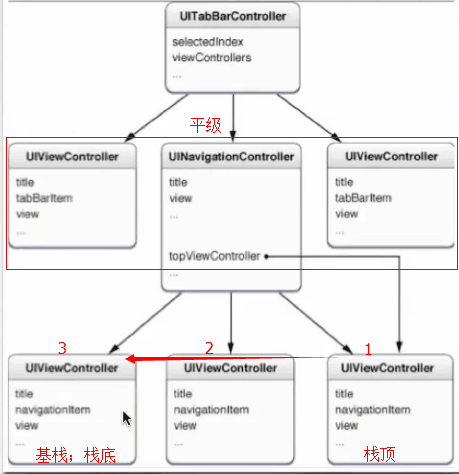
设置模块的时候,我们往往在UITabBarController下添加UINavigationController、UIViewController,其中UINavigationController又按栈排列UIViewController,举栗如图:

UITabBarController的子视图是平级的,想点那个点那个,妈妈再也不用担心我的%#@¥。
UINavigationController的子视图是按栈排序的,遵循先进后出(LIFO—Last In First Out) ,简单说就是先进入的界面总是最后出来,类似于物流装箱,只在一端装入和搬出,先装的放里面,最后才搬出来。
一、创建若干个子视图、根视图
一般子视图五个即可,多余五个,ios会把4个以后的自动收起来,然后最后的那个按钮设置成“更多”,放在里面。
二、实例化视图控制器
//
// MessageViewController.m
// test
// 测试自定义tabBar的信息页
// Created by zhaotong on 15/10/20.
// Copyright © 2015年 zhaotong. All rights reserved.
//
#import "MessageViewController.h"
@interface MessageViewController ()
@end
@implementation MessageViewController
-(id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self=[super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
self.title=@"新闻";
self.view.backgroundColor=[UIColor purpleColor];
}
return self;
}
-







 本文介绍了如何在iOS中自定义一个简单的TabBar。首先,讲解了UITabBarController和UINavigationController的区别,前者子视图平级,后者遵循先进后出的栈排序原则。接着,详细说明了创建多个子视图和根视图的步骤,通常限制为5个子视图。然后,阐述了如何实例化并配置各个视图控制器,并将其添加到TabBar中。最后,提供了创建UITabBarController实例的具体代码实现。
本文介绍了如何在iOS中自定义一个简单的TabBar。首先,讲解了UITabBarController和UINavigationController的区别,前者子视图平级,后者遵循先进后出的栈排序原则。接着,详细说明了创建多个子视图和根视图的步骤,通常限制为5个子视图。然后,阐述了如何实例化并配置各个视图控制器,并将其添加到TabBar中。最后,提供了创建UITabBarController实例的具体代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 5778
5778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








