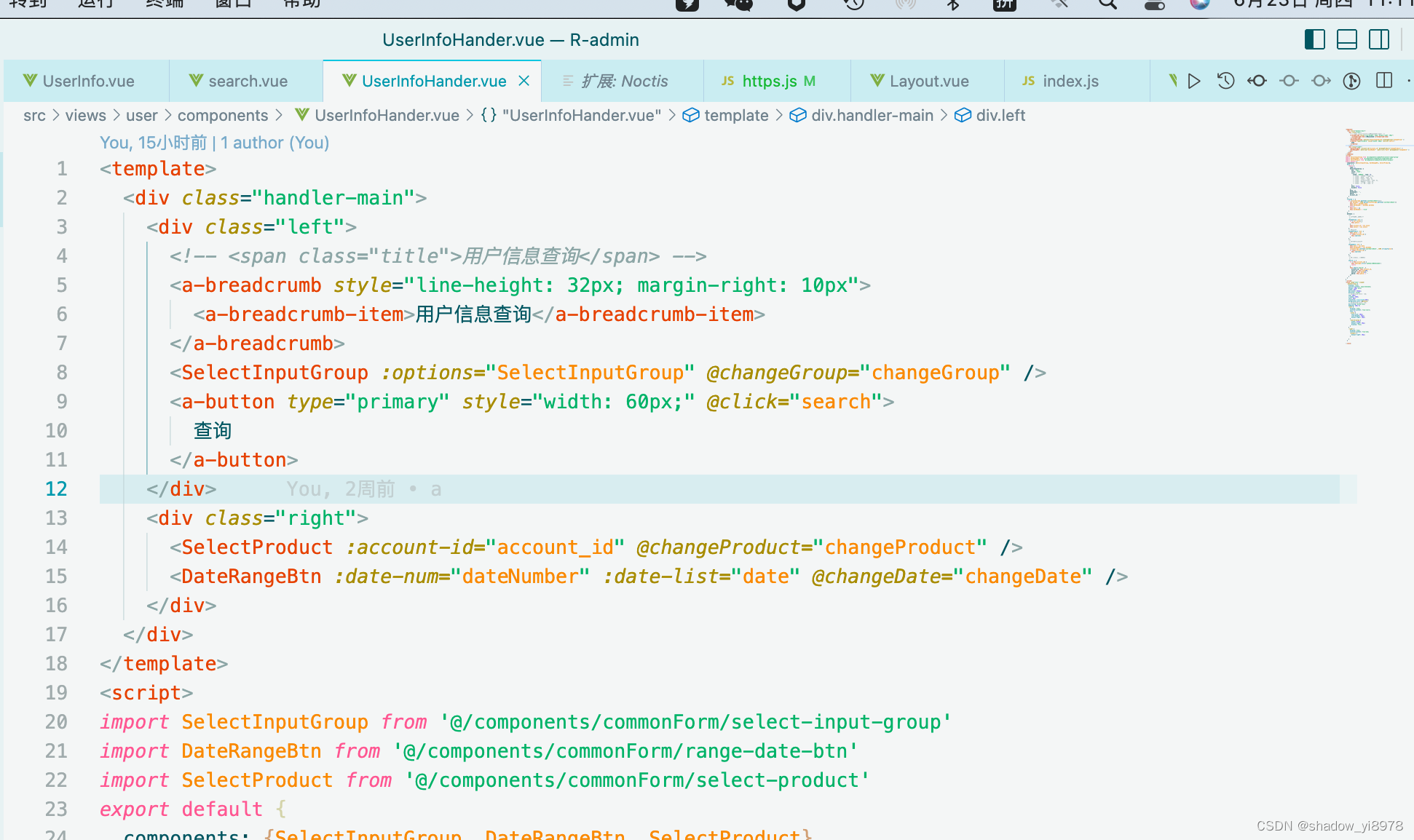
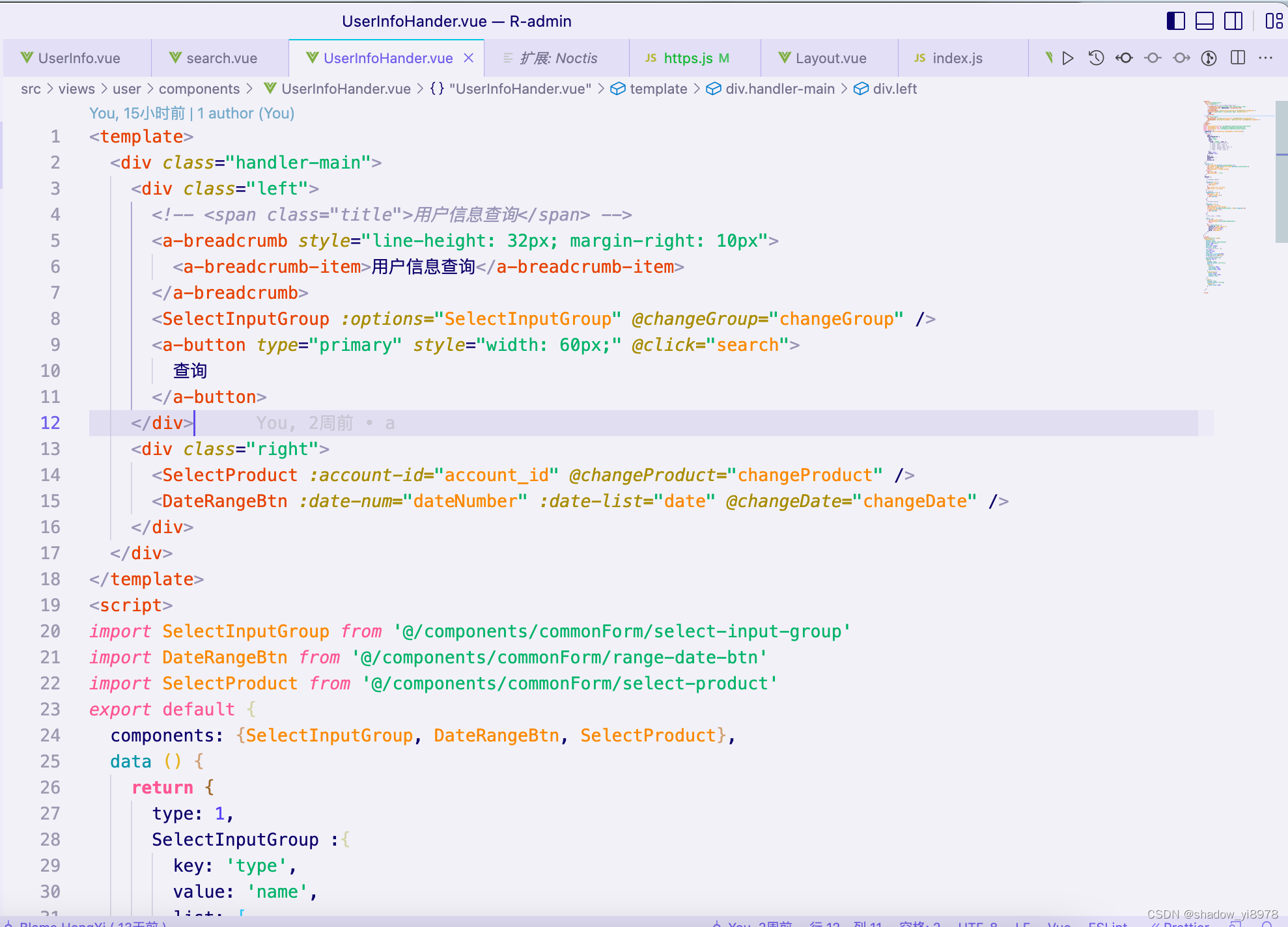
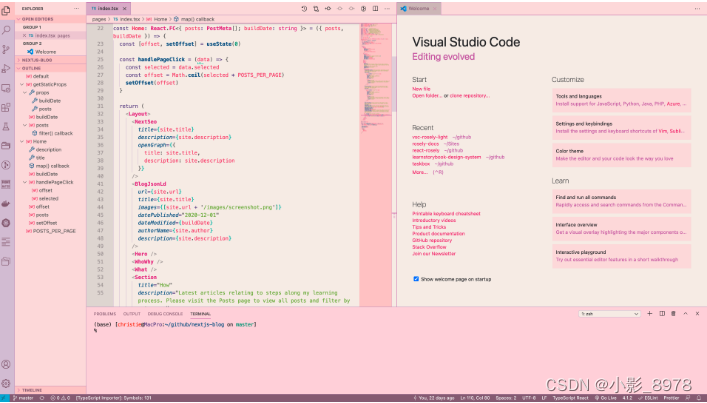
小清新风格的:Noctis
浅蓝色的Noctis Hibernus真的很适合夏天
 浅紫色的Noctis Lilac个性十足
浅紫色的Noctis Lilac个性十足

