react native开发:实现点击左侧选择项,右侧显示内容的功能
需求:
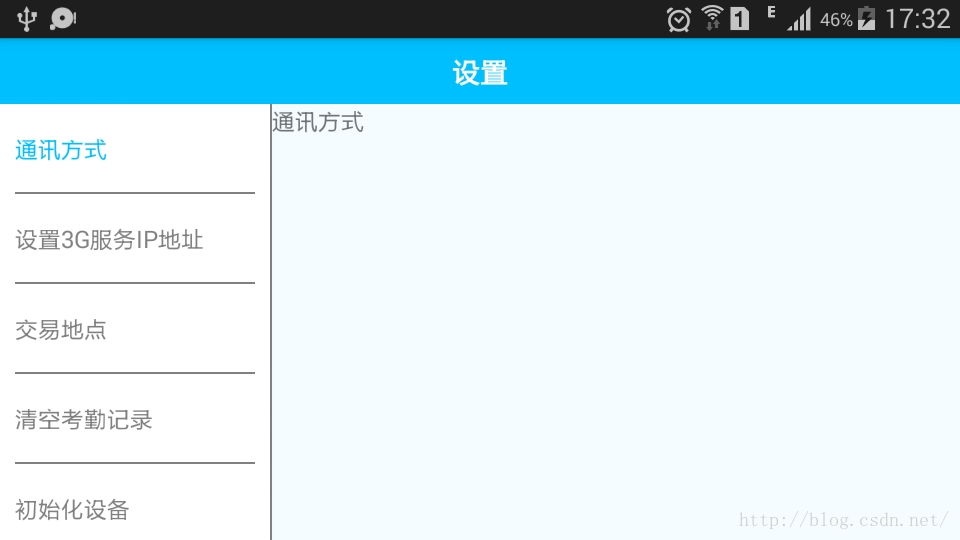
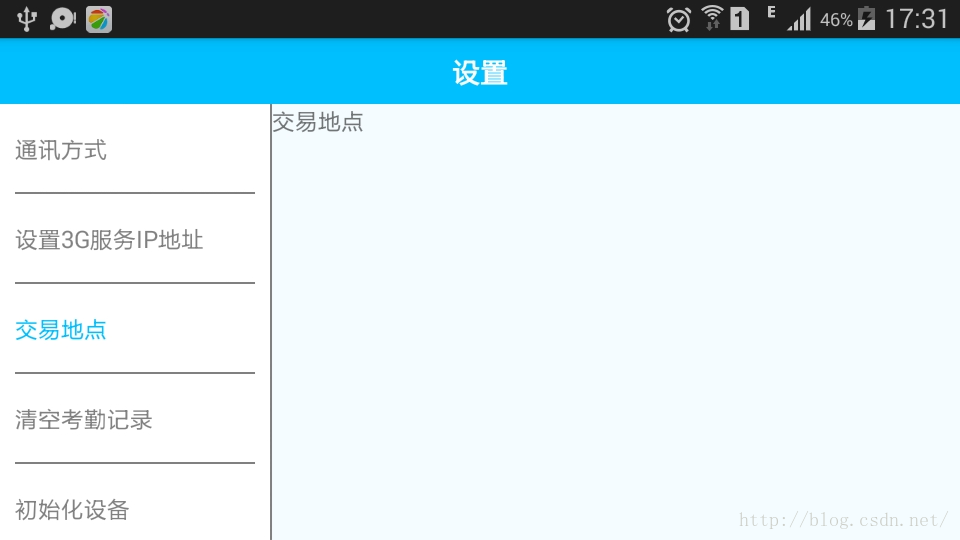
界面分为左右两部分,左侧为选择栏,右侧为显示的内容,点击左侧选择项,右侧显示内容的功能
如下图:
思路:
首先思考问题:
****1. 如何实现左侧栏,点击组件改变颜色?
2. 如何实现点击左侧选项,右侧显示想要内容?
如何实现左侧栏,点击组件改变颜色?
在style中通过条件判断改变样式
如何实现点击左侧选项,右侧显示想要内容?
将左侧被选中的标识,作为参数,通过props回调父组件的方法,该回调方法根据左侧标识,在右侧显示对应的内容
代码
左侧选择栏SettingMenu.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Dimensions,
ScrollView,
Text,
TouchableOpacity,
Image,
View,
} from 'react-native';
const window = Dimensions.get('window');
export default class SettingMenu extends Component {
constructor(props) {
super(props);
this.state = {
itemSelected: '通讯方式',
};
this._onClickItem = this._onClickItem.bind(this);
}
render() {
return (
<ScrollView style={styles.contantStyle}
showsVerticalScrollIndicator={false}>
{/*选项菜单*/}
{this._selectItem('通讯方式')}
{this._selectItem('设置3G服务IP地址')}
{this._selectItem('交易地点')}
{this._selectItem('清空考勤记录')}
{this._selectItem('初始化设备')}
{this._selectItem('修改密码')}
{this._selectItem('关于我们')}
{this._selectItem('退出')}
</ScrollView>
);
}
_selectItem(item) {
return (
<TouchableOpacity style={styles.itemTextView}
onPress={() => {
this._onClickItem(item)
}}>
<Text style={[
styles.itemDefaultColor,
this.state.itemSelected === item && styles.itemSelectedColor
]} >
{item}
</Text>
</TouchableOpacity>
)
}
_onClickItem(itemTextContant) {
this.setState({
itemSelected: itemTextContant,
});
//传递数据到右边显示组件
this.props.onItemSelected(itemTextContant);
}
};
const styles = StyleSheet.create({
contantStyle: {
backgroundColor: 'white',
},
itemTextView: {
height: 60,
width: window.width / 4,
justifyContent: 'center',
borderBottomColor: 'gray',
borderBottomWidth: 1,
marginLeft: 10,
marginRight: 10,
},
item: {
fontSize: 16,
justifyContent: 'center',
alignItems: 'center',
flexDirection: 'row',
},
itemDefaultColor: {
color: 'gray',
},
itemSelectedColor: {
color: '#00bfff'
}
});父组件Setting.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
TextInput,
Image,
Dimensions,
View,
Modal,
Button,
PixelRatio,
TouchableOpacity,
} from 'react-native';
import NavigationBar from 'react-native-navbar';
import LeftMenu from './SettingMenu.js';//导入 菜单 组件
const window = Dimensions.get('window');
export default class Setting extends Component {
constructor(props) {
super(props);
this.state = {
selectedItem: '通讯方式',
showRightContant: '通讯方式',
};
this._onMenuItemSelected = this._onMenuItemSelected.bind(this);
}
render() {
return (
<View style={styles.flex}>
{/*标题栏*/}
<NavigationBar tintColor='#00bfff' title={{ title: '设置', tintColor: 'white' }} />
{/*内容*/}
<View style={[styles.container, styles.flexDirection]}>
{/*左侧选择栏*/}
<View style={styles.leftMenuStyle}>
<LeftMenu onItemSelected={this._onMenuItemSelected} />
</View>
{/*右侧显示内容*/}
<View style={styles.rightContantSyle}>
<Text>{this.state.showRightContant}</Text>
</View>
</View>
</View>
);
}
_onMenuItemSelected(leftContant) {
this.setState({
showRightContant: leftContant,
});
}
}
const styles = StyleSheet.create({
flex: {
flex: 1,
},
flexDirection: {
flexDirection: 'row',
},
center: {
justifyContent: 'center',
alignItems: 'center',
},
leftMenuStyle: {
borderRightColor: 'grey',
borderRightWidth: 1,
},
rightContantSyle: {
flex: 1,
},
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
});
























 1472
1472

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








