用xib做scrollView的键盘自适应以及自动布局
最新推荐文章于 2020-02-08 10:01:07 发布
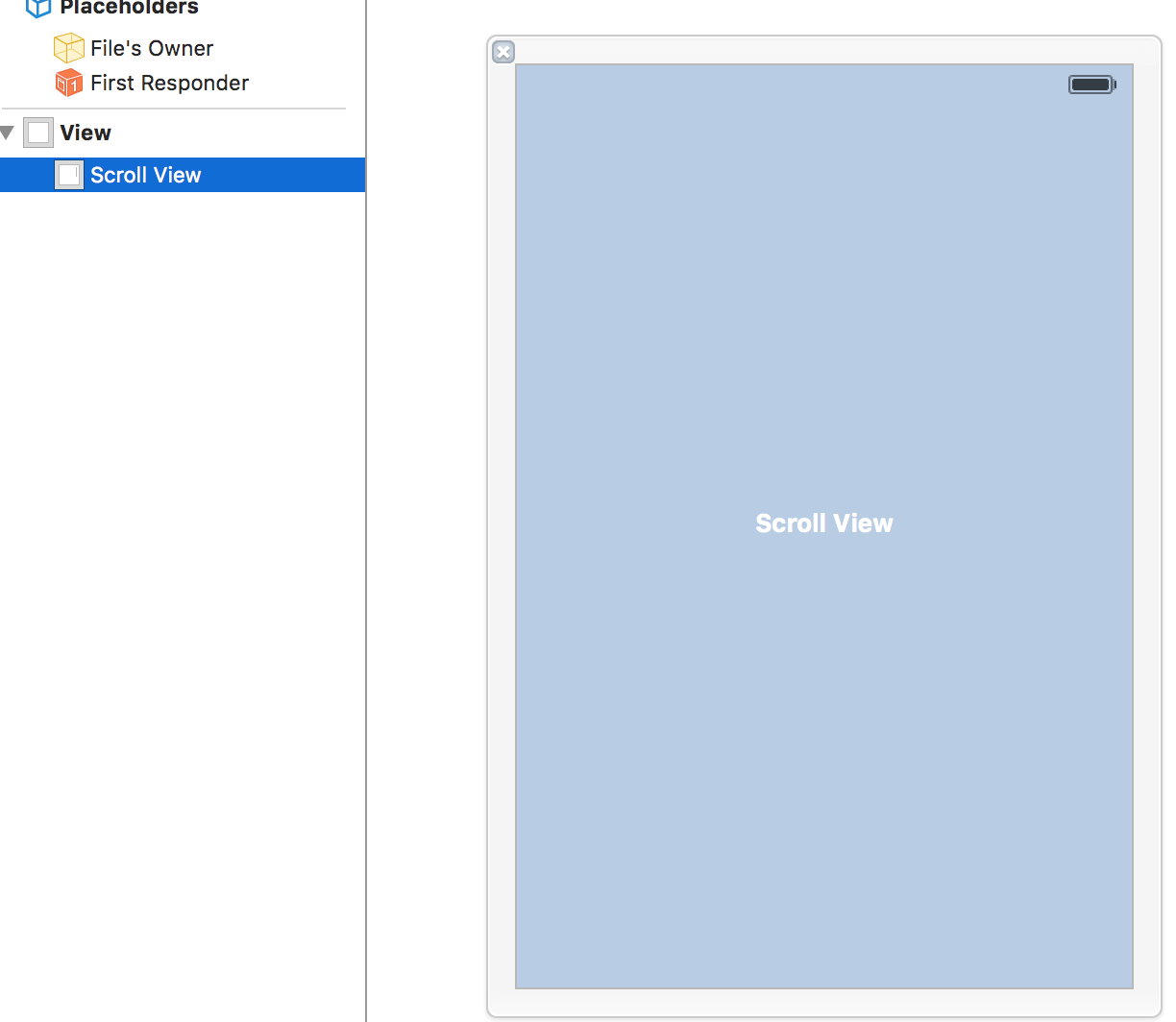
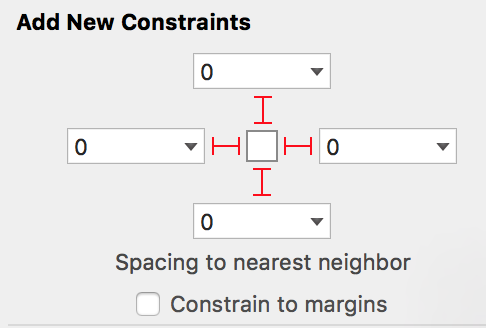
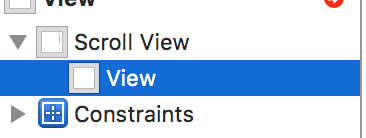
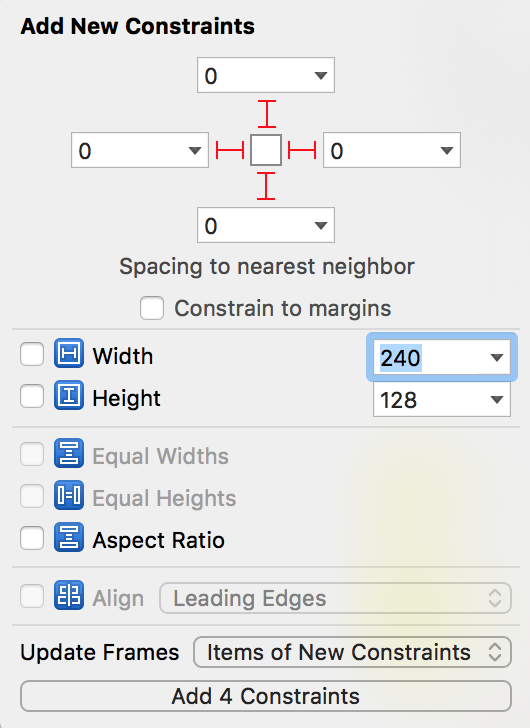
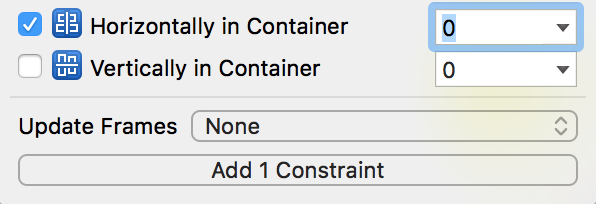
 本文介绍了如何在xib中创建并设置scrollView,使其在文本输入时能自动适应键盘显示,避免键盘遮挡内容。通过设置scrollView的约束、内部view的约束以及滚动方向,配合键盘监听通知,实现在键盘弹出和隐藏时调整scrollView的frame,确保文本框始终可见。同时详细阐述了UITextField代理方法的实现,以完成键盘的自适应处理。
本文介绍了如何在xib中创建并设置scrollView,使其在文本输入时能自动适应键盘显示,避免键盘遮挡内容。通过设置scrollView的约束、内部view的约束以及滚动方向,配合键盘监听通知,实现在键盘弹出和隐藏时调整scrollView的frame,确保文本框始终可见。同时详细阐述了UITextField代理方法的实现,以完成键盘的自适应处理。













 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7771
7771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