糖果粉色的搭配:Fluffy Theme
这个颜色在我这里已经趋近完美的那种配色,本年芳40岁少女真的很喜欢。如果你觉得背景色太亮了,可以自己设置一下编辑器的颜色。

明暗皆可的: Lotus Theme
这个主题有暗色系和亮色系两种颜色。都可以选择。

个人觉得,如果背景色改成白色或者米白色会更好看一些。
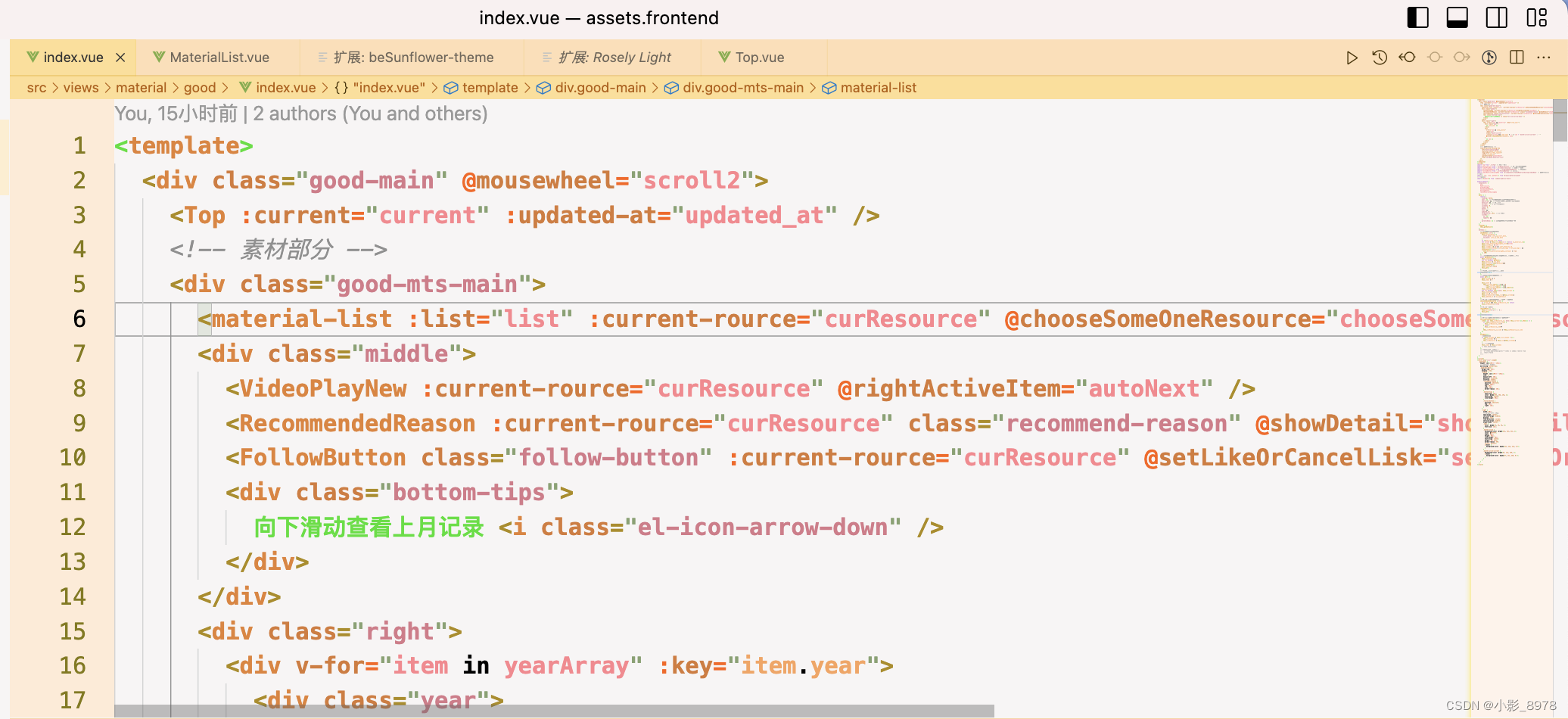
磨砂感蔷薇配色:Rosely Light

不喜欢粉色,但喜欢向日葵颜色的可以尝试这个:beSunflower-theme
真的很好看,整个就是阳光,灿烂。























 3624
3624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








