最近又教js代码把以前的省市级联改的完美了一些
本代码的特点:
1 兼容性好 (IE FF)
2 不使用服务器端技术
3 地区数据与显示逻辑相分离(xml数据)
4 数据标准,齐全(国土资源部数据)
文件如下 address.html
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>Address</title>
- </head>
- <script type="text/javascript" language="javascript" src="address.js"></script>
- <body>
- <form id="form1" name="form1" method="post" action="">
- 省:<select name="province"><option value="">请选择...</option></select>
- 市:<select name="city"><option value="">请选择...</option></select>
- 区:<select name="county"><option value="">请选择...</option></select>
- </form>
- </body>
- </html>
address.js
- // JavaScript Document
- // 加载xml文档
- //runxml
- window.onload = init;
- //xmlDocument
- var xmlDoc = null;
- //province element
- var p;
- //city element
- var c;
- function init(){
- p = document.getElementById('form1').province;
- c = document.getElementById('form1').city;
- ct = document.getElementById('form1').county;
- p.onchange = getCity;
- c.onchange = getCounty;
- initProvince();
- }
- function loadXML(xmlFile){
- var xmlDoc;
- if(window.ActiveXObject){//for ie
- xmlDoc = new ActiveXObject('Microsoft.XMLDOM');
- }
- else if (document.implementation&&document.implementation.createDocument){//for moz
- xmlDoc = document.implementation.createDocument('', '', null);
- }
- else{
- alert('xml read ERROR!');
- return null;
- }
- xmlDoc.async = false;
- xmlDoc.preserveWhiteSpace = false;
- xmlDoc.load(xmlFile);
- return xmlDoc;
- }
- function initProvince(){
- if(xmlDoc == null){
- xmlDoc = loadXML('GBT2260-1999.xml');
- }
- var provinces = xmlDoc.getElementsByTagName("province");
- //alert(provinces.length);
- while(p.options.length > 1){
- p.removeChild(p.options.item(1));
- }
- for(var i = 0; i<provinces.length; i++){
- var oOption = document.createElement("option");
- //oOption.innerHTML = provinces[i].getAttribute('name');
- oOption.appendChild(document.createTextNode(provinces[i].getAttribute('name')));
- oOption.value = provinces[i].getAttribute('code');
- p.appendChild(oOption);
- }
- }
- function getCity(){
- while(c.options.length > 1){
- c.removeChild(c.options.item(1));
- }
- while(ct.options.length > 1){
- ct.removeChild(ct.options.item(1));
- }
- var name = p.options[p.selectedIndex].value;
- //ie work! but moz fail!
- //var pro = xmlDoc.selectSingleNode("//province[@name='"+name+"']");//xpath
- //ugly method but can work!
- var pro = null;
- var provinces = xmlDoc.getElementsByTagName("province");
- for(var k = 0; k < provinces.length; k++){
- if(provinces[k].getAttribute('code') == name){
- pro = provinces[k];
- break;
- }
- }
- if(pro!=null){
- var citys = pro.getElementsByTagName("city");
- if(citys != null){
- for(var i = 0; i<citys.length; i++){
- var oOption = document.createElement("option");
- //oOption.innerHTML = citys[i].getAttribute('name');
- oOption.appendChild(document.createTextNode(citys[i].getAttribute('name')));
- oOption.value = citys[i].getAttribute('code');
- c.appendChild(oOption);
- }
- }
- }
- }
- function getCounty(){
- while(ct.options.length > 1){
- ct.removeChild(ct.options.item(1));
- }
- var name = c.options[c.selectedIndex].value;
- //ie work! but moz fail!
- //var pro = xmlDoc.selectSingleNode("//province[@name='"+name+"']");//xpath
- //ugly method but can work!
- var pro = null;
- var citys = xmlDoc.getElementsByTagName("city");
- for(var k = 0; k < citys.length; k++){
- if(citys[k].getAttribute('code') == name){
- pro = citys[k];
- break;
- }
- }
- if(pro!=null){
- var countys = pro.getElementsByTagName("county");
- if(countys != null){
- for(var i = 0; i<countys.length; i++){
- var oOption = document.createElement("option");
- //oOption.innerHTML = citys[i].getAttribute('name');
- oOption.appendChild(document.createTextNode(countys[i].getAttribute('name')));
- oOption.value = countys[i].getAttribute('code');
- ct.appendChild(oOption);
- }
- }
- }
- }
GBT2260-1999.xml 标准数据太多,请到空间下载 完整代码
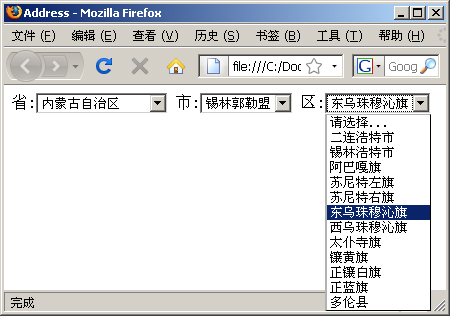
如下为运行效果


请到空间下载 完整代码






















 2079
2079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








